https://www.imooc.com/t/197450
float
float的设计初衷/原本作用-是为了实现文字环绕效果
如,一个图片和一段文字垂直放置,给图片加上浮动,文字就环绕图片展示了。
浮动的包裹与破坏
- 包裹
- 收缩
- 坚挺
- 隔绝 - BFC
具有包裹的其他属性:(是不是可以生成块级上下文的其他属性?)
- display: inline-block、table-cell...
- position: absolute(近亲)、fixed、sticky
- overflow: hidden、scroll
破坏 - 容器被破坏 父元素高度塌陷
其他具有破坏属性的属性
- display: none
- position: absolute/fixed/sticky
总结
浮动是魔鬼
无宽度 无图片 无浮动
浮动让父元素高度塌陷不是bug而是标准!
浮动的破坏性只是单纯为了实现文字环绕效果而已;
清除浮动
其实是清除浮动带来的影响,浮动还在
基本方法:
1.在浮动元素的父元素底部插入clear:both
浮动元素和外部元素还是会有联系,例如发生margin重叠效果
浮动元素的父元素内部,如果有其他子元素有margin,还是会跑到父元素的外边,导致和父元素其他兄弟元素的margin重叠。
做法:
a. 用html, block水平元素底部插入一个空的div元素即可
b. 用css, after伪元素,
.clearfix:after{}
.clearfix{}
2.使父元素BFC(ie8+)或haslayout(ie6/7)
bfc形成一个封闭的结构,保证里边的元素不会对外部发生任何影响,例如浮动带来的影响,也就不会发生margin重叠,
因为bfc所形成的新块,包含内部元素的margin;
具体的区别对比,最清晰的看这个示例:https://www.imooc.com/code/2778
怎么形成BFC?
BFC、haslayout通常声明
- float:left/right;
- position: absolute/fixed;
- overflow: hidden/scroll(ie7+)
- display: inline-block、table-cell(ie8+)
- width/height/*【zoom:1】/..(ie6/7)
以上,除了zoom:1以外,其他都不能通用,因为让所有元素都float不现实
但是zoom:1只在低版本ie,高版本也不兼容的。
通用清除浮动带来影响的写法:
1 .clearfix:after{content:'';clear:both;display:block;height:0;overflow:hidden;} 2 .clearfix:after{content:'';display:table;clear:both;} //大神推荐写法,与上边任选其一 3 .clearfix{*zoom:1;}
总结
clearfix只能用在包含浮动元素的父级元素上,滥用会有ie低版本的触发haslayout导致的诡异问题
浮动的特性
1.可以使元素block块状化(元素就像砖头一样一块一块的)
2.破坏性,造成的紧密排列特性(合并回车和空格等)
第一种:
<button></button>
<button></button>
<button></button>
<p>button下边的一行字<p>
使用float后的感觉是:
<button></button><button></button><button></button> //这就是对浮动的根本作用是实现文字环绕效果的最佳解释了
<p>button下边的一行字<p>
第二种:
<button></button>//看不见的回车
<button></button>//看不见的回车
<button></button>//看不见的回车
使用float后的感觉是:
<button></button><button></button><button></button>
<p>button下边的一行字<p>
具体见老师的demo,更直观https://www.imooc.com/code/2864
借助浮动实现流体布局
1.float之流体布局




1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="author" content="郭菊锋 xing.org1^"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 9 <title>浮动的应用</title> 10 </head> 11 12 <body> 13 <div class="float overflow-float" style="overflow: hidden;border: 2px solid red;padding: 10px;"> 14 <span style="color: red">overflow清楚浮动的原理是形成了一个BFC区域,不与外界干扰,可以看最后一个图片的margin-bottom也是包在红线里的</span> 15 <h3>浮动的根本作用-文字环绕效果</h3> 16 <img style="float:left;margin-right: 10px;" src="http://img.mukewang.com/57466c8e00011b6f06000338-240-135.jpg" alt=""> 17 <span>张鑫旭css课程笔记 https://www.imooc.com/t/197450 1-float float的设计初衷/原本作用-是为了实现文字环绕效果 如,一个图片和一段文字垂直放置,给图片加上浮动,文字就环绕图片展示了。 