vue 解决ie9的兼容问题
当vue遇见ie9的时候,部署到服务器之后,打开居然是一片空白,vue是支持ie9的,这个时候就需要来一波兼容了
参考尤大的解答 https://github.com/vuejs-templates/webpack/issues/260
- 1
- 2
-
首先
npm install --save babel-polyfill -
然后在
main.js中的最前面引入babel-polyfillimport 'babel-polyfill' -
在index.html 加入以下代码(非必须)
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> -
在config中的
webpack.base.conf.js中,修改编译配置
entry:{
app:['babel-polyfill','./src/main.js']
}
- 1
- 2
- 3
当然,如果你只用到了 axios 对 promise进行兼容,可以只用 es6-promise
npm install es6-promise --save
- 1
在 main.js 中的最前面 引入
import 'es6-promise/auto'
- 1
- 2
完成以上配置,ie9兼容就完成了
那么,就有一个问题了,build之后的dist文件只有放在服务器上才能查看,但本地如何查看呢,参考一下配置
-
修改config文件夹中的index.js文件,将build对象中的打包路径,
'/‘改为'./',由绝对路径改为相对路径,建议将sourceMap改为false,编译的时候会快一点build: { assetsPublicPath: './', productionSourceMap: false, }, -
修改完之后,重新 npm run build ,得到新的dist文件夹
-
然后进入dist文件夹
cd dist -
全局安装简易node服务器
npm install http-server -g -
启动简易node服务器
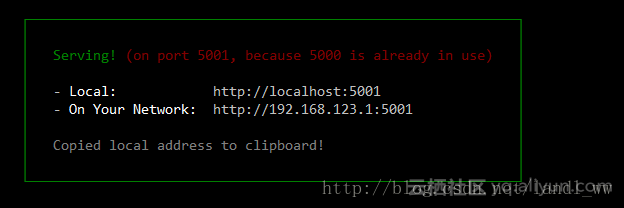
http-server -
出现如下图所示,就代表你的服务器启动成功了,那你也能在5000端口查看编译打包后的项目了,可以在ie浏览器中直接测试了