mask遮罩蒙层使用通常的写法的bug
通常写法pug
.mask
通常写法css
.mask{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 100;
/*移动端*/
background: rgba(0,0,0,.5);
/*ie*/
background: #000;
opacity: 0.5;
filter: alpha(opacity = 0.5);
}
但是这种适用于内容小于屏幕高度的,如果内容撑出屏幕,那么css自动计算的mask的高度就有问题了,
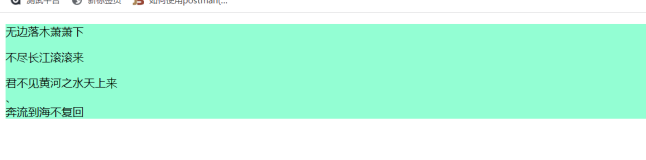
比如这样,
正面看很ok
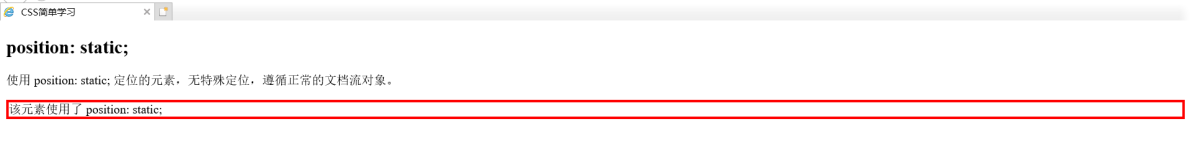
但是轻轻上滑。。
嘚!露怯了!
起初想的解决是,mask出现的时候不让页面滚动?
倒也不是不可以,但是万一人家刚好移动了一点点再点击调出蒙层呢?不也还是露怯么!属于治标不治本型的。
那就只能从高度上下手了
刚好页面中有计算可视化高度的,
我给mask设置style的行内高度为可视区域高度,发现也不行
那设置成body的scrollHeight呢?也不行
不知道是不是css是rem而我设置px的原因
反正都没解决
但是js动态设置高度后,我无意识的将position:absolute;改成了position:fixed;
妈耶效果好了!
起初还以为是js起作用了,还想小小开心庆祝下我的机智
后来转念一想,高度设置了下边也是露一块啊,为什么蒙层却完美贴合了呢?!
所以肯定另有玄机
我就把js删掉,发现果真对人家没什么影响,还是那么完美的贴合。
刚就改了两个地方,于是,我把目光瞄准了css
尼玛,原来就是fixed和absolute的区别啊!
好了,问题这次真的解决了,测试了很多不同分辨率都OK
.mask{
display: none;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 100;
background: rgba(0,0,0,.5);
}