浮动的包裹与破坏 18 包裹 收缩 坚挺 隔绝 - BFC 具有包裹的其他属性:(是不是可以生成块级上下文的其他人?) display: inline-block、table-cell... position: absolute(近亲)、fixed、sticky 19 overflow: hidden、scroll 破坏 容器被破坏 父元素高度塌陷 其他具有破坏属性的属性 display: none position: absolute/fixed/sticky 总结 浮动是魔鬼 无宽度 无图片 20 无浮动 浮动让父元素高度塌陷不是bug而是标准! 浮动的破坏性只是单纯为了实现文字环绕效果而已; 清除浮动 其实是清除浮动带来的影响,浮动还在 基本方法: 1.在浮动元素的父元素底部插入clear:both 浮动元素和外部元素还是会有联系,例如发生margin重叠效果 21 -- 浮动元素的父元素内部,如果有其他子元素有margin,还是会跑到父元素的外边,导致和父元素其他兄弟元素的margin重叠。 做法: a. 用html, block水平元素底部插入一个空的div元素即可 b. 用css, after伪元素, 22 .clearfix:after{} .clearfix{} 2.使父元素BFC(ie8+)或haslayout(ie6/7) bfc形成一个封闭的结构,保证里边的元素不会对外部发生任何影响,例如浮动带来的影响,也就不会发生margin重叠,因为bfc所形成的新块,包含内部元素的margin; 23 具体的区别对比,最清晰的看这个示例:https://www.imooc.com/code/2778 怎么形成BFC? BFC、haslayout通常声明 . float:left/right; . position: absolute/fixed; 24 . overflow: hidden/scroll(ie7+) . display: inline-block、table-cell(ie8+) . width/height/*【zoom:1】/..(ie6/7) 以上,除了zoom:1以外,其他都不能通用,因为让所有元素都float不现实 25 但是zoom:1只在低版本ie,高版本也不兼容的。 通用清除浮动带来影响的写法: .clearfix:after{content:'';clear:both;display:block;height:0;overflow:hidden;} 26 .clearfix:after{content:'';display:table;clear:both;}//大神推荐写法 .clearfix{*zoom:1;} clearfix只能用在包含浮动元素的父级元素上,滥用会有ie低版本的触发haslayout导致的诡异问题 27 20180622 浮动的特性 1.可以使元素block块状化(元素就像砖头一样一块一块的) 2.破坏性,造成的紧密排列特性(合并回车和空格等) 第一种: 28 </span> 29 <img style="float:left;margin-right: 10px;" src="http://img.mukewang.com/57466c8e00011b6f06000338-240-135.jpg" alt=""> 30 <img style="float:left;margin-bottom: 50px;" src="http://img.mukewang.com/57466c8e00011b6f06000338-240-135.jpg" alt=""> 31 </div> 32 <div style="background-color: #f5f5f5;"> 33 <span></span> 34 <h3>张大神的案例,为了说明clear清楚浮动后,子元素的margin会探出父元素</h3> 35 <img src="http://img.mukewang.com/53d60af3000171a002560191.jpg" style="float:left;"> 36 <div style="clear:both; margin-bottom:100px;">clear:both;</div> 37 </div> 38 <div class="float clearfix" style="border: 2px solid red;padding: 10px;margin-top: 10px;"> 39 <span></span> 40 <h3>一摸一样的实例,但是我给父元素加了个border,奇迹出现了!</h3> 41 <style> 42 /* .clearfix{ 43 *zoom: 1; 44 } 45 .clearfix::after{ 46 content: ""; 47 display: table; 48 clear: both; 49 } */ 50 </style> 51 <img style="float:left;" src="http://img.mukewang.com/57466c8e00011b6f06000338-240-135.jpg" alt=""> 52 <div style="margin-bottom: 100px;clear:both;">fuyuansu</div> 53 </div> 54 55 </body> 56 57 </html>
