android 5.0新增加的一个控件CardView,在support v7兼容包中,意思就是卡片View,虽然可以设置阴影,圆角等等样式,但是我们也可以自己写出来,谷歌工程师之所以出这个,肯定是帮我们做了很多事情,在性能和兼容性各方面还是做了工作的。之前也有用过Listview,后来发现自己写的样式有点不堪,所以还是在项目中用了这玩意,今天我就来写写这玩意在Xamarin Android如何使用CardView呢?主要看一下下面三个例子
- CardView的简单使用
- 使用SeekBar来改变CardView的样式
- CardView与ListView的连用
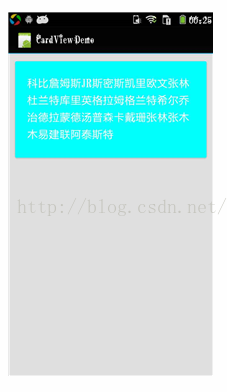
Xamarin Android CardView简单使用
Cardview要引入support.v7兼容包,在nuget中可以进行引入,如图:

在Main.axml中是这样使用的:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#dedede"
android:padding="10dp"
>
<android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="#00ffff"
android:id="@+id/card_view">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="科比詹姆斯JR斯密斯凯里欧文张林杜兰特库里英格拉姆格兰特希尔乔治德拉蒙德汤普森卡戴珊张林张木木易建联阿泰斯特"
android:gravity=""
android:textSize="20sp"
android:padding="10dp"
android:layout_margin="10dp"
android:textColor="#ffffff"
/>
</android.support.v7.widget.CardView>
</LinearLayout>这是一个最普通的,设置了他的cardBackground背景色。CardView最大的亮点就是CardElelevation|:阴影和CardCornerRadius圆角,一些重要的属性如下:
- CardView_cardBackgroundColor 设置背景色
- CardView_cardCornerRadius 设置圆角大小
- CardView_cardElevation 设置z轴阴影
- CardView_cardMaxElevation 设置z轴最大高度值
- CardView_cardUseCompatPadding 是否使用CompadPadding
- CardView_cardPreventCornerOverlap 是否使用PreventCornerOverlap
- CardView_contentPadding 内容的padding
- CardView_contentPaddingLeft 内容的左padding
- CardView_contentPaddingTop 内容的上padding
- CardView_contentPaddingRight 内容的右padding
- CardView_contentPaddingBottom 内容的底padding

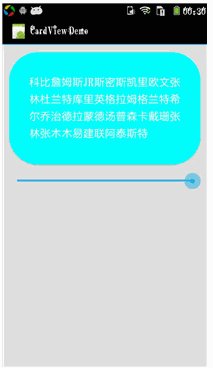
使用SeekBar来调整CardView样式
效果图如下:

除了在布局页添加一个SeekBar元素之外其他的地方都是一样的,在MainActivity.cs 代码如下:
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
using Android.Support.V7.Widget;
using static Android.Widget.SeekBar;
namespace CardViewDemo
{
[Activity(Label = "CardViewDemo", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity, IOnSeekBarChangeListener
{
int count = 1;
private SeekBar seek;
private CardView cardview;
public void OnProgressChanged(SeekBar seekBar, int progress, bool fromUser)
{
if(fromUser)
{
cardview.Radius = progress;
cardview.CardElevation = progress;
}
}
public void OnStartTrackingTouch(SeekBar seekBar)
{
//throw new NotImplementedException(); 表示进度条刚开始拖动出发的操作
}
public void OnStopTrackingTouch(SeekBar seekBar)
{
//throw new NotImplementedException(); 停止拖动的时候出发的事件
}
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
seek = FindViewById<SeekBar>(Resource.Id.seek1);
cardview = FindViewById<CardView>(Resource.Id.card_view);
seek.SetOnSeekBarChangeListener(this);
}
}
}
上面代码的逻辑相当简单,就是监听SeekBar的拖动事件,根据拖动的距离设置CardView的Radius和CardElevation。图中虽然看的不是很清楚,下面我们就来做一个ListView中应用这个CardView,当然CardView主要应用就是想ListView表格项式的显示。
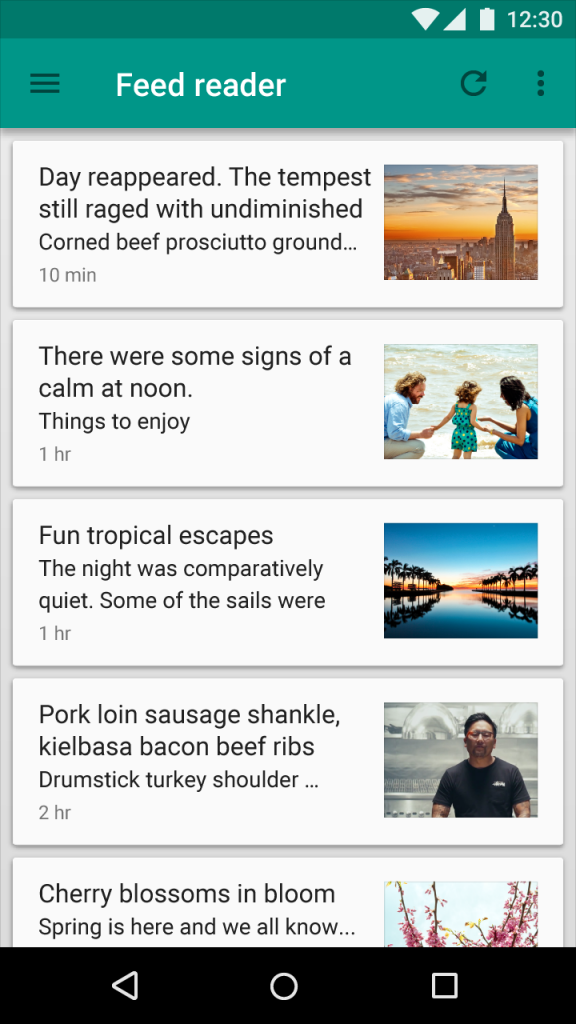
Xamarin Android在ListView中应用CardView
ListView用这个CardView一起效果很好,代码很简单在ListView的Item布局中加上CardView就Ok了,代码很简单我就不贴了。盗用一张图看一下效果吧

效果看起来还不错吧。
作者:张林 原文标题:Xamarin android CardView的使用详解
原文链接:http://blog.csdn.net/kebi007/article/details/52820102
转载随意注明出处