不知不觉,时间敲敲的从指间溜走,它就像一个爱捣蛋熊孩子,每一刻都不曾停止对我发起新的挑战。翻阅过去一年我所积累的程序代码、设计文稿,回过头来看自己走过的弯路,再一次重新审视自己。在过去的一年里,我学到了各种新的知识。更深入的html、css;更多的javascript基础技巧。经历了从一名网页制作者,到一名前端开发工程师的过程,直到现在更清楚的认识了,什么是前端开发......

你所认识的前端开发是什么样子的呢?div+css切图布局、JavaScript脚本编程,加上一些数据处理,这就是一个前端开发的工作范围了吗?其实这并不完整;前端是一个直接面对用户的开发人员,一名合格的前端开发工程师,应该具有一定的审美能力和基础的美工操作能力,能很好的与交互及视觉协作。一个web产品,从产品到前端再到后台,前端开发即要和设计进行有效的沟通又要能深刻理解产品经理的意图,最后把一个体验精致的web产品呈现在用户面前;我认为一个优秀的前端开发所具备的是能与多方交互并且达到目的、能够准确的掌握用户需求、根据产品需求给用户最好的用户体验。这种细微的差别已经足够影响一个web应用的整体质量了;
前端是一个枢纽性的角色
1.你需要懂更多地交互设计(这里的设计不是叫你去画图,而是懂得表现图形所无法画出的交互)。
2.你需要去了解用户可能的行为并做出反馈(比如用户的焦点,按钮的状态,适当的提示)。
Web前端开发的职责是什么
前端开发工程师(或者说“网页制作”、“网页制作工程师”、“前端制作工程师”、“网站重构工程师”),这样的一个职位的主要职责是与设计师,产品协作,根据设计图用HTML和CSS完成页面制作、利用JavaScript语言完成与浏览器的交互。同时,在此基础之上,对完成的页面进行维护和对网站前端性能做相应的体验优化。另外,一名合格的前端开发工程师,应该具有一定的审美能力和基础的美工操作能力,能很好的与交互及视觉协作,一名合格的前端开发工程师应该具有良好的沟通能力,理解与设计,产品的意图,并配合后台开发人员完成整个项目的开发。
Web前端开发需要的技术
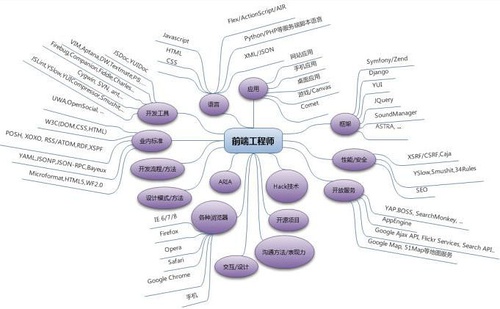
百度百科用一张图详细介绍了前端开发需要的技术

总结:不论什么样的技术,最终的使命都是提高用户体验,这是一个职业共同点,也是一个前端开发的着重点
ps(欢迎博友指正,小子感激不尽)======
qq:294678380
======================================================== 转载请注明出处。