技术要求
1.对微信小程序原生开发文档熟悉
2.对前端mvvm有一定的了解
3.会nodejs npm 进行前端组件化开发
框架特点
框架的产生必然是解决开发中的痛点,wepy解决了什么问题? 主要是对原生的开发进行了简化。原生开发中每一个页面要对应四种文件, 而且交互、 数据绑定都十分繁琐 。wepy借鉴了vue的思想 , 实现了组件化,以组件代替模板和模块, 结构更清晰。同时数据的绑定,api都进行了优化。特别是参数的绑定和监视 都有很大的改观。极大提高了开发效率。
快速入门
环境要求:nodejs 环境。
命令行 node -v 查看有没有nodejs 环境. wepy的安装或更新都通过 NPM 进行。
wepy版本:最新的1.7.2版本
安装wepy 命令行在指定目下执行 npm install wepy-cli -g 进行全局配置wepy环境。
安装完毕后 执行wepy -h 查看帮助 有位数不多的几个命令:
-
init [options] <template-name> [project-name] generate a new project from a template
-
build [options] build your project list [options] list available official templates
-
upgrade [options] upgrade to the latest version
-
new
其中 new 在1.7.0+ 版本已经废弃 用init 代替。wepy init standard myproject 是原生的官方模板 初始化工程命令。通过 wepy list可以查看模板的列表, 目前模板比较少,主要有两个weui zanui。
步骤
-
在指定目录下执行初始化工程命令
wepy init+ 模板名称 +自定义项目名称。 -
执行完毕后 cd 到
自定义项目名称目录下 执行npm install进行相关的依赖安装。 -
安装完毕后 执行
wepy build -w进行编译生成dist目录。 -
微信的开发工具 打开一定要打开 你 wepy init 的目录 不要打开 dist 目录
wepy build 命令Options: -f, --file <file> 待编译wpy文件 -s, --source <source> 源码目录 -t, --target <target> 生成代码目录 -o, --output <type> 编译类型:web,weapp。默认为weapp -p, --platform <type> 编译平台:browser, wechat,qq。默认为browser -w, --watch 监听文件改动 --no-cache 对于引用到的文件,即使无改动也会再次编译 -h, --help output usage information
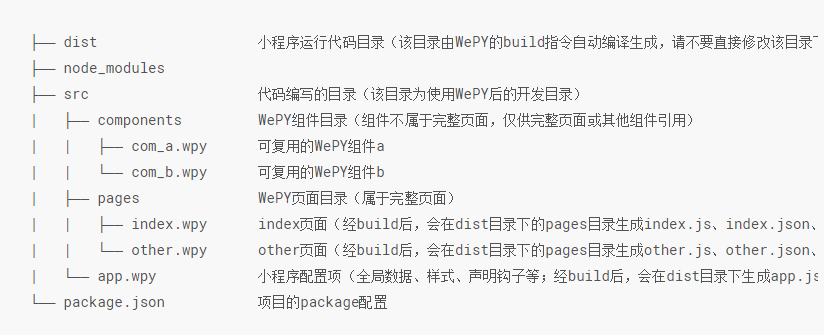
##项目的目录结构

微信工具打开后编译正常, 出现正常显示的界面, 环境就配置完毕了,
开发中一般很少人使用微信的开发工具。会使用 Sublime jetbrains IDEs Atom VS Code VIM 等工具进行开发。 相关的高亮提示配置在官方文档也有。
原文发布时间为:2018年06月19日
原文作者:NotFound403
本文来源:开源中国 如需转载请联系原作者