纯粹属于闲折腾的结果,只是这中间还遇到一些问题,记录一下。因为没有IOS的开发key,所以这里只发布成功Android系统的安装程序。之前写过一篇构建webapp项目的文章<构建基于Android和PhoneGap的开发环境>,假设已经写了一个简单的demo页面,现在如何生成一个安装程序并安装到手机中,进行效果预览呢?
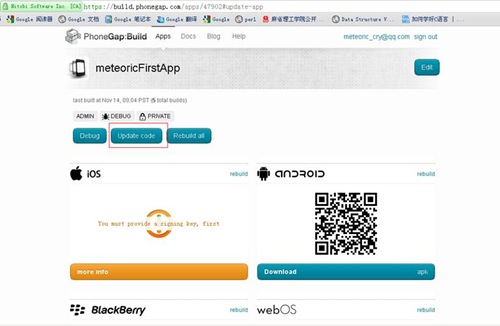
PhoneGap的官网提供一个buid生成器,利用它可以生成相应的安装程序。地址:https://build.phonegap.com/apps ,需要先登录,然后给应用取一个名字。

将打包好的应用程序(zip后缀,就是工程目录assets目录下的www目录)
![clip_image002[13] clip_image002[13]](https://yqfile.alicdn.com/img_ff12f1cbf350ef3eceace48f00865eca.jpg)
然后下载为Android系统生成的apk安装程序。

现在开始要安装应用程序了,可以选择91助手或是豌豆荚(很郁闷的是,默认安装在系统盘,如果修改安装路径,安装完成后在桌面生成的快捷方式是不可以点击的----看来别人说它多么好还是不靠谱,自己用用才知道好不好)
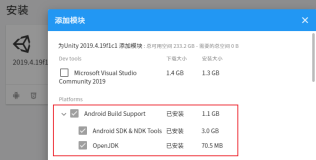
需要确认已经开启了usb debugging
![clip_image002[15] clip_image002[15]](https://yqfile.alicdn.com/img_cbcf4ff66e45aa5eacaeec2ef7ac9aea.jpg)
![clip_image002[17] clip_image002[17]](https://yqfile.alicdn.com/img_d9477dfdabcf2198e733829548e6638a.jpg)
![clip_image002[19] clip_image002[19]](https://yqfile.alicdn.com/img_de510b0bca4a90dbfd6d1c5a326f2e66.jpg)
![clip_image002[21] clip_image002[21]](https://yqfile.alicdn.com/img_2cace86f1bd548e96a489d5c493f7044.jpg)
![clip_image002[23] clip_image002[23]](https://yqfile.alicdn.com/img_f47a66992d40d03bad446a17945ac9d0.jpg)
![clip_image002[25] clip_image002[25]](https://yqfile.alicdn.com/img_b00fcedd979482eea979b18990aabd80.jpg)
![clip_image002[27] clip_image002[27]](https://yqfile.alicdn.com/img_2bae8212c111972318d5f90a46fc2f4e.jpg)
![clip_image002[29] clip_image002[29]](https://yqfile.alicdn.com/img_62cb7d03dd2d53a25d9d44a834670cb2.jpg)
若出现无法连接的情况,可以尝试关闭、开启模拟器的USB debugging,然后再试
![clip_image002[31] clip_image002[31]](https://yqfile.alicdn.com/img_ff34dc2f03b4e52166aed7960496171d.jpg)
我点击“下一步”就直接断开连接了,我也不知道为什么了,只好手工安装。
不过手工安装有个坑爹的一步,网上说到android-sdk-windows目录下的tools找adb应用程序,而从revivision 8开始adb tool已经从tools下移到platform-tools目录了。
![clip_image002[33] clip_image002[33]](https://yqfile.alicdn.com/img_4990d9b263586b80548af1c36d67b5c7.jpg)
![clip_image002[35] clip_image002[35]](https://yqfile.alicdn.com/img_bdb917cd8665def963542598f261f21d.jpg)
需要启动模拟器…
![clip_image002[37] clip_image002[37]](https://yqfile.alicdn.com/img_8bbe201ab23ab9c0af8bb42be6bbe5aa.jpg)
前面报错是因为模拟器还没有完全启动好..
![clip_image002[39] clip_image002[39]](https://yqfile.alicdn.com/img_bbdad67288ca872549b740afe03022ba.jpg)
到这里安装成功!
![clip_image002[41] clip_image002[41]](https://yqfile.alicdn.com/img_2e4aba5374daeb7f32cde9da16ea54f4.jpg)
最后在所有应用中,就可以看到刚刚安装的应用程序了,如上图所示。
不得不说,PhoneGap对于面向PC端的WEB前端人员是一个福音,也是一个很好用的工具,缺点就是太耗资源(差点没把我机器搞挂,当然家里的机器是比较古老了)。从面向PC端的web开发转型到面向移动设备上的web开发,我觉得这将会一个很有前途的职业,从薪水和人员缺口数来看潜力非常大。而移动设备上对于HTML5、CSS3的应用必然要早于PC,如果有可能我都要转去做移动设备的webapp开发了,呵呵 :)