这篇文章收集了33个优秀的 jQuery 图片插件分享给大家。jQuery 是一个非常优秀的 JavaScript 框架,使用简单灵活,同时还有许多成熟的插件可供选择,其中最令人印象深刻的应用之一就是对图片的处理,它可以让帮助你在你的项目中加入一些精美的效果,给访问者对网站留下非常好的印象。
1. Foxibox
地址:http://www.opusonline.at/foxitools/foxibox/

2. MobilySelect
地址:http://plugindetector.com/demo/mobilyblocks/

3. MobilySlider
地址:http://littlevelvet.com/javascript/mobilyslider/

4. Diaporama
地址:http://www.guillaumevoisin.fr/blog/jquery/diaporama-simple-avec-jquery-nouvelle-version-jdiaporama

5. Flipping Book Image
地址:http://www.yyyweb.com/demo/inner-show/image-bookflip.html

6. Spherical Panorama Viewer
地址:http://www.yyyweb.com/demo/inner-show/image-360view.html

7. Panel Gallery
地址:http://www.catchmyfame.com/jquery/demo/1/

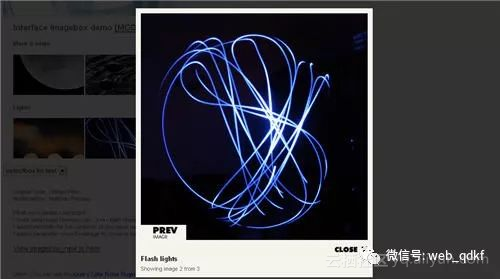
8. Gallerybox
地址:http://sam-sys.com/works.html

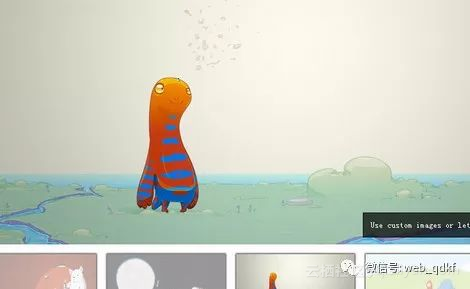
9. Hover Image
地址:http://www.yyyweb.com/demo/inner-show/kirupa.html

10. Image Cube
地址:http://www.yyyweb.com/demo/mobily-blocks/

11. Image Fading
地址:http://www.yyyweb.com/demo/inner-show/fadeinslideshow.html

12. Elixon
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

13. Dual Slider
地址:http://www.yyyweb.com/demo/inner-show/foxibox.html

14. Blockster
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

15. bgFlow
地址:http://www.yyyweb.com/demo/lightbox/

16. Blended jQuery Plugin
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

17. 3D Cloud Carousel
地址:http://www.cnblogs.com/lhb25/p/slicebox-3d-image-slider.html

18. Start Stop Slider
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

19. Polaroid Photobar
地址:http://www.yyyweb.com/demo/parallax-slider/

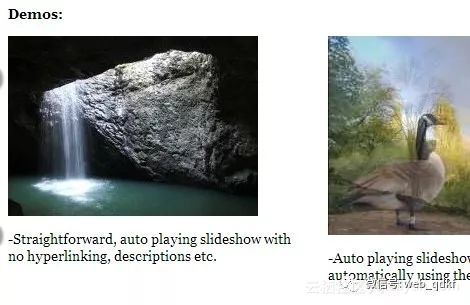
20. Better Image Slide Show
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

21. Fancy Thumbnail
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

22. Sliding Gallery
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

23. Coin Slider
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

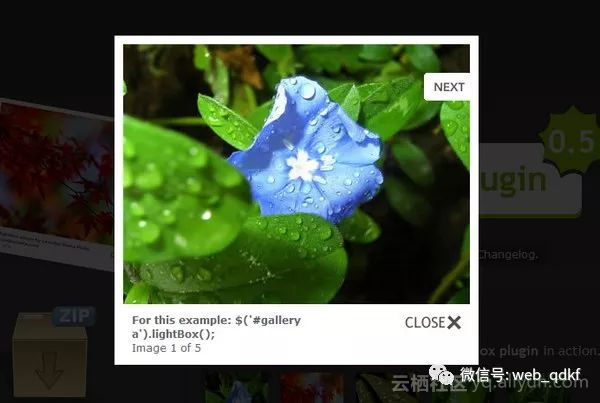
24. PikaChoose
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

25. Looped Slider
地址:http://www.yyyweb.com/demo/slides-playing/index.html

26. Des Slide Show
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

27. Element Stack
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

28. Featurify
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

29. FuFade Transition
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

30. Image Zoom
地址:http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html

31. FoxiSwitch
地址:http://www.yyyweb.com/demo/jquery-foxibox/index.html

32. BXSlider
地址:http://www.bxslider.com/

33. MobilyBlocks
地址:http://www.yyyweb.com/demo/mobily-blocks/

原文发布时间:2018年03月13日
作者:web前端开发V
本文来源:CSDN 如需转载请联系原作者