代码
pom.xml文件引入包
<dependency>
<groupId>com.taobao.stresstester</groupId>
<artifactId>stresstester</artifactId>
<version>1.0</version>
</dependency>
编写测试代码
/**
* @Title: PressTest
* @Description: 压力测试,测试一下获取用户信息的方法的qps
* @param 参数
* @return void 返回类型
* @throws
*/
@Test
public void PressTest(){
int concurrencyLevel =100;//并发数
int totalRequest = 1000;//总请求数
StressResult result = StressTestUtils.test(concurrencyLevel, totalRequest, new StressTask() {
@Override
public Object doTask() throws Exception {
getUserDetail();
return “”;
}
});
System.out.println(StressTestUtils.format(result));
}
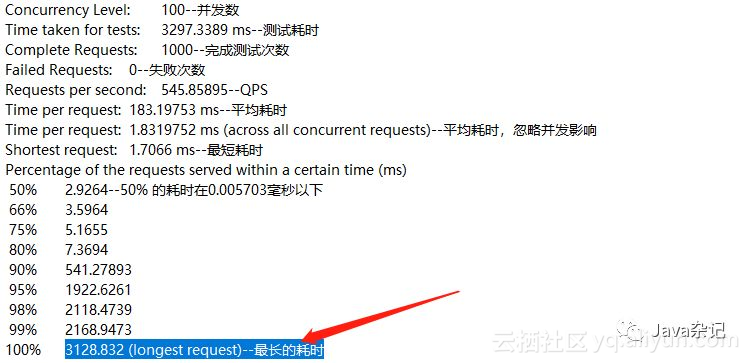
测试结果

上图测试结果很明显有问题,做长的请求3秒多,这是不能接受的,通过分析,定位到连接池设置过小,数据库连接过小,并发过大,导致请求阻塞等待资源中,优化方式:加大连接池线程数,加大数据库连接数
原文发布时间为:2018-07-17
本文作者:HARRIES
本文来自云栖社区合作伙伴“Java杂记”,了解相关信息可以关注“Java杂记”