众所周知推送功能已经是APP如今必不可少的一个APP功能,现在我就来介绍一下iOS如何通过推送打开指定页面。
先去 didFinishLaunchingWithOptions 方法配置消息,AppDelegate 要遵循 MPushRegisterDelegate 协议。
@interface AppDelegate () <MPushRegisterDelegate>配置消息
MPushNotificationConfiguration *configuration =
[[MPushNotificationConfiguration alloc] init];
configuration.types = MPushAuthorizationOptionsBadge |
MPushAuthorizationOptionsSound | MPushAuthorizationOptionsAlert;
[MobPush setupNotification:configurationdelegate:self];MobPush 新增设置方法,添加了第二个参数:delegate,将第二个参数 delegate 设为 self
+ (void)setupNotification:(MPushNotificationConfiguration
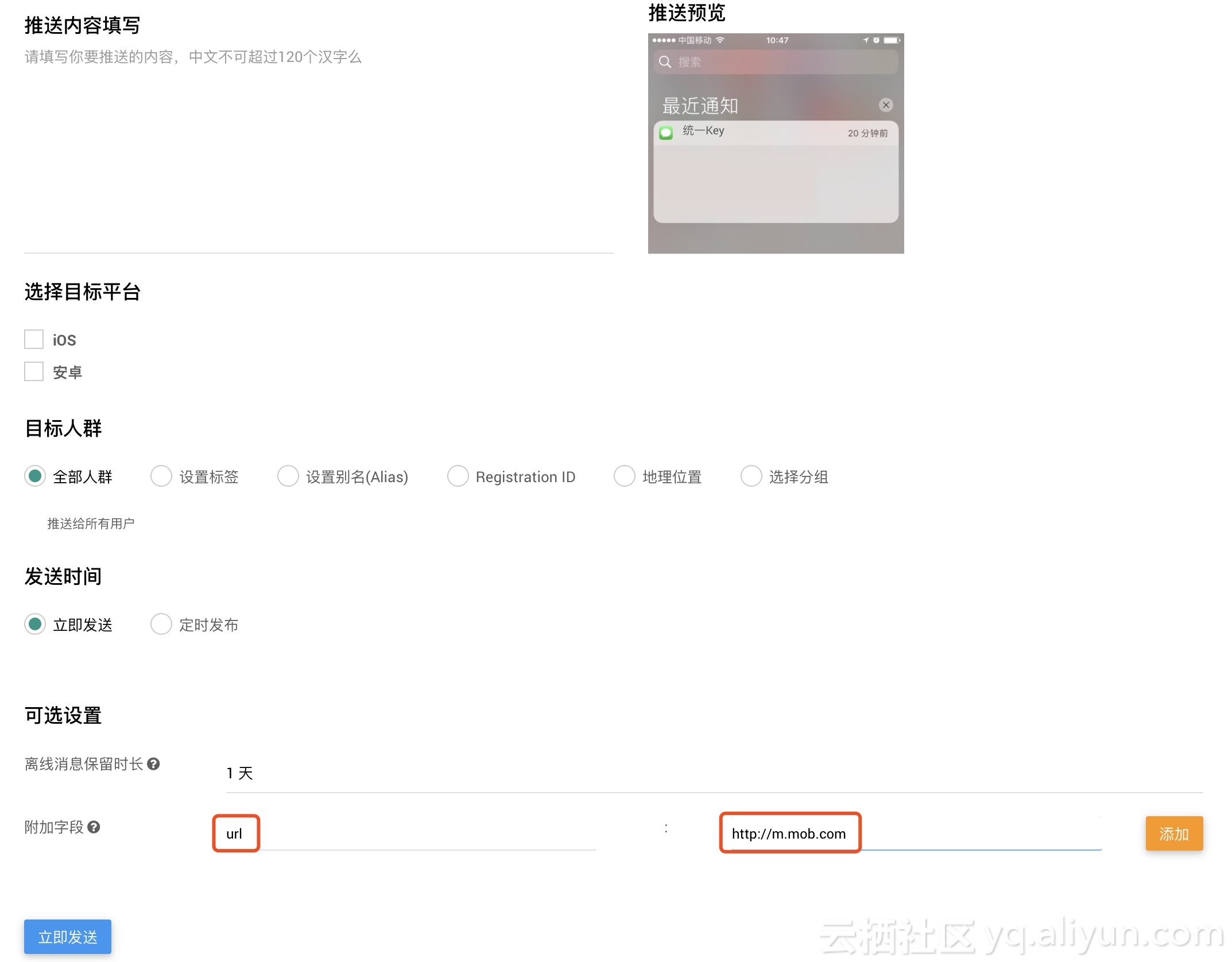
*)configuration delegate:(id <MPushRegisterDelegate>)delegate;然后再去处理接受到的推送消息,跳转相应的页面,这里以 Demo 为例子,点击通知跳转 web 页面,先去推送创建后台配置 url = http://m.mob.com 键值对。
- iOS 8 - 9 前台收到通知 后台点击通知
// iOS 8-9 前台收到通知 后台点击通知
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler
{
if (application.applicationState == UIApplicationStateActive)
{ // 应用在前台
// 最好先弹出一个 Alert,如下图片,今日头条,当你在浏览新闻,应用在前台,他就会弹出一个 Alert,告知你是否查看详情
}
else
{ // 应用在后台
// 应用在后台点击通知,直接跳转 web 页面
NSString *url = userInfo[@"url"];
if (url)
{
UINavigationController *nav = (UINavigationController *)self.window.rootViewController;
WebViewController *webVC = [[WebViewController alloc] init];
webVC.url = url;
[nav pushViewController:webVC animated:YES];
}
}
completionHandler(UIBackgroundFetchResultNewData);
}
iOS 10 之后,使用 MPushRegisterDelegate 协议的方法
// iOS 10 后台点击通知
- (void)mpushNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(NSUInteger options))completionHandler
{
// 应用在后台点击通知,直接跳转 web 页面
NSString *url = userInfo[@"url"];
if (url)
{
UINavigationController *nav = (UINavigationController *)self.window.rootViewController;
WebViewController *webVC = [[WebViewController alloc] init];
webVC.url = url;
[nav pushViewController:webVC animated:YES];
}
}
// iOS 10 前台收到通知
- (void)mpushNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void(^)(void))completionHandler
{
// 跟上面的一样
}
以上就是我整理的比较简单的方式啦~