1.文档流
- 所有的元素默认情况下都是在文档流中存在的- 文档流是网页的最底层
- 元素在文档流中的特点:
- 块元素
1.默认宽度是父元素的全部
2.默认高度被内容(子元素)撑开
3.在页面中自上而下垂直排列
- 内联元素
1.默认高度和宽度都被内容撑开
2.在页面中自左向右水平排列,如果一行不足以容下所有的元素
则换到下一行继续从左向右
2.浮动
- 使用float来设置元素的浮动
- 可选值:
none 默认值,元素不浮动,就在文档流中
left 元素向页面的左侧浮动
right 元素向页面的右侧浮动
- 浮动特点:
1.元素设置浮动以后,会完全脱离文档流,并向页面的左上或右上浮动。
直到遇到父元素的边框或其他的父元素时则停止浮动。
2.如果浮动元素上边是一个没有浮动的块元素,元素不会超过该块元素。
3.浮动元素的浮动位置不能超过他上边浮动的兄弟元素,最多一边齐
4.浮动元素不会覆盖文字,文字会围绕在浮动元素的周围,所以可以通过浮动来实现文字环绕图片的效果。
- 浮动以后元素会完全脱离文档流,脱离文档流以后元素会具有如下特点:
1.块元素不独占一行
2.块元素的宽度和高度都被内容撑开
3.元素不在文档流占用位置
4.内联元素会变成块元素
- 高度塌陷
- 在文档流中元素的高度默认被子元素撑开,当子元素浮动时,子元素会脱离文档流,
此时将不能撑起父元素的高度,会导致父元素的高度塌陷。父元素高度塌陷会导致其他元素的位置上移,导致页面的布局混乱。
- 可以通过开启元素的BFC来处理高度塌陷的问题。
- BFC叫做Block Formatting Context
- 它是一个隐含属性,默认情况是关闭,当开启以后元素会具有如下的特性:
1.父元素的垂直外边距不会和子元素重叠
2.开启BFC的元素不会被浮动元素覆盖
3.父元素可以包含浮动的子元素 ******
- 开启BFC的方式很多:
1.设置元素浮动
2.设置元素绝对定位
3.设置元素为inline-block
4.将元素的overflow设置为一个非默认值
- 一般我们采取副作用比较小的方式
overflow:hidden;
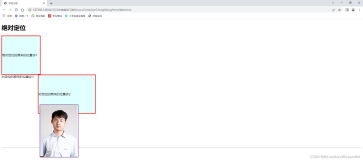
3.定位
- 通过定位可以将元素摆放到页面的任意位置
- 使用position来设置元素的定位
- 可选值:
- static 默认值 元素不开启定位
- relative 开启元素的相对定位
- absolute 开启元素的绝对定位
- fixed 开启元素的固定定位
- 相对定位
1.相对于元素自身在文档流中的位置进行定位
2.相对定位的元素不会脱离文档流,定位元素的性质不会改变,块还是块,内联还是内联
3.如果不设置偏移量,元素不会发生任何的变化
4.会提升元素的层级
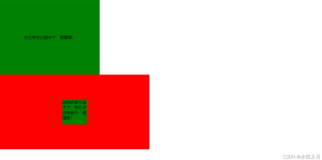
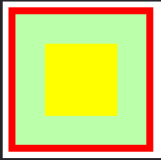
- 绝对定位
1.相对于离它最近的开启了定位的祖先元素进行定位,如果祖先元素都没有开启定位则相对于浏览器窗口进行定位。
2.绝对定位会使元素完全脱离文档流,会改变元素的性质,内联变成块元素,块元素的宽度被内容撑开
3.绝对定位的元素如果不设置偏移量,元素的位置不会发生变化
4.会提升元素的层级
- 固定定位
- 固定定位也是一种绝对定位,它的大部分特点都和绝对定位是相同的。
- 不同的是:
- 固定定位永远相对于浏览器窗口进行定位
- 固定定位会固定在浏览器的指定的位置,不会随页面一起滚动
- 偏移量
- 当元素开启了定位以后,可以通过四个偏移量来设置元素的位置
top:相对于定位位置的顶部的偏移量
bottom:相对于定位位置的底部的偏移量
left:相对于定位位置的左侧的偏移量
right:相对于定位位置的右侧的偏移量
- 一般只需要使用两个值即可给元素进行定位
top left
top right
bottom left
bottom right
- 偏移量也可以指定一个负值,如果是负值则元素会向相反的方向移动
- 层级
- 当元素开启定位以后,可以通过z-index来设置层级,
它需要一个正整数作为参数,值越大层级越高,层级越高越优先显示
如果层级一样,则后边的会盖住前边的,父元素永远都不会盖住子元素。
- 文档流 < 浮动 < 定位
- 元素的透明
使用opacity来设置元素的透明度
- 需要一个0-1之间的值
- 0 表示完全透明
- 1 表示完全不透明
IE8及以下的浏览器不支持该样式,需要使用如下方式来设置
filter:alpha(opacity=透明度);
- 需要一个0-100之间的值
- 0 表示完全透明
- 100 表示完全不透明
原文发布时间为:2018年04月21日
原文作者:Song-宋-Song
本文来源CSDN如需转载请联系原作者