前言
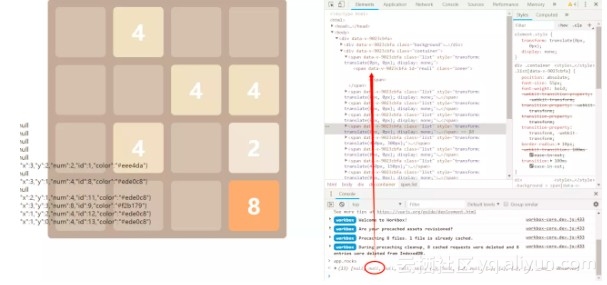
写之前,我觉得如果利用好vue的双向绑定,那么就只需要操纵数组就可以玩2048了。但实际操作过程中遇到坑好多。不过基本功能已经实现,可以玩额。
遇到的坑
阻止父元素原生的scroll事件,这关乎小游戏是否稳定,之前思路一直是觉得只要js就能搞定,现在发现,这个应该用css来做,但是ios手机至今想要解决办法。
touch-action: none;复制代码方块移动的时候,需要一个动画,我用的css3,个倒是简单
vue对数组的监听,这个我用的splice,
由于dom元素是通过v-for 循环出来的,所以不得不考虑用空dom元素填充

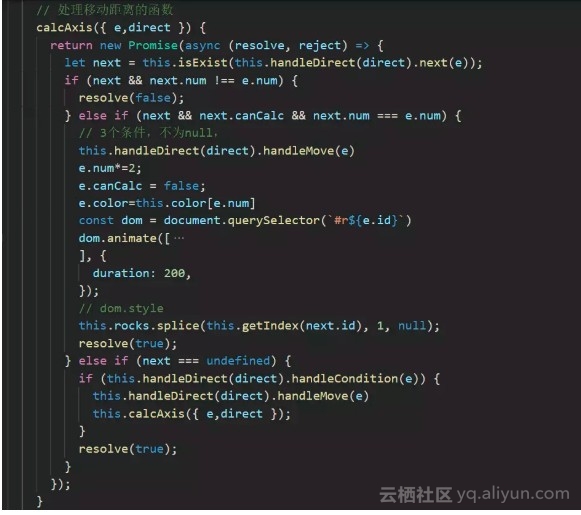
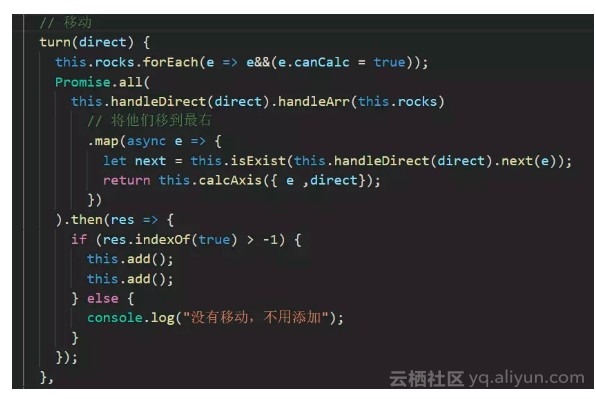
核心代码
自然就是移动算法咯,为什么要用promise.all呢,本打算在移动完成后间隔0.1s,而后才进行相加。但是问题多多就算了算了用JavaScript的animate API。





前言
为啥要用vue做:好像可以蹭热度。
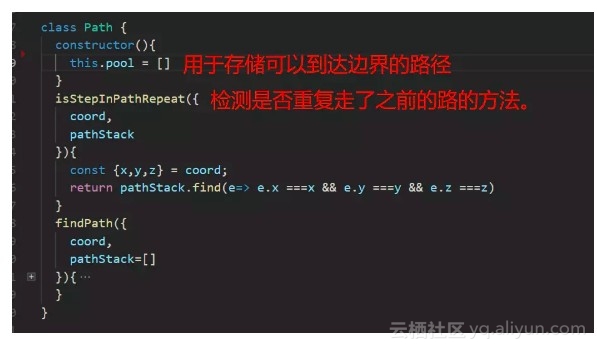
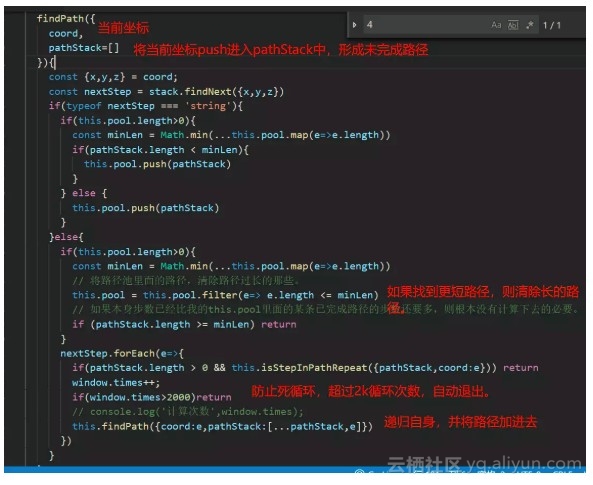
A*算法
网络上那些当然是看不懂了,就自己写个算了。



