最近做小程序,实在不想做。然后来吐槽下小程序的坑吧。也只做了这一个项目,有不对的地方请指正见谅。
一、
tabbar
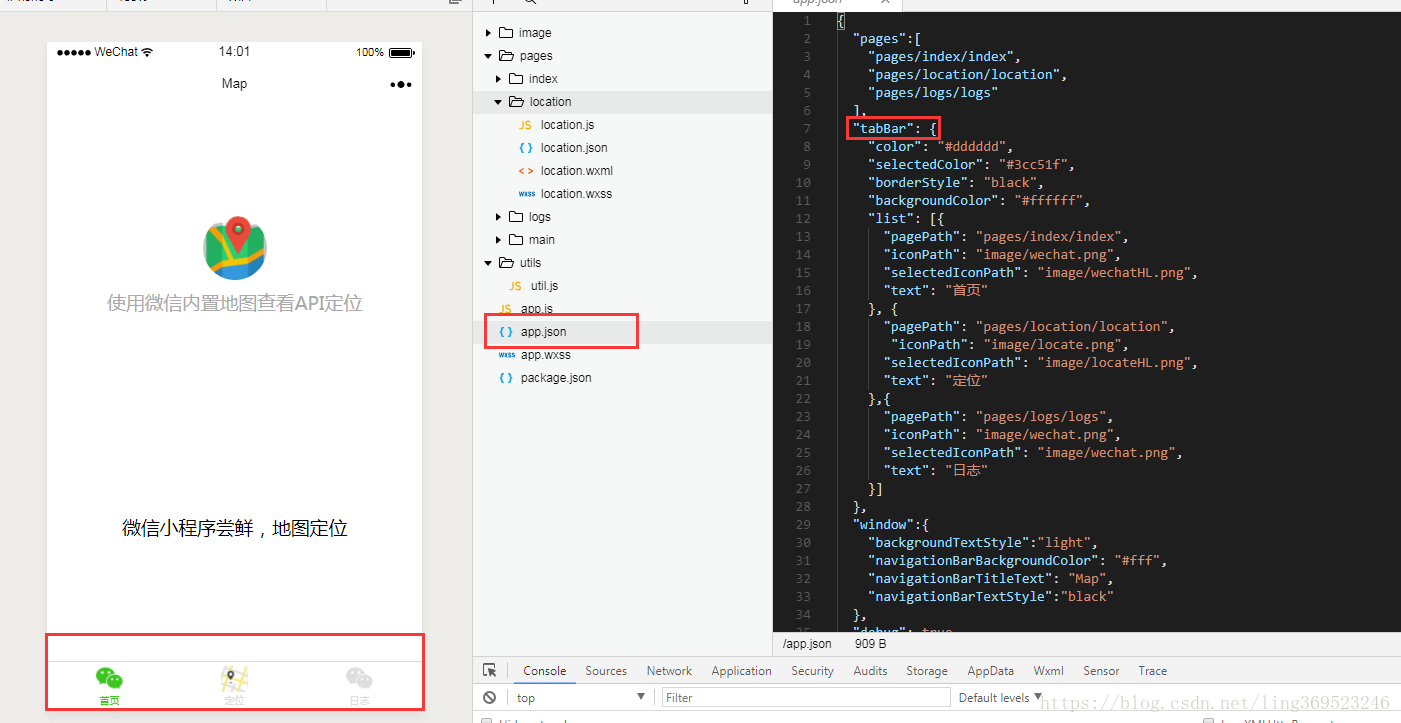
app.json里配置tabbar是原生层的,所以要实现比价奇怪的tabbar只有自己用view写了,比如:
这样选中的按钮图标都超出了tabbar 的高度,只有的就自己定义一个组件吧
<template name="tabbar">
<view class="tabbar_box">
<block wx:for="{{tabbar.list}}" wx:for-item="item" wx:key="index">
<!-- 选中 -->
<navigator class="tabbar_nav" url="{{item.pagePath}}" style="color:{{tabbar.selectedColor}}"
open-type="switchTab" wx:if="{{item.selected}}">
<image class="tabbar_icon_on" src="{{item.selectedIconPath}}"></image>
</navigator>
<navigator class="tabbar_nav" url="{{item.pagePath}}" style="color:{{tabbar.color}}" open-type="redirect" wx:else>
<image class="tabbar_icon" src="{{item.iconPath}}"></image>
<text class="tabbar_text">{{item.text}}</text>
</navigator>
</block>
</view>
</template>
js呢 就定义到app.js
editTabBar: function () {
var tabbar = this.globalData.tabbar,
currentPages = getCurrentPages(),
_this = currentPages[currentPages.length - 1],
pagePath = _this.__route__;
(pagePath.indexOf('/') != 0) && (pagePath = '/' + pagePath);
for (var i in tabbar.list) {
tabbar.list[i].selected = false;
(tabbar.list[i].pagePath == pagePath) && (tabbar.list[i].selected = true);
}
_this.setData({
tabbar: tabbar
});
},
globalData: {
userInfo: null,
tabbar: {
list: [{
pagePath: "/pages/index/index",
iconPath: "",
selectedIconPath: "",
text: "test"
},
.........],
}
}然后再对应页面里调用
onLoad: function () {
//tabbar
app.editTabBar();
}再说个在app.json里配置 custom
"window":{
"navigationStyle": "custom"
},屏幕高度就是整个手机屏幕的高度了,看看编辑器显示布局信息,但是右边线程序的退出按钮不会消失,设计时必须注意啊,不要有按钮在右边!!!会重叠遮挡
二、cover-view
如果调用了原生层,原生层有哪些·····map、video、canvas、camera, 想在上面布局就只有用cover-view、cover-image,
这两个玩意儿不支持的东西太多了,overflow,zindex不支持,touch事件不支持,具体的不支持去官网看吧。
然后你想想,当map或者vido作为全屏背景时,需要在上面实现其他元素布局也是蛋疼的
<cover-view class="red"></cover-vie>
<cover-view class="blue"></cover-view>如上,正常html顺序 red是红色框里的,blue是蓝色框里的。圈出来有重叠对吧,都是absolute定位。但是问题出在红色框重叠区域不能点击了,因为蓝色遮住了,所以换一个
<cover-view class="blue"></cover-view>
<cover-view class="red"></cover-vie>这样整个红色框按钮就都能点击了。
cover-view设置固定高宽,里面的元素要是超过cover-view即使absolute 一样被隐藏。
三、父子组件
子组件通过data 接受父组件数据
<view class="container">
<import src="../com/son/index.wxml"/>
<template is="son" data="{{data: 'fuck', aa: '231', event: 'click'}}"/>
</view >如上事件传递也是这样,子组件不能再里面自己定义事件,只能通过父组件传递过去。
四、点击事件获取数据
<cover-view bindtap="click('sadas')"></cover-view>想这么传递数据是不行的, 那就用dataset咯
<cover-view data-aa="sadas" bindtap="click" ></cover-view>click(event) {
let tab = event.currentTarget.dataset.aa;
},五、css方面
不支持伪类。。
待补充。。。。。