常见的几种SPA优化方式
-
减小入口文件体积
-
静态资源本地缓存
-
开启GZip压缩
-
使用SSR
.....
-
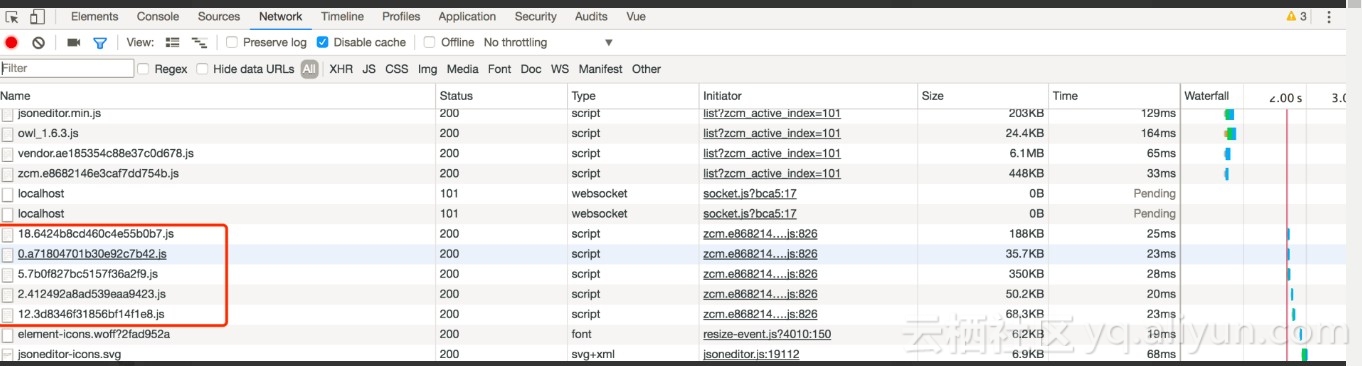
减小入口文件体积,常用的手段是路由懒加载,开启路由懒加载之后,待请求的页面会单独打包js文件,使得入口文件index.js变小,开启懒加载之后,js是这样请求加载的:

2. 静态文件本地缓存有两种方式
-
HTTP缓存,设置Cache-Control,Last-Modified,Etag等响应头,很多文章讲的比较详细,推荐:www.cnblogs.com/chinajava/p…
-
Service Worker离线缓存,缺点:需要在HTTPS站点下,推荐:lzw.me/a/pwa-servi…
而开启GZip压缩和使用SSR原理都比较简单,我们很容易想到这两种方式是如何提高页面加载速度的。
但是除了上面几种方式,另外一种优化方案也不容小觑,这也是我在近期项目开发中使用并理解到的。我们先说说通常项目中是如何加载页面数据:Vue组件生命周期中请求异步接口,在mounted之前应该都可以,据我了解绝大部分同学是在mounted的时候执行异步请求。但是我们可以把页面需要的请求放到Vue-Router的守卫中执行,意思是在路由beforeEnter之前就可以请求待加载页面中所有组件需要的数据,此时待加载页面的Vue组件还没开始渲染,而Vue组件开始渲染的时候我们就可以用Vuex里面的数据了。
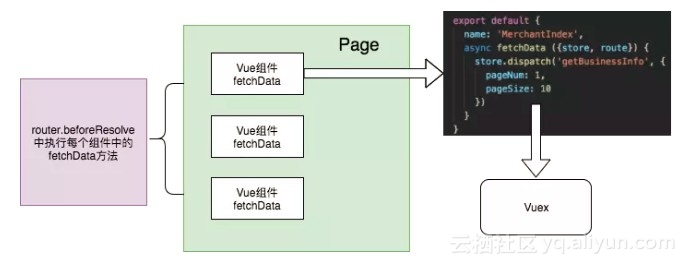
以上方法的实现思路:

图意:每个页面(Page)中都会有很多个Vue组件,可以在Vue组件中添加自定义属性fetchData,fetchData里面可以执行异步请求(图中执行Vuex的Action),但是我们怎么获取到所有组件的fetchData方法并执行呢?如图所示,在router.beforeResolve守卫中,我们看看router.beforeResolve的定义,所有组件内守卫和异步路由组件被解析之后,解析守卫就被调用,意思是即使页面中有异步组件,它会等待异步组件解析之后执行,并且解析守卫在beforeEnter之前执行。那我们怎么在解析守卫中获取到待加载页面的所有组件呢?通过router.getMatchedComponents方法。

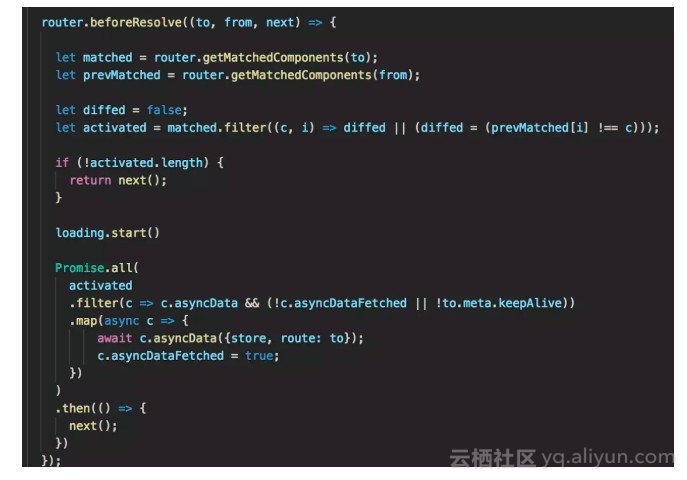
完整实例:

这样我们就可以在解析守卫中获取到所有待加载组件的fetchData方法并执行,这样无疑会在组件开始渲染之后获取到所有数据,提高页面加载速度。
很多人可能有个疑问,如果异步请求放在beforeCreate和created不是一样吗?答案是否定的,因为这种方式可以将异步请求放到beforeCreate之前!
原文作者:吴空
本文来源: 掘金 如需转载请联系原作者



