手机屏幕分辨率术语:逻辑分辨率和物理分辨率
最近在25学堂的群里,发现有好几位小伙伴们在询问一些关于智能手机屏幕的分辨率尺寸的问题。我也想肯定大多数的从事移动开发的小伙伴们也不是特别清楚,到底啥是逻辑分辨率和物理分辨率。
今天25学堂的老谭从个人的角度和一些极客的观点中汇总出来,给大家扫盲一下。

众所周知,手机屏幕分辨率是手机的重要参数之一。
大家都知道移动端设备屏幕尺寸非常多,碎片化严重。尤其是Android,你会听到很多种分辨率:480×800, 480×854, 540×960, 720×1280, 1080×1920,而且还有传说中的2K屏、4K、5k等。近年来iPhone的碎片化也加剧了:640×960, 640×1136, 750×1334, 1242×2208。
今天重点跟大家普及下 ,什么是逻辑分辨率和物理分辨率
解释一:俗话说物理分辨率是硬件所支持的,逻辑分辨率是软件可以达到的。
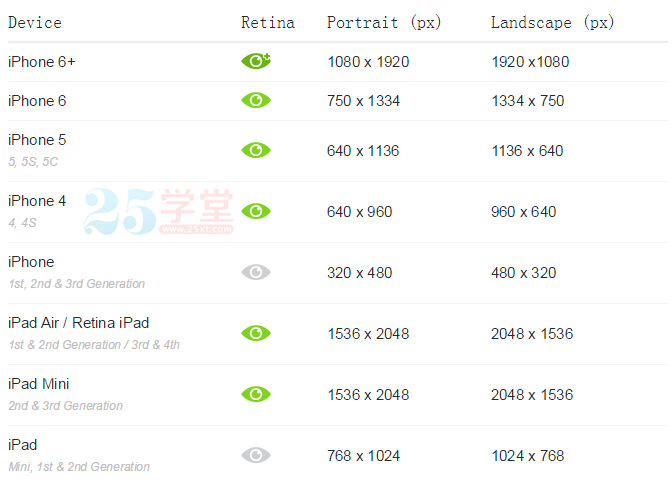
我们先来看看ios客户端的尺寸分辨率表:

物理尺寸是指屏幕的实际大小。大的屏幕同时必须要配备高分辨率,也就是在这个尺寸下可以显示多少个像素,显示的像素越多,可以表现的余地自然越大。
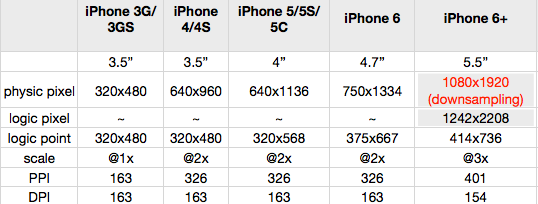
解释二:如同上图所对应的英文单词一样。
640*960、640*1136等这些都是物理尺寸或是物理分辨率。
而下面的320*480、320*568等这些都是逻辑分辨率或是逻辑尺寸。
解释三:从另外的角度来说:分辨率就是屏幕上横、纵的总象素点数。
如果我们设计的时候用单位px,可以说是物理分辨率尺寸。
如果我们设计的时候用单位pt,可以说是逻辑分辨率尺寸。
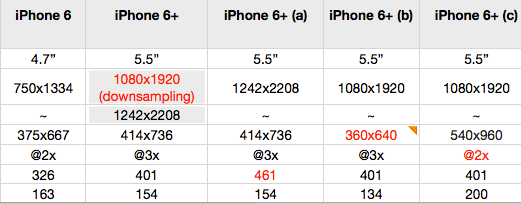
下面拿iphone 6 plus详细分析:

1、iPhone 6 Plus 的逻辑point分辨率用 360×640,也不是不可以,也即上面图表中的 iPhone 6+ (b)方案,那么 scale 用 @3x,最终像素分辨率 360×640@3x 正好是 1080×1920,完美1:1映射,无需缩放;但缺点就是:iPhone 6 Plus的逻辑pt分辨率 360×640 就会比 iPhone 6的 375×667 还低,这天理不容啊,一个Plus的大屏幕虽然很精细,但是可显示的实际内容比 iPhone 6 还少。完全不符合 Bigger than bigger 。
打个比方就是:相同字号的情况下,iPhone 6如果一行显示了25个字,而 iPhone 6 Plus 按这个逻辑pt方案,一行就会只能显示24 个字了。
2、那如果逻辑point分辨率用 540×960 呢,也即图表中的 iPhone 6+ (c) , scale 沿用老的 @2x ,最终像素分辨率 540×960@2x 不正好是 1080×1920 吗,也是完美1:1映射,无需缩放,还不需要多余做 @3x 素材; 而且这个方案的优点也很明显: pt 面积是 iPhone 6 的两倍 (540×960 = 375x667x 2),这样屏幕可显示的内容一下就增多了 ; 但这个方案的缺点就更明显了: 所有 iOS UI 元素尺寸在屏幕上的实际物理面积一下子就变小了,比如标签栏或导航栏按钮的物理高度只有原来的 81.5% ,
点击面积就只有iPhone 6的 0.815*0.815=66.4%,用户点击就困难了,总不至于苹果考虑触摸手指操作,为 <= iPhone 6 做一套设计规范,为 iPhone 6 Plus 再另外做一套设计规范。

