先看一下汽车大屏(手机流量慎点!):https://datav.aliyun.com/share/20acd88491367bf262fcb1e862ee8f1c
必备产品:DataV 

我是一个技术男,同样也是个汽车爱好者,上个月买了辆的宝马,却发现路上的“宝马越来越多”(⊙﹏⊙)b ......
我喜欢钻研技术,也喜欢钻研汽车,最近研究了一下数据可视化,发现用datav可以玩出一些花样,这次就分享一下我做汽车数据大屏的经验。
没数据是不行的,首先七拼八凑了一些汽车数据,然后......
清洗数据
我找到的数据是这样的
| 尺寸 | 人数 |
|---|---|
| 4567mm*1786mm*1454mm | 1 |
| 5300*1800*1600 | 1 |
| 长 4369mm *宽 1802mm *高1445mm | 1 |
| 4670mm*1780mm*1435mm | 1 |
| 4430*1793*1399 | 1 |
| 4671*1815*1478 | 1 |
| 4929mm*1898mm*1655mm | 1 |
| 4430mm*1793mm*1399mm | 1 |
| 4714*1810*1442 | 1 |
| 长4484mm *宽1798mm *高 1577mm | 1 |
| 5090×1926×1900 | 1 |
看到这尺寸我就吐了…… 真是什么格式都有。
作为一个前端,用 javascript 简单的把他转化成了一个统一、干净的格式还是很容易的,相同尺寸的人数也统计(加)起来
var car = {};
require("tongji.txt")
.split("\n")
.forEach(function(v){
var [size, num] = v.split("\t");
size = size.replace(/^\D*(\d{4})\D*?(\d{4})\D*?(\d{4})\D*$/g, '$1*$2*$3')
if (!car[size]) car[size] = 0;
car[size] += num*1;
});
/*
car = {
4369*1802*1445: 1,
4430*1793*1399: 2,
4484*1798*1577: 1,
4567*1786*1454: 1,
4670*1780*1435: 1,
4671*1815*1478: 1,
4714*1810*1442: 1,
4929*1898*1655: 1,
5090*1926*1900: 1,
5300*1800*1600: 1,
//...
}
*/清洗好的数据,就存入数据库
匹配车型
数据虽然干净了,但我还是有点不放心,通过车辆尺寸真的能找到车型?
找了一个车型库,简单写一个 SQL 测试一下
select
concat(`长度(mm)`, '*', `宽度(mm)`, '*', `高度(mm)`) as size,
count(distinct 车系) as cnt,
group_concat(distinct 车系)
from models
group by size
order by cnt desc
limit 1000得到的结果都是如下表一样,都是同品牌的相似车型,应该对结果不会有太大影响。
再连接上我的测试数据,结果几乎只是国产、进口的区别。
| size | cnt | group_concat(distinct 车系) |
|---|---|---|
| 4629*1880*1653 | 2 | 奥迪Q5,奥迪Q5(进口) |
| 4638*1803*1598 | 2 | 英菲尼迪EX,英菲尼迪QX50(进口) |
| 4624*1811*1460 | 2 | 宝马3系,宝马3系(进口) |
| 4660*1852*1400 | 2 | 英菲尼迪G系,英菲尼迪Q60 |
为了计算方便,我再把 size 直接转化成了车型 id,这样数据就算准备好了。
DataV 上场
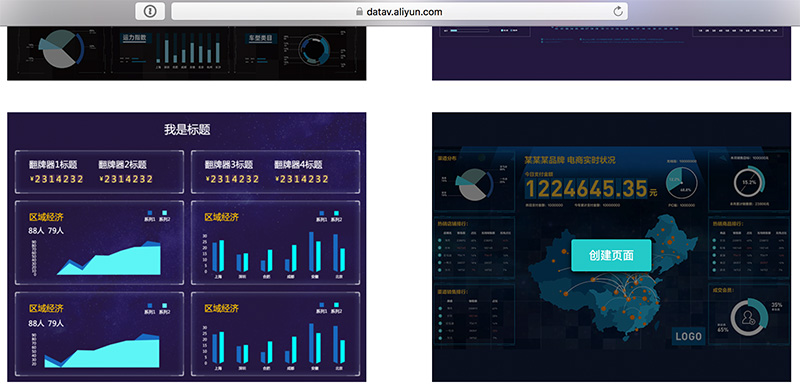
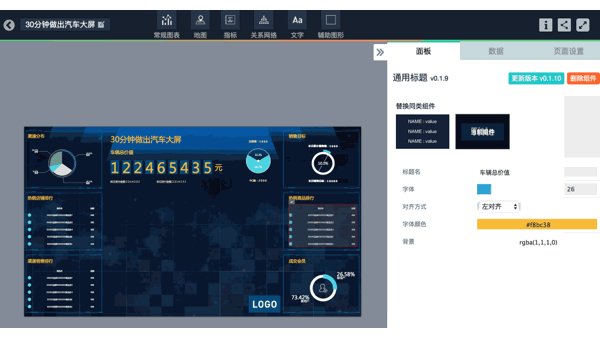
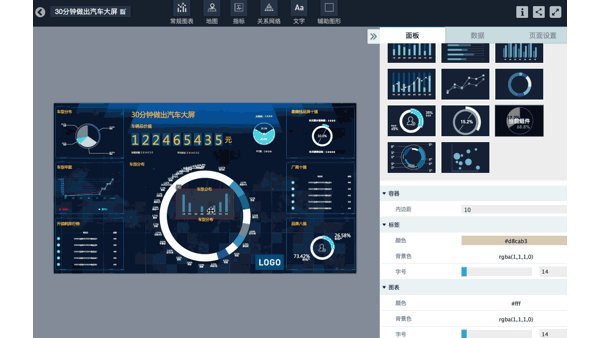
首先选了一个最顺眼的模板(技术男一般喜欢冷色,除非你心里住了一只小绵羊,才会选择“双11”的同款大屏)

