使用React开发有一段时间了,下面我就把自己一些心得体会分享给大家。我使用的是create-react-app脚手架生成的项目,这个脚手架一键生成react项目,非常方便,先简单记录一下这个新建项目的过程。
一、打包
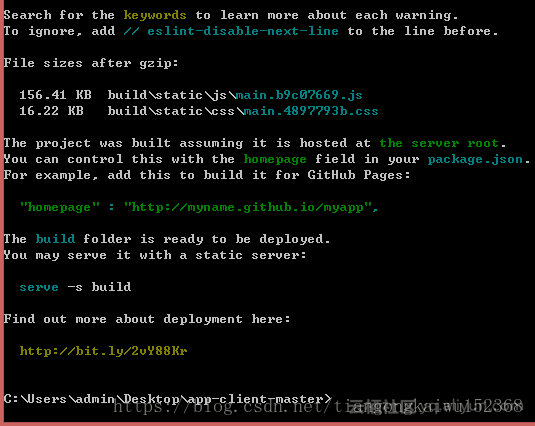
在项目路径下,敲npm run buil,就出现了build文件夹,同时终端显示这些文字:

大致意思是:已经编译好啦。build生成的这些东西要放在服务器root下,可以在pakege.json里,根据绿字里的例子,再重写。也能让它充当静态的服务器,敲:npm install -g serve,在敲serve -s build,就可以了。
二、发布
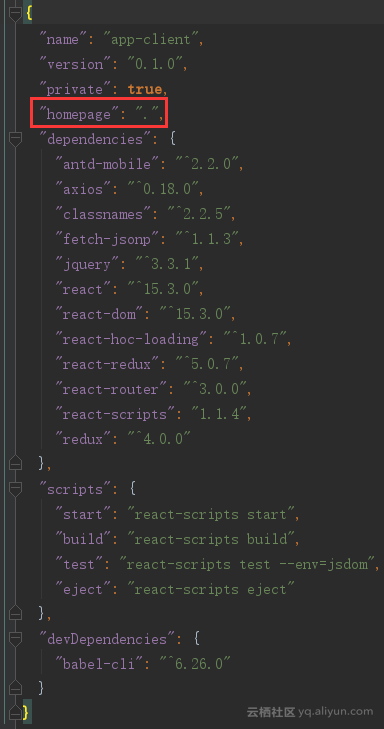
1、你必须把build里的文件直接放到应用服务器的根路径下,比如,你的服务器IP是172.16.38.253,应用服务器端口为8080,你应该保证http://172.16.38.253:8080这种访问方式,访问到的是你的build下的文件。如果你希望以http://172.16.38.253:8080/build/index.htm这种方式访问应用,那么你可以在package.json文件中增加一个homepage字段,如下:
"homepage": ".",
如果是跟后端集成一块部署,可以参考我的这篇文章:
Spring Boot之如何配置静态资源的地址与访问路径
2、安装serve静态服务器:在你本地安装serve,然后用serve来托管你build后的资源,也就是把build后的文件部署到了serve里,然后你就可以通过localhost:port的方式访问了。
三、遇到的坑
1、安装使用
npm install -g create-react-app
2、生成新项目
create-react-app my-app
(生成的项目最好不要用驼峰式命名,否则后面生成文件提示也会让你改)
3、进入项目目录并预览
cd my-app
npm start
接下来就可以在你的浏览器中看到效果
用create-react-app脚手架生成的目录简单,没有多余的文件。
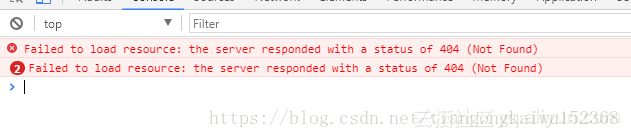
但是在打包的时候遇到一点小问题,npm run build后该项目会生成一个build文件,但是我点击其中的index.html文件打开后浏览器是空白页面,这是报的错:

解决办法:在package.json配置文件中加一句:"homepage": ".",

这是build之后的路径问题,改为相对路径后再次打开这个index.html文件就可以正常浏览了。
原文发布时间:2018年06月29日
作者:天工开物_152368
本文来源:CSDN 如需转载请联系原作者



