提起消息推送一般人们会经常提起的有以下几种:
1.轮询
顾名思义,客户端定期去向服务端询问是否有新的消息,简单点说就是服务端不关心客户端的地址是什么,客户端来询问,直接告诉它就行。这种方案最简单,但是却不适用于即时通讯产品,因为即时通讯软件的消息传递机制与一般的消息推送的区别就在即时这点,如果采用轮询的方式,客户端每几秒就连一次服务器,对于手机电量与流量的消耗是很大的。
2.XMPP
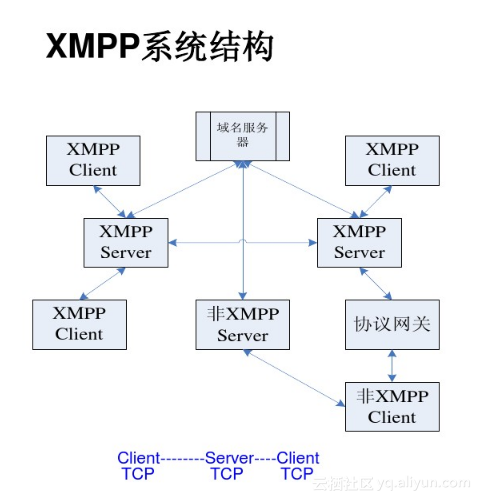
XMPP是一种基于标准通用标记语言的子集XML的协议,它继承了在XML环境中灵活的发展性。因此,基于XMPP的应用具有超强的可扩展性。经过扩展以后的XMPP可以通过发送扩展的信息来处理用户的需求,以及在XMPP的顶端建立如内容发布系统和基于地址的服务等应用程序。而且,XMPP包含了针对服务器端的软件协议,使之能与另一个进行通话,这使得开发者更容易建立客户应用程序或给一个配好系统添加功能。它的系统结构如下图所示:
但是它也有两个致命的缺点:随着通常超过70%的XMPP协议的服务器的数据流量的存在和近60%的被重复转发,XMPP协议目前拥有一个大型架空中存在的数据提供给多个收件人。新的议定书正在研究,以减轻这一问题。它的另一个缺点是由于XMPP协议的方式被编码为一个单一的长的XML文件,因此无法提供修改二进制数据。
3.MQTT
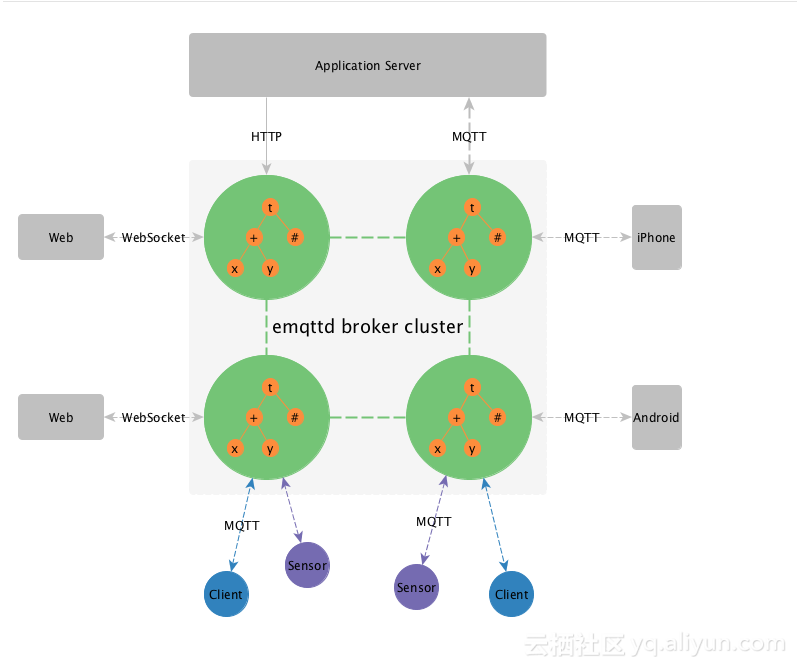
MQTT(Message Queuing Telemetry Transport,消息队列遥测传输)是IBM开发的一个即时通讯协议。它的PUSH结构示意图如下图所示:
MQTT由于开放源代码,耗电量小等特点,在物联网领域,传感器与服务器的通信,信息的收集,MQTT都是不错的方案。在手机移动端的消息推送也是备选的方案之一。但是它的设计初衷是为:大量计算能力有限,且工作在低带宽、不可靠的网络的远程传感器和控制设备通讯而设计的。而且他的实现比较复杂,服务端组件rsmb不开源,所以MQTT更适合于物联网端的通信。
4.长连接
所谓长连接指建立SOCKET连接后不管是否使用都保持连接。当然有人会问长连接定时发送心跳,这和轮询有什么区别?手机休眠状态下连接会不会断掉等。
在这之前先来了解一下一些相关的概念。心跳包的作用:有人可能会觉得心跳包是用来通知服务端,客户端当前的状态。这种说法固然没错,但是本质是心跳包的主要作用是防止NAT超时,其次是检查连接是否断开。NAT是为了解决IP数量不足的问题而做的一种网络地址的转换。简单讲就是运营商的网关需要维护一个外网IP与内网IP及端口之间的一种映射关系。当前的移动网络运营商在一定时间段内数据链路没有数据通讯时,会更新NAT表中的映射关系,造成链路中断。具体的NAT穿越等细节不在此讨论。
所以,可以粗略的认为心跳包的一个作用就是为了解决NAT中断的问题。但是心跳包发送的间隔时间必须要小于NAT超时的时间,这样才能保证链路的不中断。
下面简单阐述一下心跳包与轮询的区别,以此来说明长连接方案比轮询方案的优势。轮询与心跳本质的不同是轮询的目的是为了从服务端得到数据,而心跳是为了保持连接。而且轮询比心跳更耗电,轮询要经过TCP的三次握手,但是单次心跳缺不需要这样。
最后一个问题,手机休眠状态下连接是否会断掉。这个问题如果详细讨论的话比较复杂,涉及手机AP,BP处理器的处理策略,简单点说就是TCP数据包能够唤醒手机。因此长连接是比较适合手机移动端的即时通讯的。