假如urlScheme:baibai://
一、vue.js端的配置:
1.通过html标签跳转:
<p href="baibai://"></p>
2.通过调用js:
methods:{
gotolist(msg) {
window.location.href="baibai://";
}
}
二、移动端配置(在这边只举例iOS端的配置):
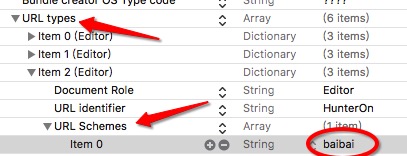
1.打开工程中的info.plist:

2.安装到真机上边。
3.测试真机成不成功
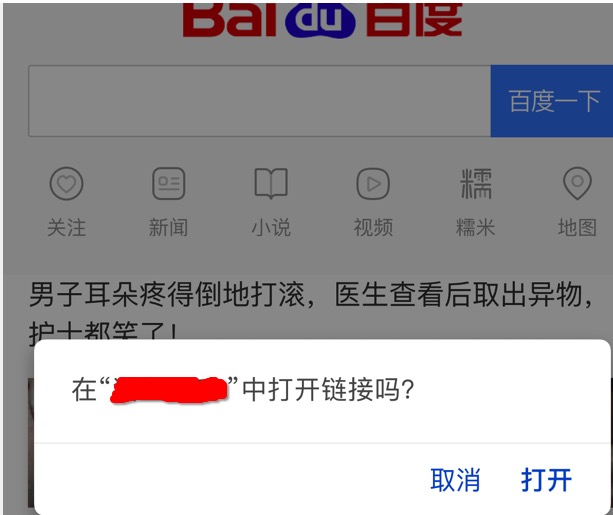
打开手机safari 在搜索框搜索: baibai://
4.提示下图表示设置urlscheme配置成功就可以跳转到app中: