html标签:
1、<q>标签,短文本引用(quote,引用)
注解:引用短文本,比如引用古人的一句话 ,注意引用的文本不需要再加双引号。
<q>标签的真正关键点不是它的默认样式双引号(和手输双引号效果一样但意义不一样),而是它的语义:引用别人的话。
引用效果:
双引号效果:
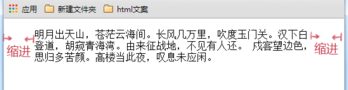
2、<blockquote>,长文本引用
注解:引用长文本,比如引用古人的一句话 ,注意引用的文本不需要再加双引号,显示也不会出现双引号,
因为 浏览器对<blockquote>标签的解析是缩进样式

3、 ,空格
注解:html中加空格并不会显示出来,用 来添加空格
注意不需要< > ,注意不要忘记分号;
nb(牛逼)sp(space空格)
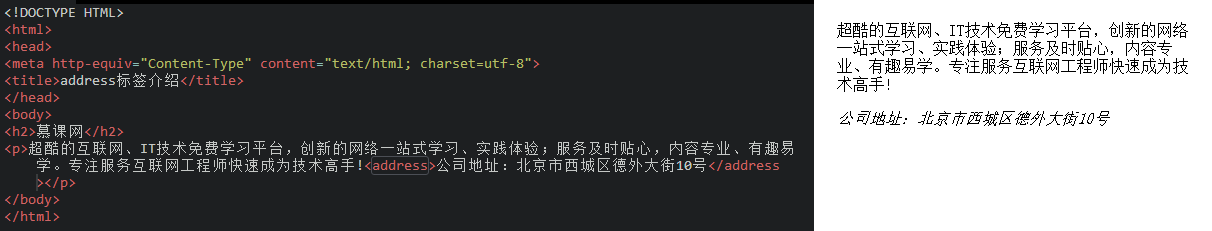
4、<address> ,为网页加入地址信息
注解:也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
注意: <address>不但斜体,且另起一段。 <em>只是斜体,没有另起一段。

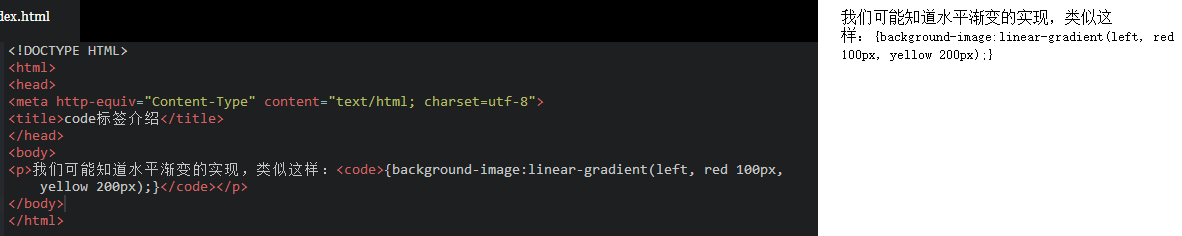
5、<code> ,用于添加一行代码
注解:当代码为一行代码时,可以使用<code>标签,目的:防止浏览器误认为是要执行代码,而没显示代码。加了标签浏览器就不会执行了,而是像文本一样显示出来

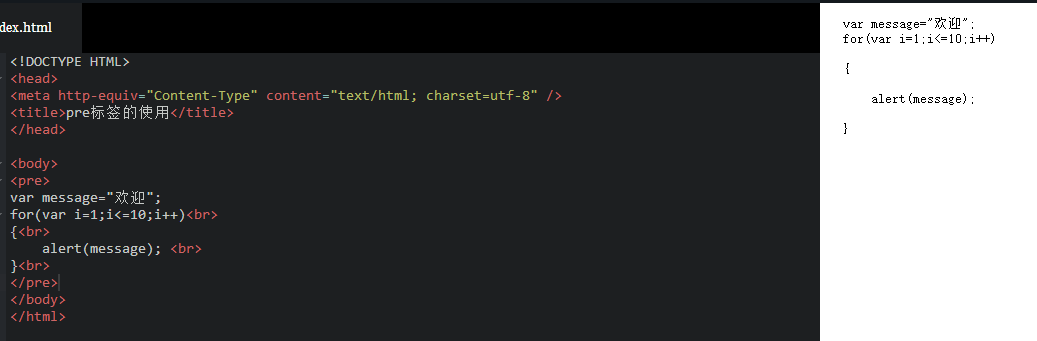
6、<pre>,加入大段代码
注解:<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。

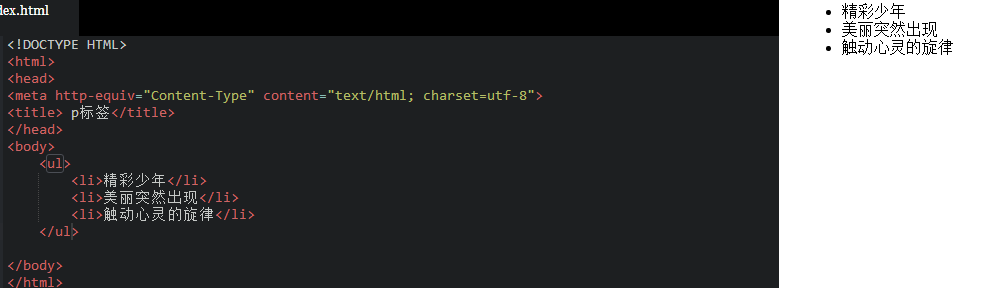
7、<ul></ul> 列表标签 (<ol></ol>)
注解:列表可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
ol-li是有顺序的信心列表

8、<div>
注解:可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
一个html页面可以看成一个家,而每一个div可以看成家的每个小房间,每个小房间的装饰由css负责
<div id="模块名称"> 每一个<div>都可以有一个id, 这个id 就相当于每个房间的门牌号
9、<table> 表格标签
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。 2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示 3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。 4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。 5、<th>…</th>:表格的头部的一个单元格,表格表头。 6、表格中列的个数,取决于一行中数据单元格的个数。
7、<caption></caption> 表格的标题
8、summary 摘要 <table summary=""> 不在界面上显示
10、<a></a> ,网页链接
注解:<a href="http://www.baidu.com" title="点击进入百度">百度</a>
对"百度"进行网页点击 ,点击进入,title的作用是当鼠标放在"百度"文本上的时候,会出现title的内容提示"点击进入百度"
如图:  ,注意 这是从当前页面打开链接指向的页面
,注意 这是从当前页面打开链接指向的页面
<a href="目标网址" target="_blank">百度</a> ,target 表示新页面的打开方式
_blank -- 在新窗口中打开链接 _parent -- 在父窗体中打开链接 _self -- 在当前窗体打开链接,此为默认值 _top -- 在当前窗体打开链接,并替换当前的整个窗体(框架页) 一个对应的框架页的名称 -- 在对应框架页中打开
11、文本输入框标签 <input type="text" name="content" value="请输入文本">
注解:type 分为text(文本输入框) ,password(密码输入框) .
name: 文本框命名,以备后台程序ASP 、PHP使用。
value:为文本输入框设置默认值。(一般起到提示作用)
12、单选框、复选框
语法: <input type="radio/checkbox" value="值" name="名称" checked="checked"/> 1、type: 当 type="radio" 时,控件为单选框 当 type="checkbox" 时,控件为复选框 2、value:提交数据到服务器的值(后台程序PHP使用) 3、name:为控件命名,以备后台程序 ASP、PHP 使用 4、checked:当设置 checked="checked" 时,该选项被默认选中
5、注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。