业务需要,最近开始做小程序开发,使用的是mpvue,做的过程中踩了一些坑,小程序的也有,mpvue的也有。感觉小程序中textarea巨多坑,还有许多找不到原因的,莫名其妙的坑。总得来说小程序并不适合做复杂的表单页面。
踩坑记录
1.mpvue将元素设置display属性,然后v-show控制显隐,不生效,元素始终以css中的display属性为准
在css中设置display属性,使用v-show不生效,在mpvue中使用原生小程序的:hidden也是这样的效果,元素以css中的display属性为准,目前可以用:class绑定。
测试代码:
<template>
<div class="container">
<div class="box" :hidden="!isShow">原生hidden
</div>
<div class="box" v-show="isShow">v-show
</div>
<div class="box" :class="{'hidden':!isShow}">:class绑定
</div>
<button @tap="showUser">点我</button>
</div>
</template>
<script>
export default {
data() {
return {
isShow: false
};
},
methods: {
showUser() {
this.isShow = !this.isShow;
}
}
};
</script>
<style scoped>
.box {
display: block;
width: 100rpx;
height: 200rpx;
background: yellow;
margin:0 auto;
}
.hidden{
display:none;
}
</style>
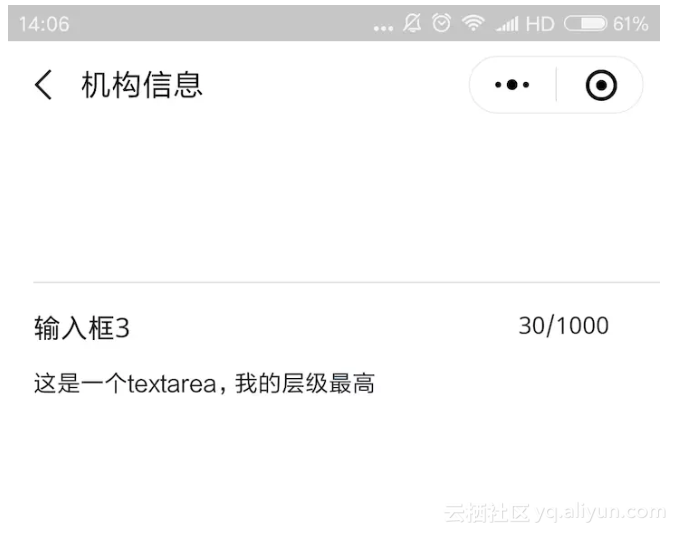
2.textarea层级最高问题
一个长页面表单,提交按钮使用fixed固定在底部是很常见的场景,由于textarea层级最高,无法被其他元素遮盖,所以textarea的value部分会透出,并且在底部按钮点击时也可以触发focus事件。(同理在有textarea的页面上覆盖弹层,也同样情况)


