有人说前端发展太快,框架太多,各有所需,各有所长。看看这幅图,估计都知道这些框架,但是大部分公司中实际要用到的也就那么几个。

发展再快,框架再多。还是得回到原点,不就是Html+Css+JavaScript吗,使用任何牛逼的框架之前你也得把这些东西玩熟练了。bootstrap上大一的时候学html的时候就听老师说过,接触也快一年多了,所以这里准备写一篇关于bootstrap如何自定义导航栏的文章,如有不足还希望能够提出宝贵的建议。
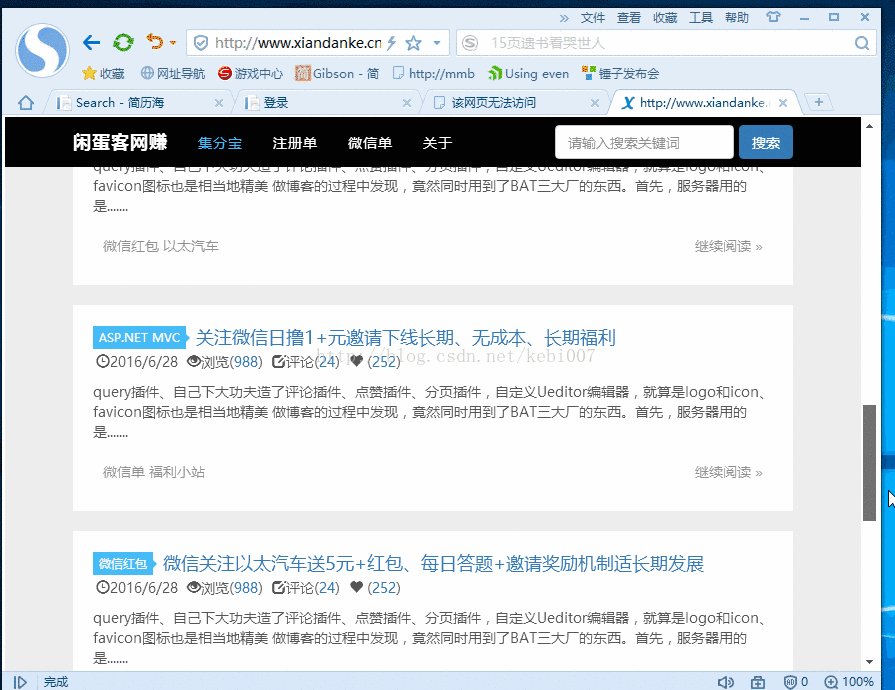
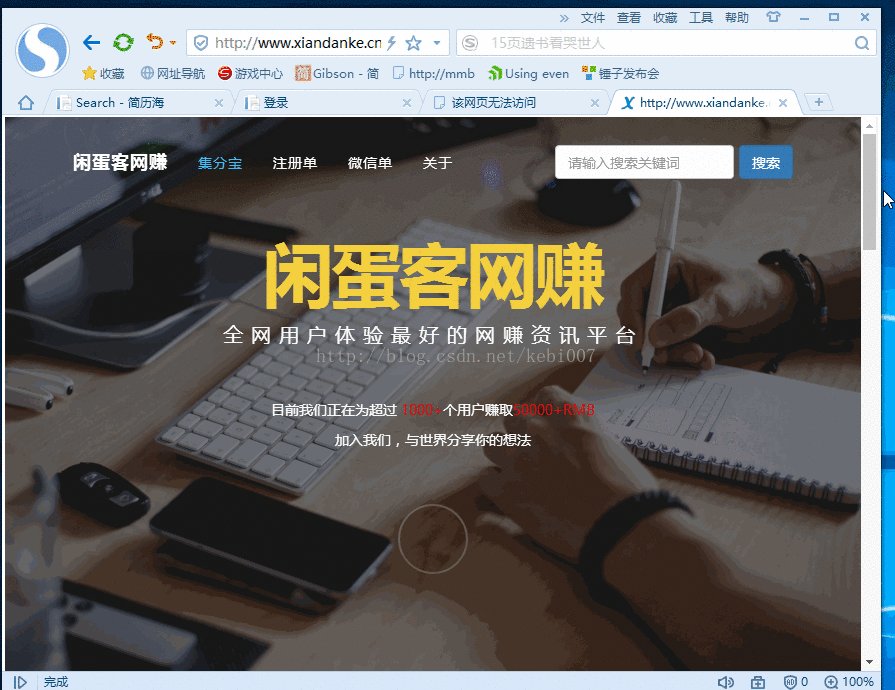
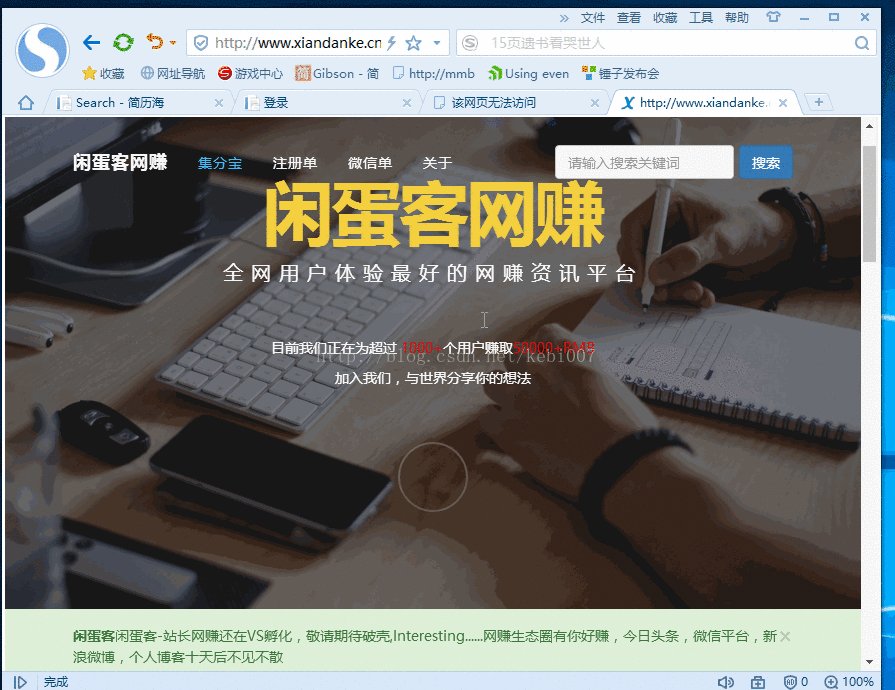
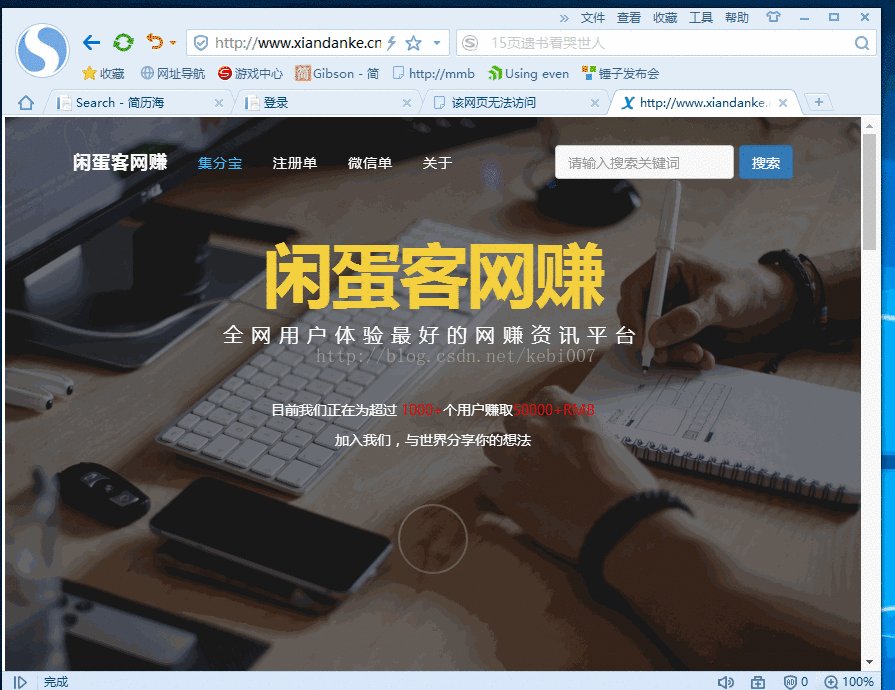
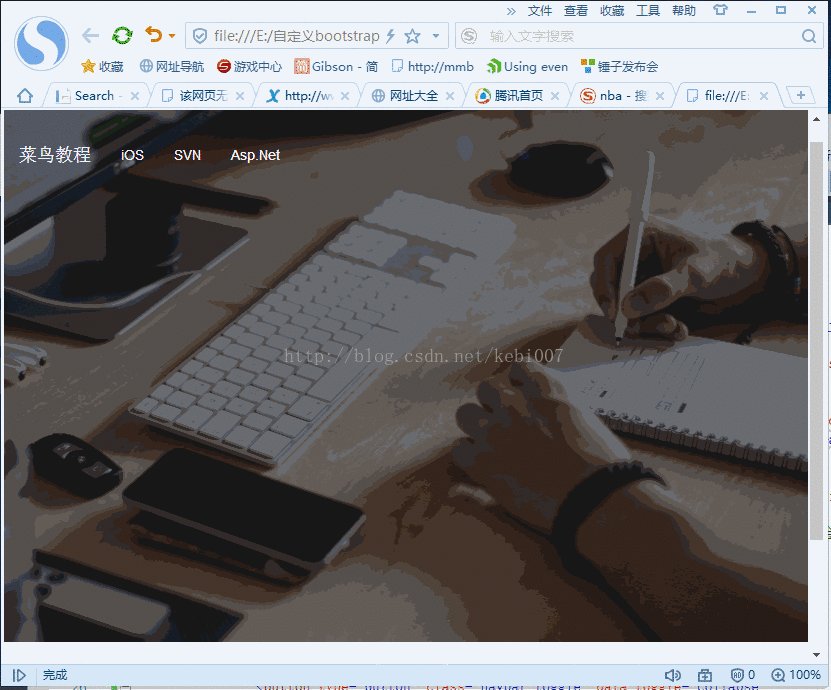
首先这种导航栏非常常见,也没有一个固定的专业名词,我暂且给他取个名字吧:渐变顶部固定自适应导航栏。随便找了一个网站,还是先来看一下整体的效果吧

<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
