1.吃碗面
这里关于echarts3 官网的示例我不得不吐槽一下,逼格真高!一小部分示例动不动数据就是国家统计局搞出来的,你脸真大。当然他们做的示例的确是很好,这一点毫无疑问。当我看了echarts3关于timeline的使用,我就觉得我有必要写一篇Echarts中timeline组件的使用。这玩意东西时间久了,真心容易忘,就当是做个备忘吧。
这里还是要再说两句,百度的echarts 官方文档写很简略,然而事例代码又比较难,冗长,看一遍看两遍基本上不能让人马上就会用,尤其是这个timeline组件,所以我写个事例希望帮助其他人,也能快速上手这个timeline。
2.官方解释 Echarts Timeline组件
timeline 组件,提供了在多个 ECharts option 间进行切换、播放等操作的功能。
适用的范围是:非动态数据,坐标轴的数据已经确定好数据才便于展示。当然要实现动态数据也是可行的。
官方注意的:
使用注意与最佳实践:
-
公有的配置项,推荐配置在
baseOption中。timeline播放切换时,会把options数组中的对应的option,与baseOption进行 merge 形成最终的option。 -
options数组中,如果某一数组项中配置了某个属性,那么其他数组项中也必须配置某个属性,而不能缺省。否则这个属性的执行效果会遗留。 -
复合 option 中的
options不支持 merge。也就是说,当第二(或三、四、五 ...)次
chart.setOption(rawOption)时,如果rawOption是复合 option(即包含options列表),那么新的rawOption.options列表不会和老的options列表进行 merge,而是简单替代。当然,rawOption.baseOption仍然会正常和老的 option 进行merge。
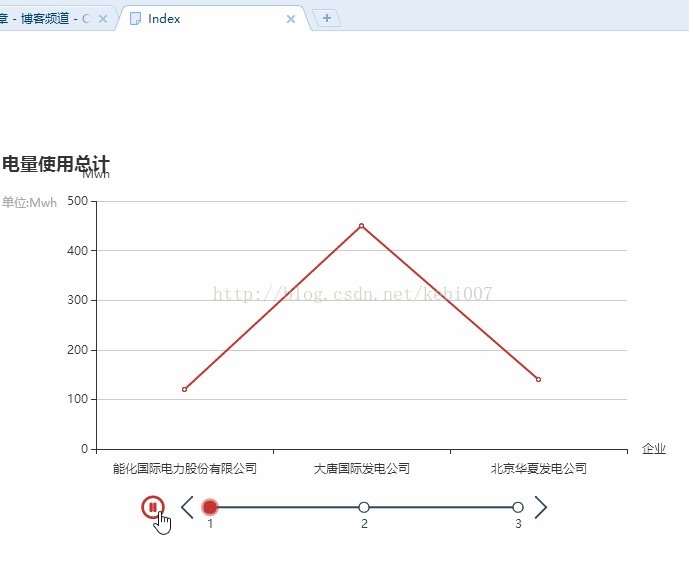
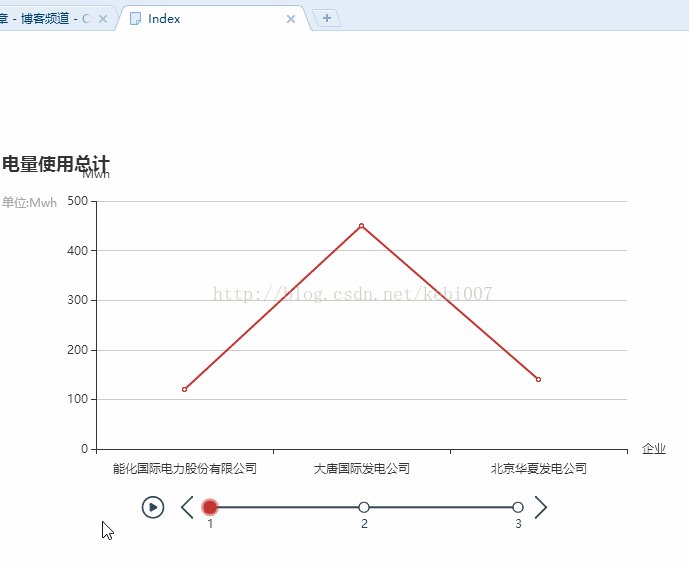
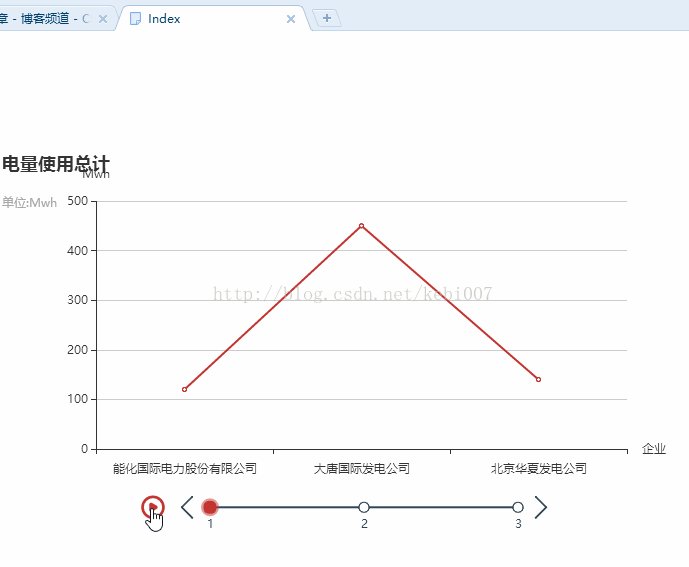