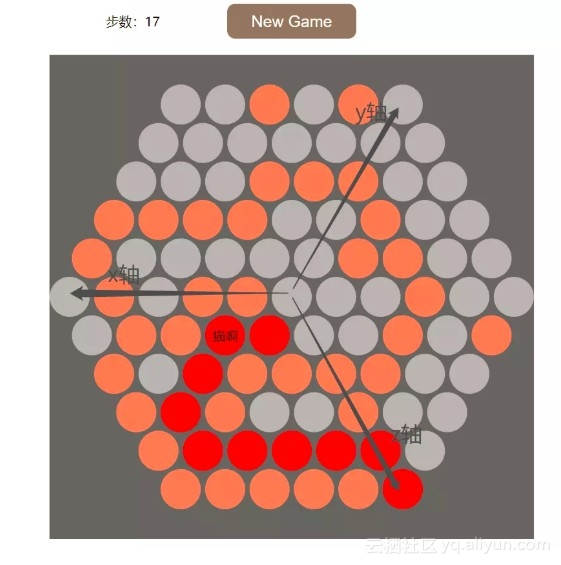
关于坐标
由于要判断四周是否可行,必须建立xyz坐标,

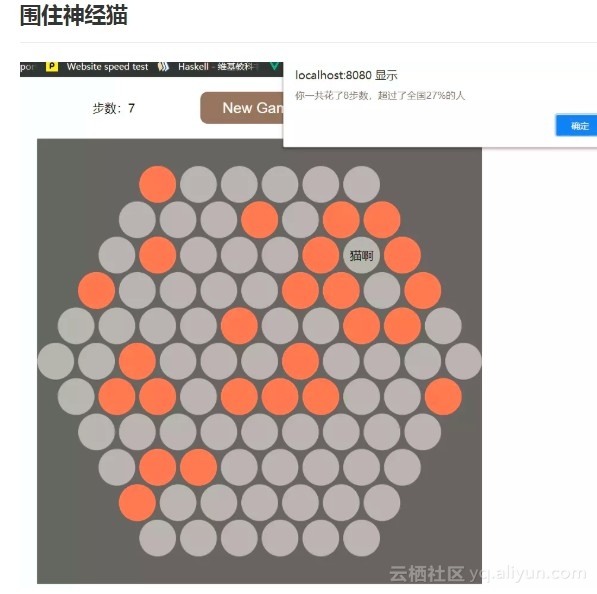
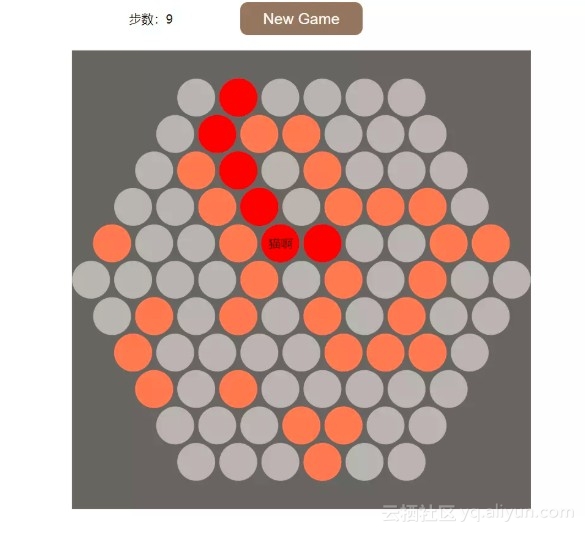
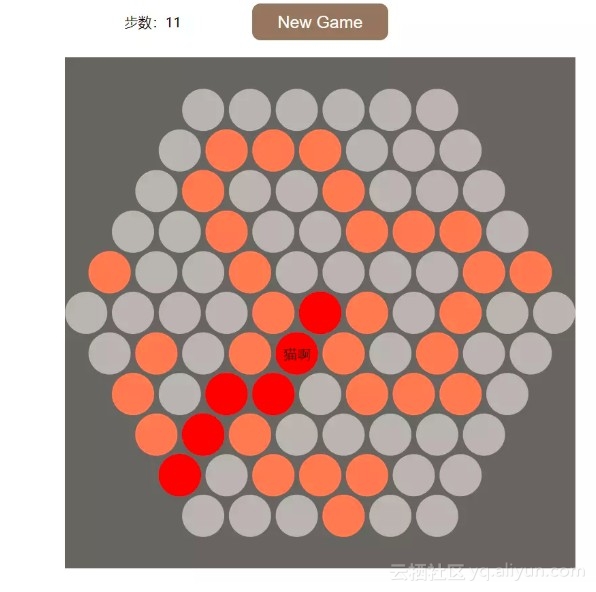
如何判断神经猫是否被围住了
为了方便,我当然是直接枚举所有可行路径,枚举不到,自然被围住了。当然这样是非常低效的,正确的姿势应该是枚举神经猫四周所有可行点,并存储于数组中,再次循环所有可行点道的四周的点,重复则跳过,直至枚举完所有节点,如果没有边界节点,那就是被围住了。
当得知神经猫被围住之后,给他添加狂暴状态动画。
关于动画
神经猫没有动画。
原文作者:Object点assign
本文来源: 掘金 如需转载请联系原作者