这个是菜鸟的cdn,直接引入。直接复制菜鸟上面的一个响应式导航栏的代码懒得下载,
值得注意的是:刚开始接触bootstrap的时候会犯的一个错误,有时我们想写自己的样式来达到效果,直接改bootstrap里面的样式。这种做法是不值得提倡的。正确的做法应该是写一个class 覆盖掉原有的样式。
我直接贴代码了:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
html, body {width:100%;height:100%;} /*非常重要的样式让背景图片100%适应整个屏幕*/
.bg {display: table;width: 100%;height: 100%;padding: 100px 0;text-align: center;color: #fff;background: url(http://www.xiandanke.cn/Image/intro-bg.jpg) no-repeat bottom center;background-color: #000;background-size: cover;}
.my-navbar {padding:20px 0;transition: background 0.5s ease-in-out, padding 0.5s ease-in-out;}
.my-navbar a{background:transparent !important;color:#fff !important}
.my-navbar a:hover {color:#45bcf9 !important;background:transparent;outline:0}
.my-navbar a {transition: color 0.5s ease-in-out;}/*-webkit-transition ;-moz-transition*/
.top-nav {padding:0;background:#000;}
button.navbar-toggle {background-color:#fbfbfb;}/*整个背景都是transparent透明的,会看不到,所以再次覆盖一下*/
button.navbar-toggle > span.icon-bar {background-color:#dedede}
</style>
</head>
<body>
<nav class="navbar navbar-fixed-top my-navbar" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">菜鸟教程</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li>
