在公司,有同事向我反映,他用FF登录不了网站,我用FF看了一下,遇到这个诡异的问题:

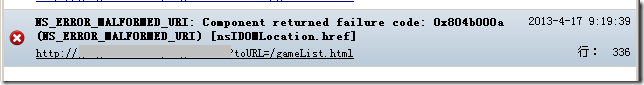
错误信息:NS_ERROR_MALFORMED_URI: Component returned failure code: 0x804b000a (NS_ERROR_MALFORMED_URI) [nsIDOMLocation.href]
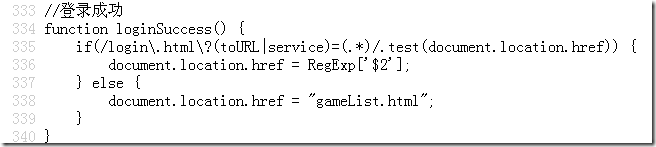
定位到相应的代码,无非就是请求后台,如果身份验证成功,登录页面login.html则会进行跳转,默认是游戏列表页:

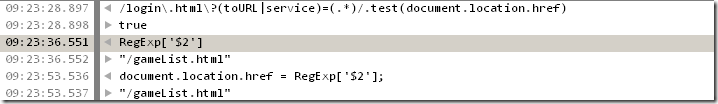
336行报错,也就是document.location.href赋值这一行报错了,但我在控制台上测试的代码如下:

首先获取跳转页的参数没有问题,然后页面跳转了,如下图所示:

但是很遗憾,在代码里这样写它就无法跳转,报上面的错误…,控制台上使用就没有问题!!!
我通过google查看搜索结果,证明了二件事情:
1、这是firfox的bug;
2、不止是document.location.href这样赋值有问题,用replace也有问题
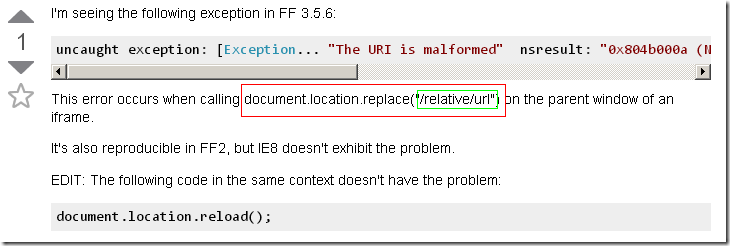
注意下图中标注绿色的区域(点击查看原文>>)

在stackoverflow上的回答比较有趣:

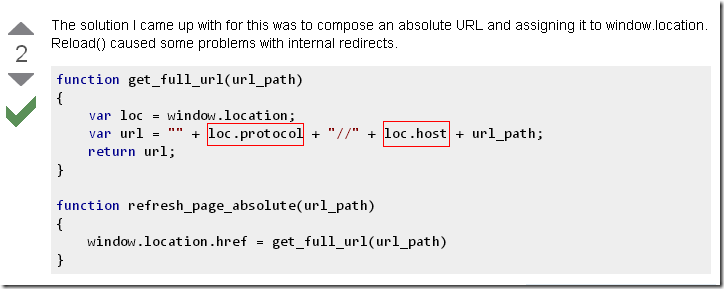
好像代码也差不多嘛,这个怎么就行了呢?
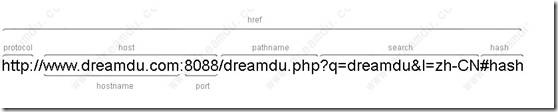
这段代码仅仅只是添加了:协议类型(protocol) 和 主机(host),也就是说跳转的地址必须是完整的http://xxxx这样的。无论用replace方法还是直接重新赋值href,都必须是完全的地址,不然ff会报错(之前的版本我记得好像是没有这个问题的…)。
对了,附上我的ff版本信息:

为了避免类似的悲剧再次发生,建议所有对location有跳转动作的代码,都使用完整的url