摘要:在2018年大数据上云特惠活动系列直播中,阿里巴巴技术专家陶映旭和央久带来了DataV实时数据大屏搭建实战的精彩演讲,首先介绍了数据大屏应用场景和产品特性,其次分享了近期新功能和项目实操的详细过程,最后介绍了DataV经常使用的小技巧。
数十款阿里云产品限时折扣中,赶快点击这里,领券开始云上实践吧!
更多实时数据大屏相关信息请点击
直播视频回顾
ppt下载请点击
以下为精彩视频内容整理:
数据大屏应用场景
数据大屏首先可以用于对外展示,对于一个企业或政府部门就需要一个非常炫酷的大屏可以展示我们是一个什么样的企业或我们正在做哪些业务;其次是驱动业务,这个可以放在董事长或总经理的办公室内,可以实时查看业务概况和监控预警;最后是价值发现,DataV可以将地理位置信息数据接入数据大屏,可以看到人群或设备在地理位置的分布,可以帮助发现一些问题。

DataV产品特性
DataV产品具有以下特性:
·具有多种场景模板。数据可视化的设计难点在于如何能在简单的一夜之内让人读懂数据之间的层次与关联。DataV提供指挥中心、地理分析、实时监控、汇报展示等多种场景模板,简单修改即可快速投入使用。即便没有设计师,您的可视化作品也可以具备高设计水准。
·具有丰富开放的图表库。针对大屏业务的特点,原厂设计的丰富图表组件库,在视觉配色上保持色系统一,保证搭建的大屏在视觉更有一致性和整体感,同时也提供了丰富的配置项,便于用户实现个性化的组件样式,为了丰富用户可使用的组件库,我们同时接入了国内两大最强的第三方可视化图表库:Echarts和AntV-G2,同时还拥有大量的第三方组件包在云市场售卖,满足您的各种需求。
·具有强大的空间地理信息组件库。除针对业务展示优化过的常规图表外,还能够绘制包括海量数据的地理轨迹、地理飞线、热力分布、地域区块、3D地图、3D地球、地理数据的多层叠加。集成丰富而强大的地图组件图层,让您可以一站式的完成空间地理数据相关的可视分析,挖掘LBS数据背后隐藏的价值。
·具有多种数据源的支持。能够介入包括阿里云分析型数据库,关系型数据库,本地CSV上传和在线API的接入,且支持动态请求。满足您各类大数据实时计算和监控的需求,充分发挥大数据计算的能力。
·具有人人可上手的图形化编辑页面。提供多种业务模块级而非图表组件的Widget,所见即所得的配置方式,只是需要通过拖拖拽拽,无需编程能力,既可创造出专业的可视化应用。
·具有可配置数据交互分析。能够图形化地配置图表之间的交互联动,通过图表之间的参数传递实现数据的交互分析,还可以实现如地图数据下钻、局部轮播等功能。
·具有多种适配与发布方式。特别针对拼接大屏端的战士做了分辨率优化,能够适配非常规拼接分辨率作适配优化。创建的可视化应用能够发布分享,没有购买DataV产品的用户也可以访问到应用,作为您对外数据业务展示的窗口。或者通过密码/Token的方式进行访问权限控制,保护您的数据隐私安全。还可以通过历史快照来保存历史版本,并在历史版本之间切换并发布。
DataV新功能与项目实操
闪电特效大屏模板与全新地球组件在2017双11晚会被使用,用一个闪电的效果表现全国一些重要城市向各个地方物流配送的路线;DataV还具备大屏快照功能,这个功能可以帮助您保存最近的大屏快照;此外DataV还有一些贴心的小功能,提供了标尺功能作组件的部局、参考线、回撤功能等。
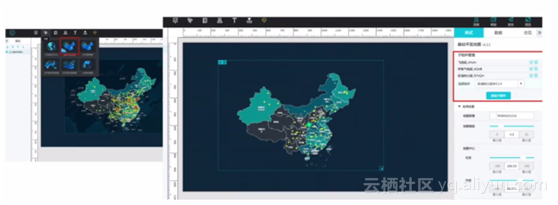
搭建大屏的基本步骤:明确指标、准备数据、设计素材、搭建大屏、对接数据、细节优化,如何梳理大屏指标设计原型?具体包括以下六步:
首先需要给大屏起个名字,譬如**实时数据监控大屏,然后在大标题下面发一些小指标;第二步,根据涉及到的指标去收集数据,有时原始数据不能达到要求,可能就需要作一些计算;第三步,准备设计素材,最基本的素材有面板装饰框/标题装饰框及大屏背景,有了这三个素材就可以搭建简单的大屏。


DataV小技巧
那么,如何通过简单的配置实现大屏的自动轮播?下面为大家分享具体步骤:
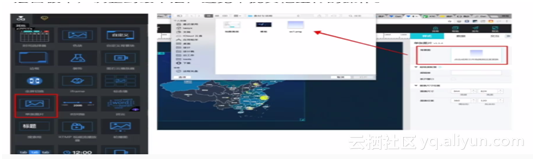
第一步,添加iframe组件,放大到全屏。首先需要两个组件分别是iframe组件和时间轴组件,时间轴组件的特点是可以定时的触发一个事件,通过这个事件可以把回答ID里面的数据下发到其他组件中,通过iframe组件接收回答ID里面的数值。
第二步,添加时间轴组件,并放到画布之外用来触发定时回调事件,然后配置好回调ID,这样大屏中其他组件就能收到事件以及这个ID。
第三步,在时间轴组件的数据配置中加入刚配置的回调ID,编号为1,2,3。这样每次定时触发事件时,都能向外部带上这个编号,目的是实现iframe不同页面链接的切换。
第四步,准备数据,将需要轮播的大屏发布链接保存到自己的数据库,ID编号与刚才回调ID中配置一致。
第五步,配置iframe的数据,数据源选择刚连接的数据库,将回调ID填入where语句作为条件。最后配置成功后即可预览查看轮播效果。
大家如果有任何需求与咨询可以点击链接提交:https://market.tianchi.aliyun.com/outsource/offer/publish.htm?type=PROJECT