查了文档,可以用组件cover-view,此组件可以覆盖在原生组件之上的文本视图,可覆盖的原生组件包括map、video、canvas、camera、live-player、live-pusher。将底部按钮放在cover-view中,解决了层级问题,但在手机上测试是,长页面滚动时,发现底部的cover-view会发生抖动,说明小程序的一些原生组件实现的还不是特别好。
最终用的方案是将textarea做在弹窗中,作为一个公共的编辑器组件,触发时才显示,层级最高。避免出现覆盖其他元素的情况。
3.小程序中使用fixed自定义弹窗时,如何使底部长页面禁止滚动
这个场景也非常常见,解决方案有:
1.底部长页面使用scroll-view,当弹窗显示时,将scroll-y设置为false,弹窗关闭时,将scroll-y设置为true。
2.原生小程序中可以在弹层上使用catchtouchmove,此事件会阻止向父元素冒泡,mpvue中使用@touchmove.stop="一个空函数"。
4.mpvue代码中有异常时,小程序开发者工具有时候不会抛出异常报错,除了缺少文件会报错外,控制台大部分时间都是安静的,难以调试 。
经查找,正常情况下代码错误时开发者工具是有错误提示的,而promise中的代码异常时不会有错误抛出。原因:mpvue中的promise被替换为 core-js polyfill 的 Promise 对象,global上没有全局错误处理。
解决方案:在src下的main.js中添加一行require('core-js/library/modules/_global.js').console = console或者require('core-js/library/modules/_global.js').onunhandledrejection = console.errror
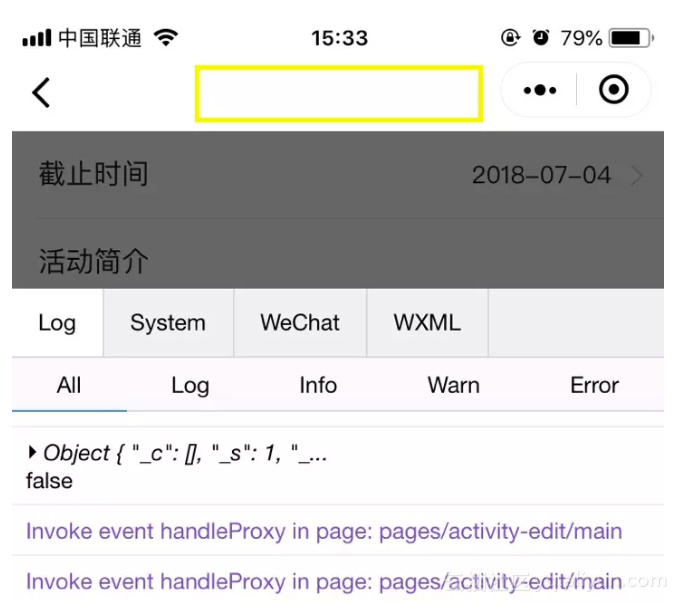
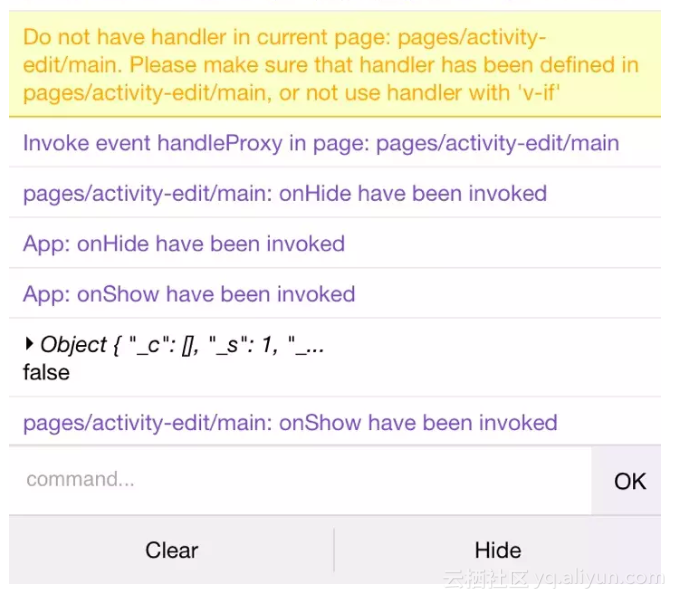
5.textarea写在组件中时,ios下绑定@input事件失败
这个错误有点摸不着头脑,事情是这样的,我们把textarea做在弹层中作为一个公共编辑器组件,点击可编辑区域触发显示弹层。差不多长这样:



6.引用第三方库报错TypeError: Cannot assign to read only property 'exports' of object '#<Object>'。
引用第三方库时,我并未使用npm包的方式,而是直接将第三方库中的dist下的文件拷贝放到项目中libs下,然而webpack报错了,这个并非mpvue的问题,而是webpack不能混用import以及module.exports。因此需要将ES6的模块语法转换为AMD、CommonJS、UMD之类的模块化标准语法。
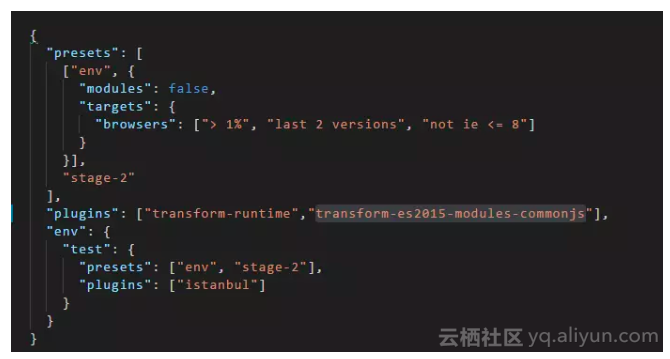
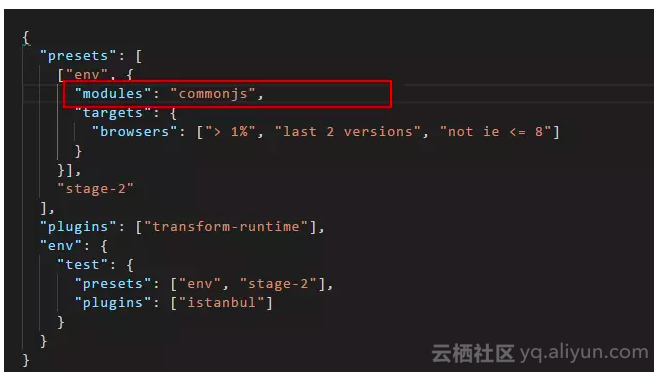
1.使用transform-es2015-modules-commonjs插件

2.将babelrc下preset中的modules设置成"commonjs"

tips
1.小程序数字输入框键盘在ios下没有完成按钮,交互体验差。使用普通输入框。
2.textarea不能放到scroll-view里面使用。
3.textarea 的 blur 事件会晚于页面上的 tap 事件,如果需要在 button 的点击事件获取 textarea,可以使用 form 的 bindsubmit。
本文来源: 掘金 如需转载请联系原作者