跨域:掘金地址——https://juejin.im/post/58e8c932ac502e4957bde78b
另一篇学习地址:http://www.cnblogs.com/chopper/archive/2012/03/24/2403945.html
讲的比较细:http://www.cnblogs.com/kenshinobiy/p/6265197.html
跨域笔记
有些东西不要太较真,因为没啥用
jsonp和cors知道就好,其他的了解一下就好
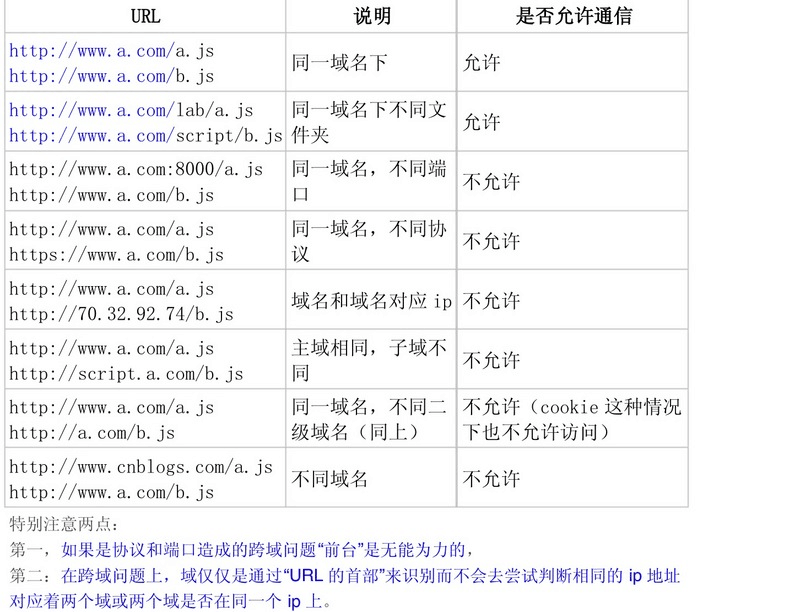
同源:是指同域名(主域名与二级域名,即子域名),同协议,同端口。是浏览器的一种最核心最基本的安全策略。
1."同源策略",即同域名(domain或ip)、同端口、同协议的才能互相获取资源,而不能访问其他域的资源。

2.jsonp跨域方式,就是利用script的src来变相发送get请求,在链接里会发送一个函数名,而json数据作为
函数的参数被回调函数传递过来再解析应用。
//据研究:<script>、<a>、<img>、<iframe>等标签可以实现跨域,因为有src(a的href),可以获取外域的信息,src属性不受同源策略的限制,可以获取任何服务器上的脚本并执行。
3.jsonp用jq实现,有两个方法:$.getJSON 和 $.ajax
//callback后面的?会由jquery自动生成方法名
$.getJSON('http://www.b.com/getdata?callback=?',function(data){
console.log(data.msg);
});
还有一种更常用的是:$.ajax,只要制定datatype为jsonp即可:
$.ajax({
url: 'http://www.b.com/getdata?callback=?',//不指定回调名,可省略callback参数,会由jquery自动生成
dataType:‘jsonp’,
jsonpCallback:‘demo’,//可省略
success:function(data){
console.log(data.msg);//msg是json数据中的一个name。以后可以是任何其他
}
});
4.jsonp缺点:
·没有关于调用错误的处理函数,失败会以浏览器默认方式处理
·只支持get请求。因此安全性不高
5.json优点:支持老浏览器兼容,ie8以下也可以。
6.CORS方式,针对高级浏览器。
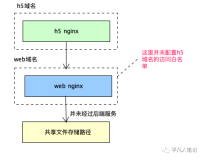
通过修改document.domain为基础域名的方式来进行通信,但要注意协议和端口也必须相同、
7.每个iframe都有包裹他的window对象,而这个window是最外层窗口的子对象,所以,window.name属性就可以被共享。
8.CORS:跨域资源共享,w3c标准,支持兼容ie8,(IE8和IE9需要使用XDomainRequest对象来支持CORS)。主流的跨域解决方案
9.CORS的核心思想是通过一系列新增的HTTP头信息来实现服务器和客户端之间的通信。【所以,需要服务端做好相应配置来配合前端】
10.Origin头部:包含 请求页面的源信息(协议、域名和端口)。作用是让服务器根据这个头部信息来决定是否给予响应。
11.Access-Control-Allow-Origin:请求可以接受时:服务器就会返回信息,在其头部中:发相同的对应的源信息(如果是公共资源,就发*。大部分情况,大家都喜欢直接写成*返回,*表示任意外域资源都可以访问,但这样安全性不高。)
12.如果没有头部,或头部信息源不匹配,就会返回错误驳回请求。
13.请求和响应都不包含cookie信息