本文将要讲的架构设计可能没有那么真正的架构那么准确,可以理解为在创建App时项目的一个目录结构吧。
做iOS开发3年,其实深刻的架构设计感觉还谈不上,主要是现在接手了一套架构比较牛的代码,然后回头看了一下自己之前的App架构,觉得豁然开朗了很多。在这里主要总结分享一下我自己写过的比较渣的架构,希望大家以此为鉴!
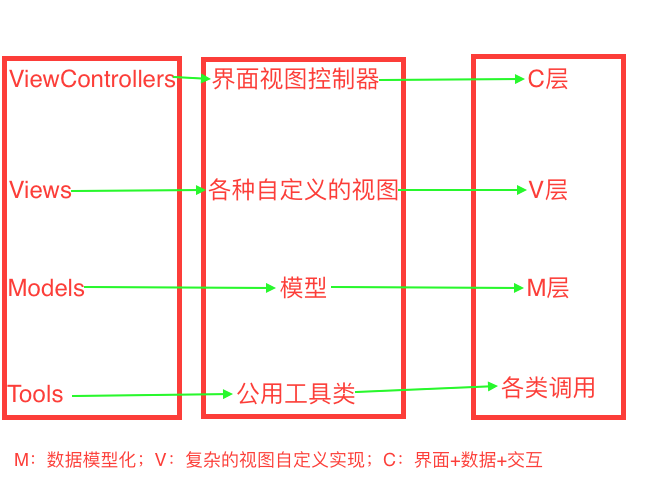
第一份工作的第一个App,那个时候知道的架构也只有MVC模式,但是可能理解的也不是很透彻,写出来的项目结构如下图:
那个时候刚开始写项目的时候觉得还可以,毕竟代码不是很多的时候还是很清晰的,就是ViewController里面有时候代码会很多。后来就把功能比较复杂的ViewController里面的视图抽出来写一个类,在对应的model中将数据处理好再给到ViewController。这样可以稍微减少一下ViewController中的代码,让代码可读性和可维护性提高。
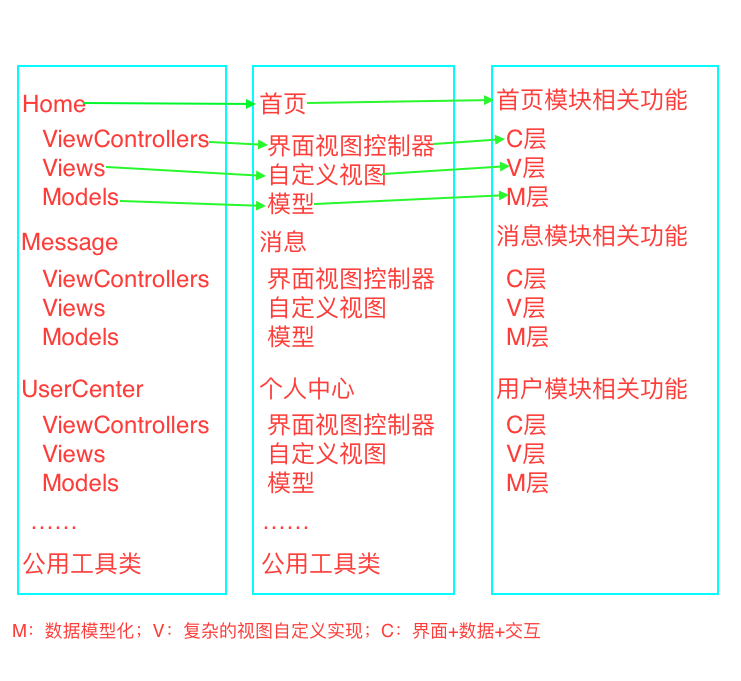
随着项目功能的增多,这个架构的弊端也暴露的越来越多,找一个功能对应的代码也不好找。为了代码的可读性和后期维护,我又重新改了项目的结构,项目架构还是基于MVC,结构如下图:
修改后的结构,在刚刚改的时候,我觉得还是很好的。特别是与之前相比,感觉清晰了很多。当然这两种在一些人眼里都是很烂的,觉得好的可以参考参考用用看,觉得烂的欢迎留言交流好的架构,让我学习学习。第二种我觉得还是可取的,看上去也比较小清新,维护起来也不是很困难。但是看了现在的项目架构之后,我觉得第二种还需要优化的地方就是公用类,不宜写的太多。调用的时候确实是方便,但是这会让很多代码都有耦合,不符合代码应有的低耦合性。
现在的项目结构是基于MVP的,各模块都是以组件化的形式来开发的。页面的跳转用的是路由表的方法,每个ViewController会关联一个interactor,在interactor中处理数据和交互,每个interactor会关联一个adapter,在adapter中实现网络接口方法的调用。现在这个项目架构的优点在于解耦处理的很到位,跨模块的调用几乎没有,实在要跨模块操作的话基本都用了通知。不过个人觉得这样的架构比较适合大型项目,如果项目不是很大,用这个架构的话,会觉得很繁琐,特别是ViewController与interactor和adapter的关联,在看代码的时候要在各类间跳转,代码可读性不是很高。
我说它是基于MVP的原因是因为,大量的提供方法调用的类,比如网络请求的接口封装类,都是以协议的方式来开放接口的。这样可以更好的组件化,特别是需要将某一模块的功能独立出来封装成SDK时,可以以协议的方式开放外部调用的接口。
如果是新手的话建议用图二的架构,上手比较容易,可以把公用的工具类按照功能需要分别已类别或者子类的形式分散到各模块中,这样可以降低代码中的耦合性。至于第三种,感觉用起来还是挺复杂的,但是很符合代码的高内聚、低耦合,然后组件化处理的很到位,可以用在大型项目或者是要做成SDK的模块。

