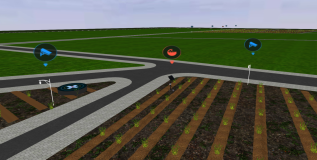
实现效果如下

1)导入素材,建动画。
在library中,右键Animations > Animation Clips > Animation Clip,打开Animation Clip Editor。

2.设置当前时间为0,创建关键帧的时间。

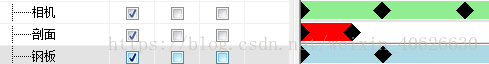
将需要录制的属性Render Transformation拖入上面对话框。录制当前状态参数。


拖拽完应该是类似下面这个样子的。

然后,进入edit模式,把小球移动到最高点,时间改变,再录制一次。

比如下面录制的是0.5s时候,小球状态。

3.播放录制的动画。



到这里,就实现动画了。
后续优化:
1)清理没有变化的参数。


2)通过调整参数变化曲线来使得动画效果更平滑。

最好调整成对称的。