<a href="#">Asp.Net</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="bg"></div>
<br /><br /><br /><br /><br /><br /><br /><p><a href="www.xiandanke.com">闲蛋客</a></p>
<script>
$(window).scroll(function () {
if ($(".navbar").offset().top > 50) {$(".navbar-fixed-top").addClass("top-nav");
}else {$(".navbar-fixed-top").removeClass("top-nav");}
})</script>
</body></html>
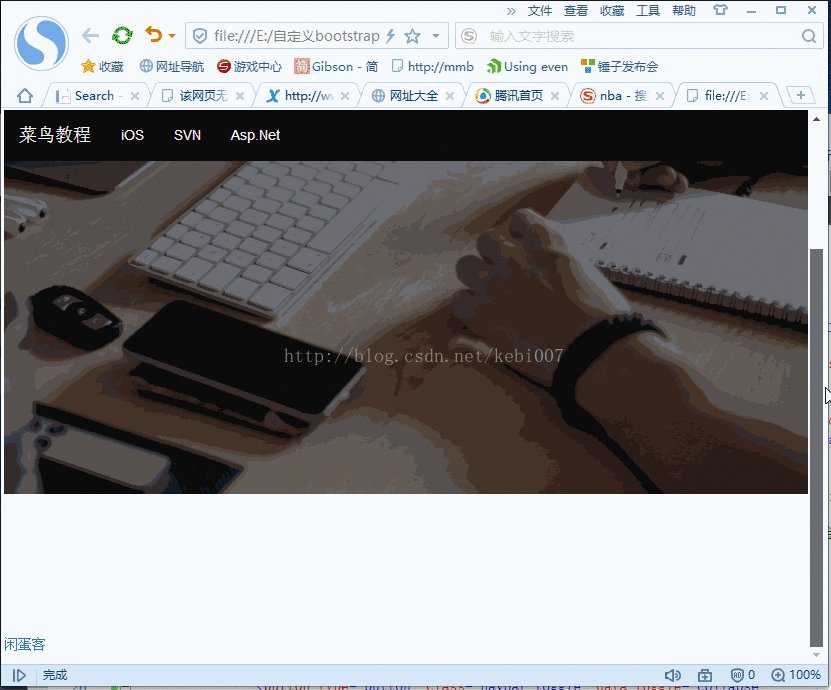
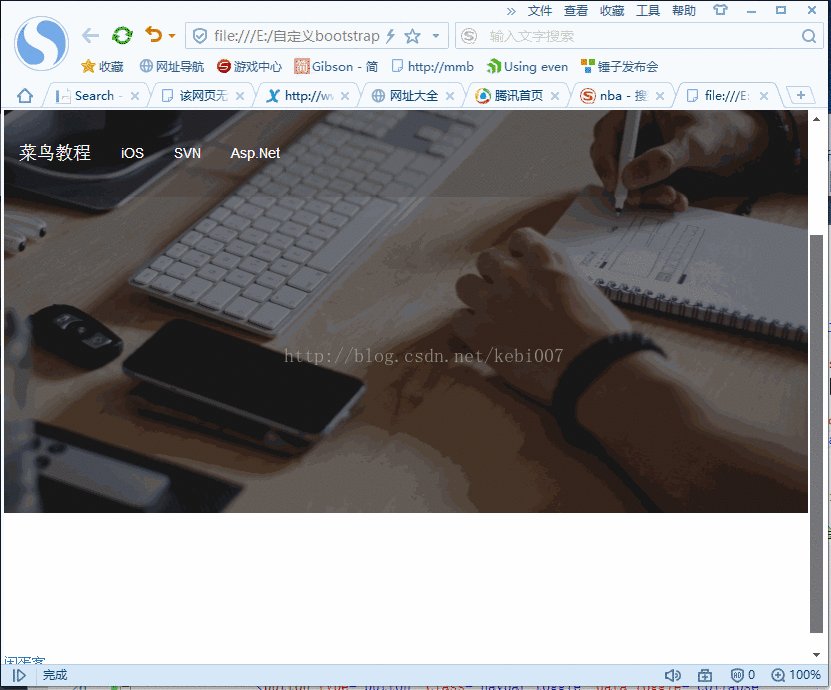
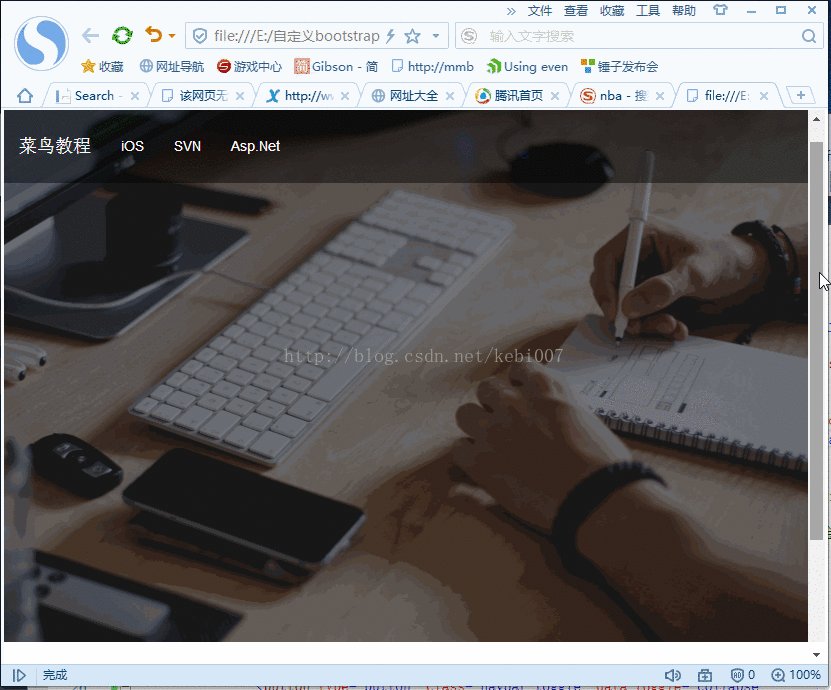
真的只用了9行代码,原理挺简单的,但是要注意以下几点
1.html,body{width:100%;height:100%} ,必须写这个样式,才能让html中的子元素100%占满整个屏幕,也就是要实现背景图片占满100%的整个屏幕
2.bootstrap中的类 nav-fixed-top的意义在于固定导航栏在顶部
3.添加scroll 事件,在切换class的时候实现动态的效果
4.整个效果的实现原理是使用了transition 属性,transition属性的使用方法是:
transition 属性是一个简写属性,用于设置四个过渡属性:
- transition-property
- transition-duration
- transition-timing-function
- transition-delay

如果你想下载这个html,点这里 下载看看
实际效果图如下:

bootstrap自定义样式-bootstrap侧边导航栏的实现:http://blog.csdn.net/kebi007/article/details/76038251
作者:张林
标题:自定义bootstrap样式-9行样式自定义漂亮大气bootstrap导航栏 原文地址:http://blog.csdn.net/kebi007/article/details/54341994
转载随意注明出处

