现在的前端开发可谓是百花齐放,什么都可以做,今天就简单的介绍h5页面如何打包为apk,在移动设备上运行
安装node
如果是做前端的er,这个应该就不用过多介绍了
常规开发
比如希望实现的功能等
配置项目为线上项目的配置
主要是打包前的配置
打包项目
通过Hbuilder打包apk
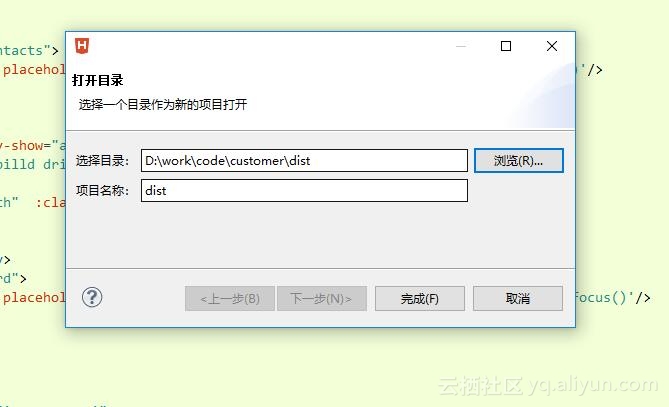
1.打开HBuilder开始打包为apk,文件->打开目录,选择刚刚项目的dist目录,项目名称随便,这里就为dist
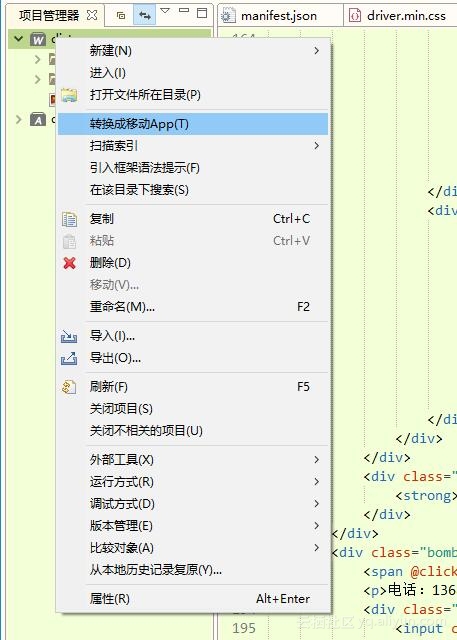
2.在项目上右键转成移动项目

3.当项目的图片上显示为a时就可以了,接下来就是设置启动的图标等信息了,直接点击json的文件就会有设置界面
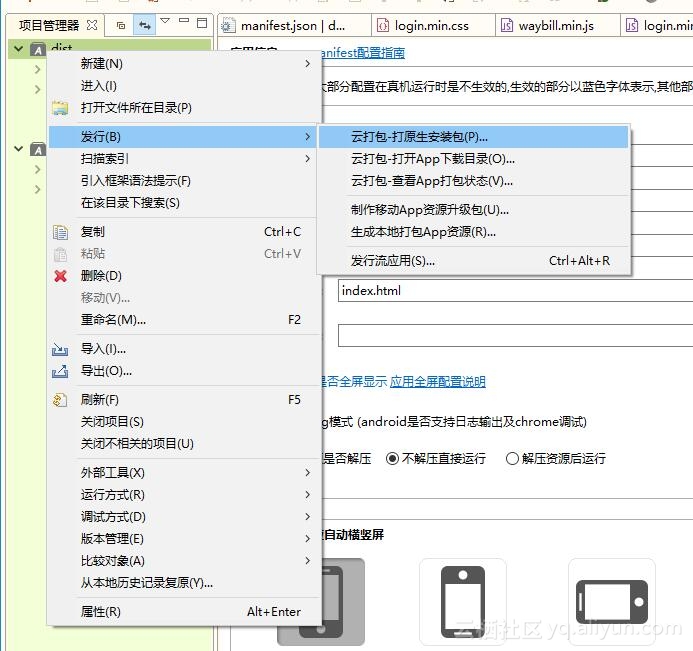
4.然后发行为原生应用
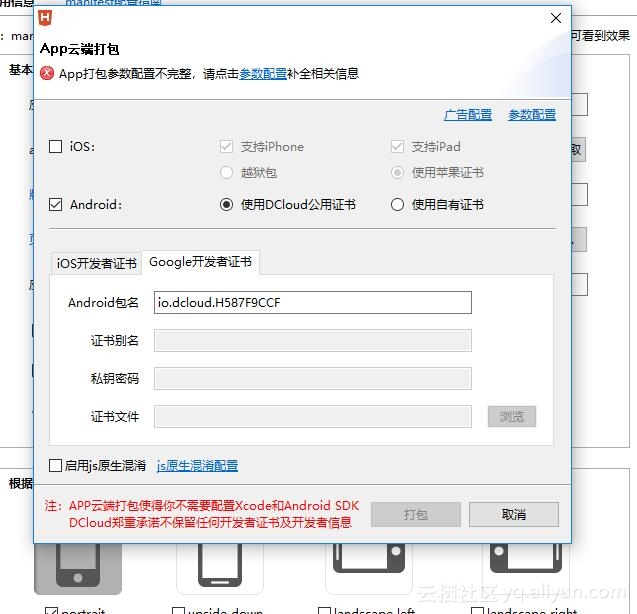
5.进行相应设置就可以了

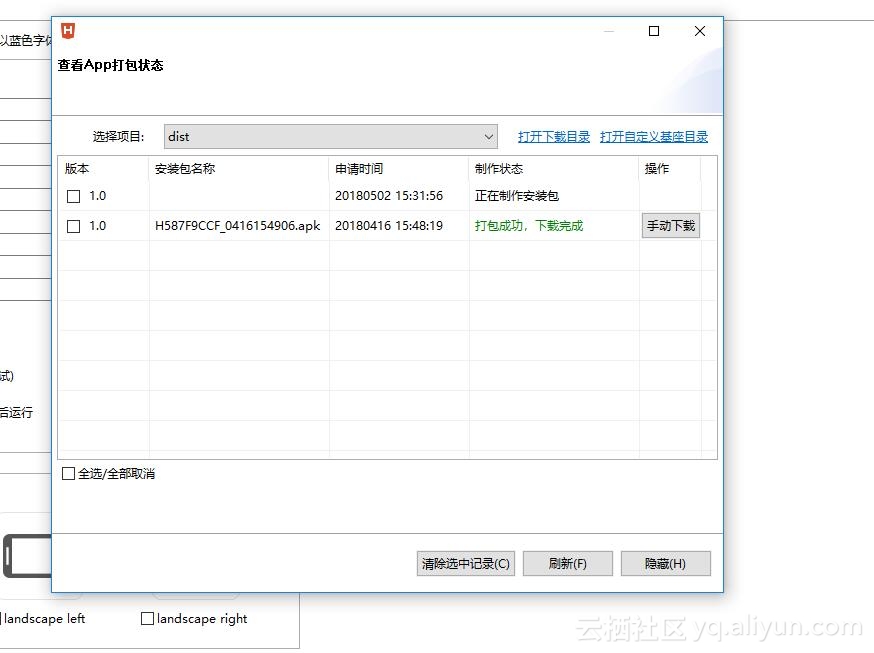
打包成功后就可以将apk文件反正到手机上查看效果了