最近做移动端项目比较多,电脑上开发完了上真机必现问题,但是真机上又看不了代码很捉急啊有没有。
这两天才发现这个腾讯良品vConsole,以前开发小程序见过,但没想到他竟然还能被应用到我们的h5页面中,

废话不多说,先给大佬磕一个。
具体描述介绍啥的见github:https://github.com/Tencent/vConsole
我这里先记录下具体开发中是怎么引用的
1、按照官网的步骤,先安装vConsole工具包:
npm install vconsole
注:我当时在项目中使用,安装命令是
npm i --S vconsole
然后项目的入口js中引入并实例化,如下:
let VConsole = require('../../node_modules/vconsole/dist/vconsole.min');//路径根据项目自己找
let vConsole = new VConsole();
。。。
对,就这三句,一个强大的功能就诞生在我都页面了!


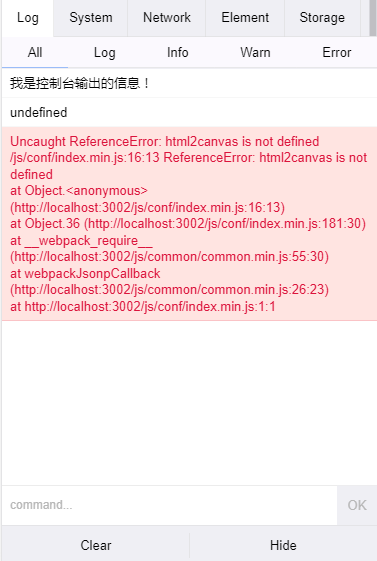
比如做些控制台输出信息:
//这是demo
console.log('我是控制台输出的信息!');
var a;
console.log(a);
console.log(html2canvas);