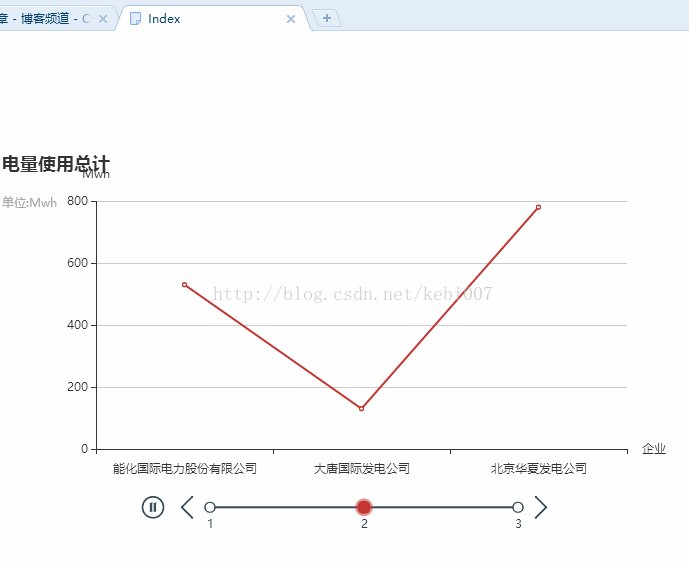
3.示例效果图
4.示例代码
var option = {
//timeline基本配置都写在baseoption 中
baseOption: {
timeline: {
//loop: false,
axisType: 'category',
show: true,
autoPlay: true,
playInterval: 1000,
data: ['1', '2', '3']
},
grid: { containLabel: true },
xAxis: [{
type: 'category',
name: '企业',
}, ],
yAxis: { type: 'value', name: 'Mwh' },
series: [
{
type: 'line',
},
],
tooltip: {}
},
//变量则写在options中
options:[
{
xAxis: [{
data: ['能化国际电力股份有限公司', '大唐国际发电公司', '北京华夏发电公司']
}],
title: {
text: '电量使用总计',
subtext: '单位:Mwh'
},
series: [
{
data: [120, 450, 140]
},
]
},
{
xAxis: [{
data: ['能化国际电力股份有限公司', '大唐国际发电公司', '北京华夏发电公司']
}],
title: {
text: '电量使用总计',
subtext: '单位:Mwh'
},
series: [
{
data: [530, 130, 780]
},
]
},
{
xAxis: [{
data: ['能化国际电力股份有限公司', '大唐国际发电公司', '北京华夏发电公司']
}],
title: {
text: '电量使用总计',
subtext: '单位:Mwh'
},
series: [
{
data: [560, 350, 180]
},
]
},
]
}
timeline.data
中的每一项,对应于
options
数组中的每个
option
。