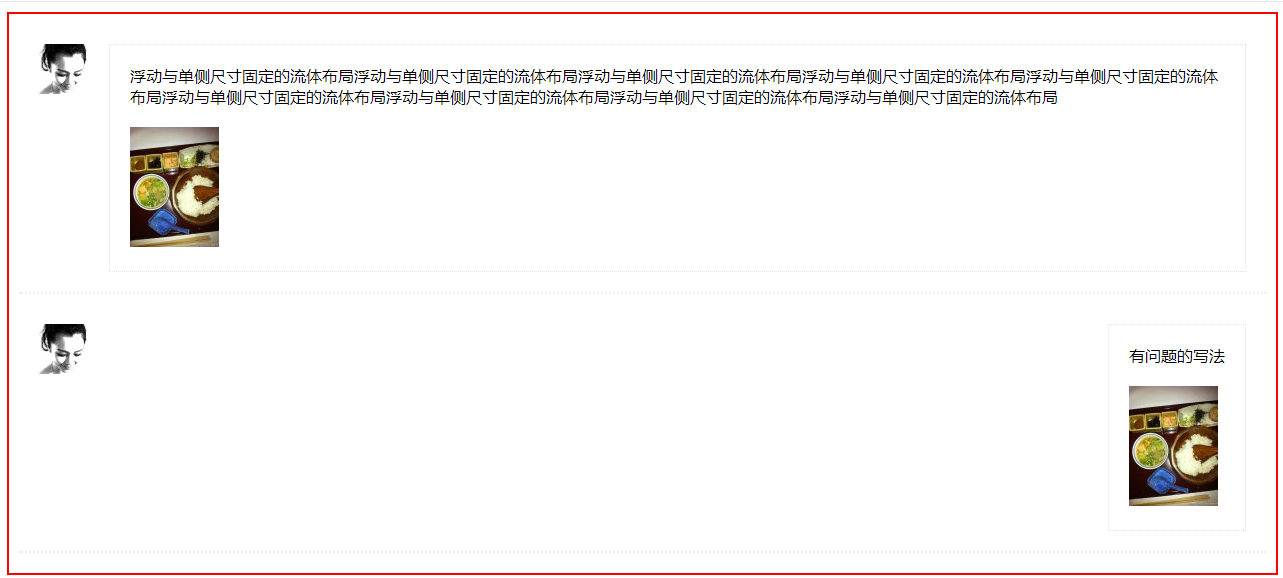
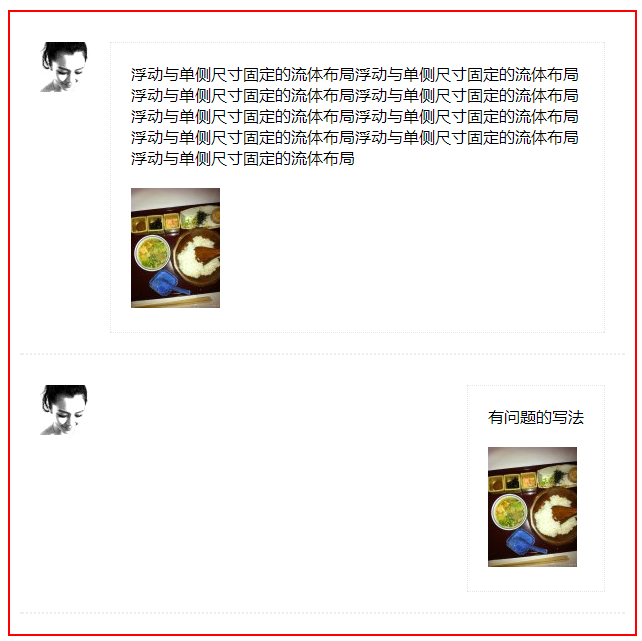
2.左头像右详情的流体布局




1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>浮动与单侧尺寸固定的流体布局</title> 8 <style> 9 /* 公共样式 */ 10 .item{ 11 padding: 20px; 12 margin-bottom: 10px; 13 border-bottom: 2px dotted #eee; 14 } 15 .user-info{ 16 margin-left: 20px; 17 padding: 20px; 18 border: 1px dotted #e5e5e5; 19 } 20 .user-txts{ 21 margin-bottom: 20px; 22 } 23 24 </style> 25 </head> 26 <body> 27 <div class="float clearfix" style="border: 2px solid red;padding: 10px;margin-top: 10px;"> 28 <div class="item item-me"> 29 <style> 30 /* 我的解法 */ 31 .item-me .head-img{ 32 float: left; 33 width: 50px; 34 height: 50px; 35 } 36 .item-me .user-info{ 37 margin-left: 70px; 38 } 39 </style> 40 <div class="head-img"> 41 <a href=""> 42 <img src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg" alt=""> 43 </a> 44 </div> 45 <div class="user-info"> 46 <div class="user-txts">浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局</div> 47 <div class="user-img"> 48 <img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" alt=""> 49 </div> 50 </div> 51 </div> 52 <div class="item item-shen"> 53 <style> 54 /* 大神解法 */ 55 /* 额,,同上 */ 56 /* 不过他列举的那个不可行的方法是,左边图片左浮动,右边文字块右浮动,然后定个宽度 */ 57 /* 以下是那个有问题的写法 */ 58 .item-shen{ 59 overflow: hidden; 60 } 61 .item-shen .head-img{ 62 float: left; 63 width: 50px; 64 height: 50px; 65 } 66 .item-shen .user-info{ 67 float: right; 68 margin-left: 70px; 69 } 70 </style> 71 <div class="head-img"> 72 <a href=""> 73 <img src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg" alt=""> 74 </a> 75 </div> 76 <div class="user-info"> 77 <div class="user-txts">有问题的写法</div> 78 <div class="user-img"> 79 <img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" alt=""> 80 </div> 81 </div> 82 </div> 83 </div> 84 85 </body> 86 </html>
3.头像在右侧,左侧自适应




