虽然国内大厂(豆瓣、微信公众平台 等)已支持 Google 推出的 WebP 图片格式来进一步优化性能,但其它多数软件平台还是只支持 BMP、GIF、JPEG、PNG 等经典格式,有时临时找个支持 WebP 的图片格式转换器也挺麻烦的,不如抄起键盘就是一把梭~
通用源码
(function () {
var canvas = document.createElement('canvas');
var context2D = canvas.getContext('2d');
self.convertImage = function (image, format) {
context2D.clearRect(0, 0, canvas.width, canvas.height);
canvas.width = image.naturalWidth;
canvas.height = image.naturalHeight;
image.crossOrigin = "Anonymous";
context2D.drawImage(image, 0, 0);
return canvas.toDataURL('image/' + (format || 'png'), 1);
};
})();
基本用法
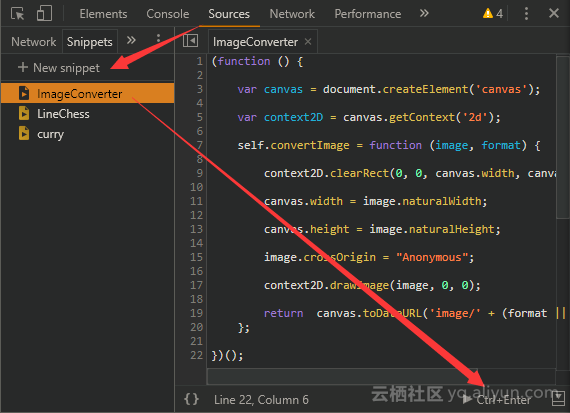
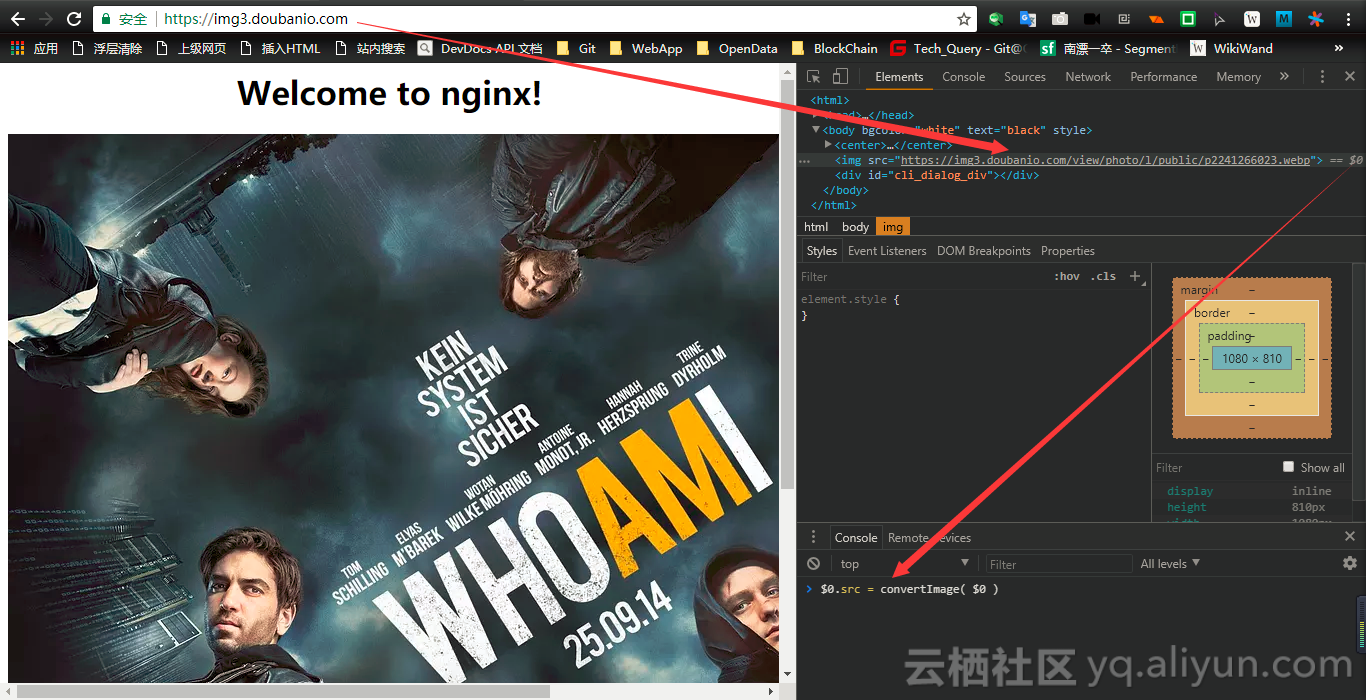
直接用 Google Chrome™ 调试器的 Source Snippets(源码片段)功能运行 ——

若有跨域相关报错,可自行访问该图片的服务器首页,用自创的 <img src="path/to/image" /> 加载待转换图片 ——

my_img.src = convertImage(my_img, 'jpeg');
上述代码运行完毕后,网页右键菜单中的图片另存为功能保存的就是 JPEG 格式的图片。
原文发布时间:2018年03月07日
作者:南漂一卒
本文来源:开源中国 如需转载请联系原作者