Google Chrome浏览器中如何使用命令
- |
- 浏览:2974
- |
- 更新:2014-02-23 23:12
- |
- 标签:chrome
方法/步骤
-
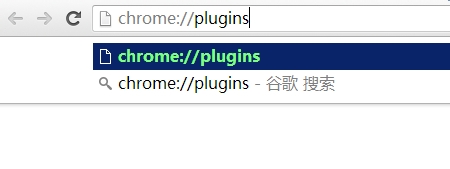
打开Google Chrome浏览器,在浏览器地址栏中输入命令:chrome://plugins 或 about:plugins
-
在地址下来列表中选择「chrome://plugins」,不要选择「chrome://plugins 谷歌搜索」
-
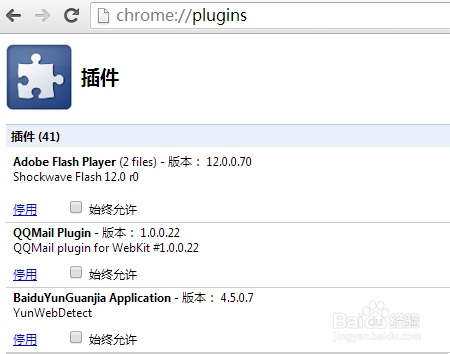
在Chrome的浏览器地址栏中输入命令,就会返回相应的结果。该命令显示已安装插件。
-
下面是16个非常有用的chrome://命令,操作方法与上述类似。
1. chrome://downloads 等同于从菜单中查看下载内容,其快捷键是Ctrl+J
2. chrome://extensions 等同于菜单-工具-扩展
3.chrome://plugins 显示已安装插件
4. chrome://bookmarks 等同于菜单-书签-书签管理器,快捷键Ctrl+Shift+O
5. chrome://history 等同于从菜单-历史直接访问,快捷键 Ctrl+H
6. chrome://restart 重启chrome浏览器
7. chrome://apps 打开chrome网上应用商店
8. chrome://flags 可用来启用或者关闭某些chrome的体验特性
9. chrome://dns 显示浏览器预抓取的主机名列表,让你随时了解DNS状态
10. chrome://memory 重定向到chrome://memory-redirect/,显示系统运行中的浏览器内存使用情况,以及浏览器中进程的详细信息。
11. chrome://net-internals 显示网络相关信息,用来捕获浏览器生成的网络事件,可导出数据,可查看DNS主机解析缓存。
12. chrome://quota-internals 用来显示浏览器所使用磁盘空间配额的情况。
13. chrome://sessions 该命令用来显示当前运行的浏览器的会话信息数以及详细列表
14. chrome://settings 该命令可通过菜单-选项直接访问,可用来控制浏览器各项设置值
15. chrome://sync-internals 用来显示 chrome 的同步状态
16. chrome://about/ 查看 chrome 所有的命令