1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>头像在右侧,左侧自适应</title> 8 <style> 9 /* 公共样式 */ 10 .item{ 11 padding: 20px; 12 margin-bottom: 10px; 13 border-bottom: 2px dotted #eee; 14 } 15 .user-info{ 16 margin-left: 20px; 17 padding: 20px; 18 border: 1px dotted #e5e5e5; 19 } 20 .user-txts{ 21 margin-bottom: 20px; 22 } 23 24 </style> 25 </head> 26 <body> 27 <h3>一个头像在右侧,左侧自适应的写法,我想原理应该和右侧自适应一样</h3> 28 <div class="float clearfix" style="border: 2px solid red;padding: 10px;margin-top: 10px;"> 29 <div class="item item-me2"> 30 <style> 31 .item-me2 .head-img{ 32 float: right; 33 width: 50px; 34 height: 50px; 35 } 36 .item-me2 .user-info{ 37 margin-right: 70px; 38 } 39 </style> 40 <div class="head-img"> 41 <a href=""> 42 <img src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg" alt=""> 43 </a> 44 </div> 45 <div class="user-info"> 46 <div class="user-txts">浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局浮动与单侧尺寸固定的流体布局</div> 47 <div class="user-img"> 48 <img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" alt=""> 49 </div> 50 </div> 51 </div> 52 <h3>让dom的顺序和看到的一样该怎么做呢?如下: <span style="color:red;">才发现上边的竟然都没有清除浮动也没有问题</span></h3> 53 54 <div class="item item-me3"> 55 <style> 56 .item-me3{ 57 overflow: hidden; 58 } 59 .item-me3 .user-info{ 60 width: 100%; 61 float: left; 62 /* margin-right: 20px; */ 63 margin-left: 0; 64 padding: 0; 65 } 66 .aomiao{ 67 /* 核心所在 :让出右边头像的宽度和二者边距*/ 68 margin-right: 70px; 69 /* 另外,他干了外边元素干的事,比如间距 */ 70 padding: 20px; 71 } 72 .item-me3 .head-img{ 73 float: left; 74 /* 核心2;这个元素想要往那边诺就给那边的margin负值,具体值多少,大概是 左边距=负的宽度-右边元素的border*/ 75 margin-left: -52px; 76 width: 50px; 77 height: 50px; 78 } 79 </style> 80 <div class="user-info"> 81 <div class="aomiao"> 82 <h3 class="user-txts">奥妙在这里,里边这里又包了一个结构,然后做一个margin-right</h3> 83 <h4 class="user-txts">核心2是给左边头像一个左边距=负的宽度-右边元素的border,反正具体值有时候也不一定全等于左边元素的宽度,你就看着调吧,上下左右加减总没错的!</h4> 84 <p class="user-txts">奥妙在这里,里边这里又包了一个结构,然后做一个margin-right!!!!!!!!!!!!!!!!!!!!!!凑字数走字数!!!!!!!!!!凑字数走字数凑字数走字数凑字数走字数凑字数走字数凑字数走字数凑字数走字数!!!!!!!!!!!!!!!!凑字数走字数凑字数走字数凑字数走字数凑字数走字数凑字数走字数凑字数走字数凑字数走字数!!!!!!!!!!!</p> 85 <div class="user-img"> 86 <img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" alt=""> 87 </div> 88 </div> 89 </div> 90 <div class="head-img"> 91 <a href=""> 92 <img src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg" alt=""> 93 </a> 94 </div> 95 </div> 96 </div> 97 </body> 98 </html>
4.纯学习:浮动与两侧皆自适应的流体布局-左头像切换大小右边跟着变


1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>浮动与两侧皆自适应的流体布局</title> 6 <style> 7 8 body { font-size: 14px; background-color: #DDF3F7; color: #333; } 9 a { color: #0082CB; text-decoration: none; } 10 p { margin: 0; } img { border: 0; } 11 12 .mib_body { width: 600px; margin-left: auto; margin-right: auto; } 13 .mib_x { margin-bottom: 10px; background-color: #fff; } 14 .mib_list { padding: 20px; } 15 .mib_resize { overflow: auto; resize: both; } 16 .mib_vip { display: inline-block; width: 11px; height: 10px; margin-left: 1px; background: url(data:image/gif;base64,R0lGODlhCwAKAJEDAPyZCveDBuJmBP///yH5BAEAAAMALAAAAAALAAoAAAIdhD1zopgTXgMpsBdylVCPK2UCKI0j95hoRa0NVwAAOw==); } 17 18 .mib_head_a { float: left; margin-right: 20px; } 19 /* 下面这个是固定布局写法 */ 20 .mib_cell { display: table-cell; *display: inline-block; width: 2000px; *width: auto; } 21 22 .mib_sms { line-height: 22px; padding-bottom: 6px; font-size: 14px; } 23 .mib_select { width: 80px; padding: 5px; font-size: 100%; } 24 </style> 25 </head> 26 27 <body> 28 <h3>这个太高级了,我也没弄懂原理,就先照抄大神的代码了。参考学习</h3> 29 <h2 style="color: red">这里需要搞明白的是右边部分的样式,display:table-cell;width: 2000px;以及兼容性写法!!</h2> 30 <h2 style="color: red">.mib_cell { display: table-cell; *display: inline-block; width: 2000px; *width: auto; }</h2> 31 <div id="mibBody" class="mib_body"> 32 <div class="mib_x mib_resize"> 33 <div class="mib_list"> 34 <a href="http://t.sina.com.cn/xuruoxuan" class="mib_head_a"> 35 <img id="mibHeadImg" title="徐若瑄VIVIAN" src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg"> 36 </a> 37 <div class="mib_cell"> 38 <p class="mib_sms"><a title="徐若瑄VIVIAN" href="#">徐若瑄VIVIAN<i title="新浪认证" class="mib_vip"></i></a>:一個人的晚餐!茶泡飯!飯、飯、飯… 今日不減肥,先把病治好再說! 我認真吃完這,燒就會退了吧?! 開動啦~~~~~~~~~~~~~~~~~~</p> 39 <div class="feed_img"><img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" height="120"></div> 40 </div> 41 </div> 42 </div> 43 <div class="mib_x"> 44 <div class="mib_list"> 45 <p class="mib_sms"> 46 选择头像的宽度:<select id="minSelect" class="mib_select"> 47 <option value="56px">56px</option> 48 <option value="70px">70px</option> 49 <option value="84px">84px</option> 50 <option value="100px">100px</option> 51 </select> 52 </p> 53 </div> 54 </div> 55 </div> 56 <script> 57 var ele_mibSelect = document.getElementById("minSelect"), 58 ele_mibHeadImg = document.getElementById("mibHeadImg"); 59 60 if (ele_mibSelect && ele_mibHeadImg) { 61 ele_mibSelect.onchange = function() { 62 ele_mibHeadImg.style.width = this.value; 63 }; 64 } 65 </script> 66 </body> 67 </html>