我暂时没有什么地理数据,所以人人喜爱的地图,这次就删掉了,如果有人想看地图的操作分享,可以给我留言,我会再做异常关于地图可视化的分享。

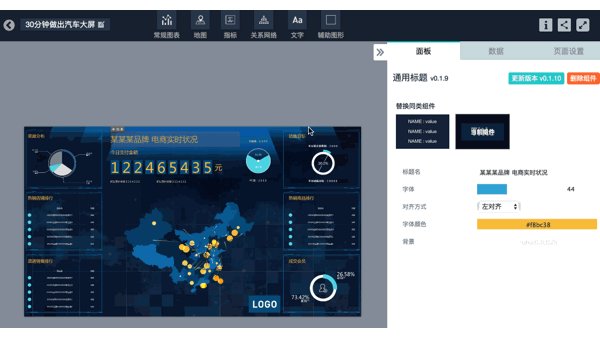
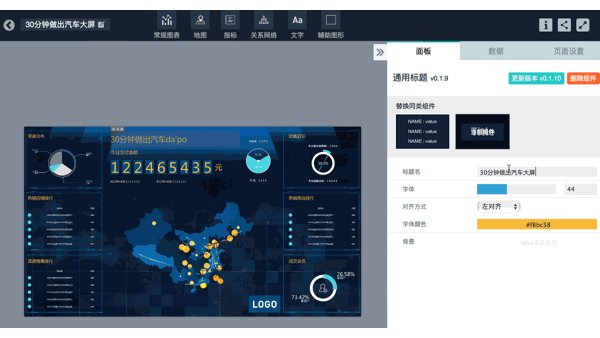
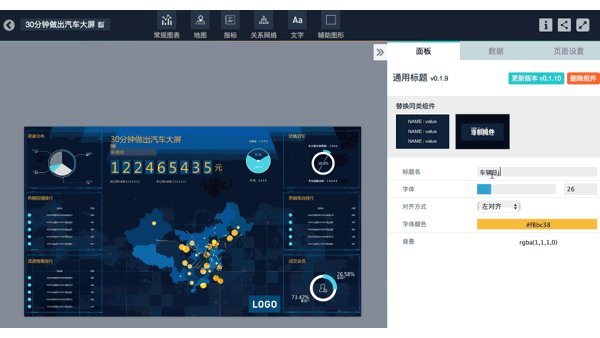
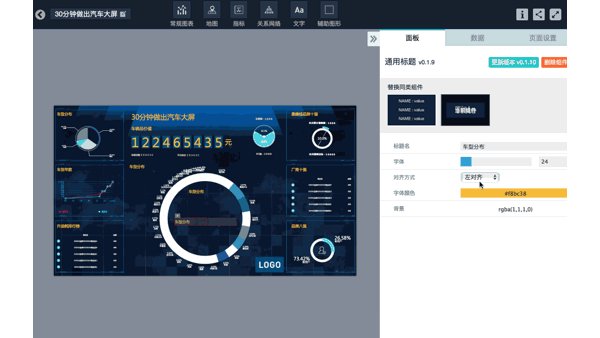
先把指标想好,把模块的标题改成想要的指标,不知道想看什么指标,就像我一样,神秘点——数据探索。

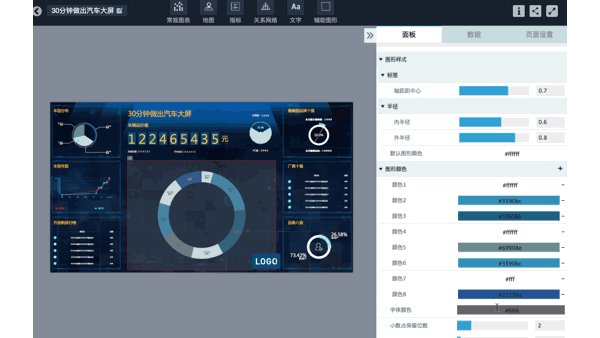
中间想要一个车系分布,这么大的区域可以列出很多车了。
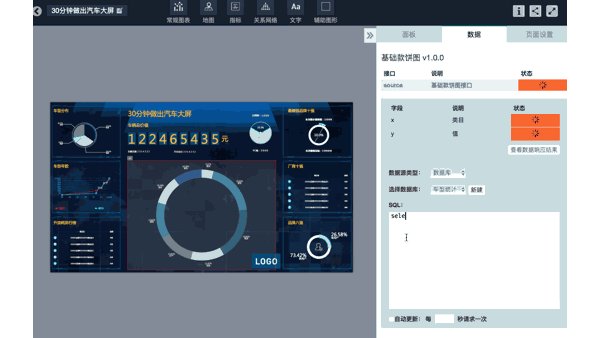
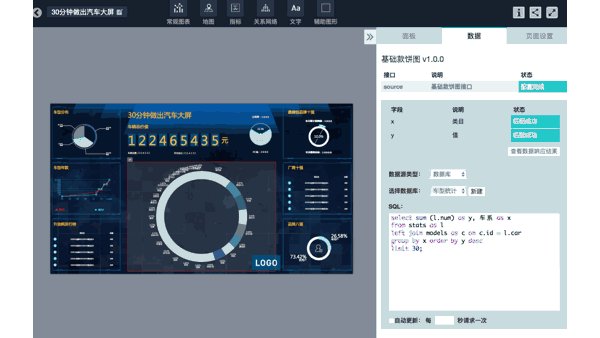
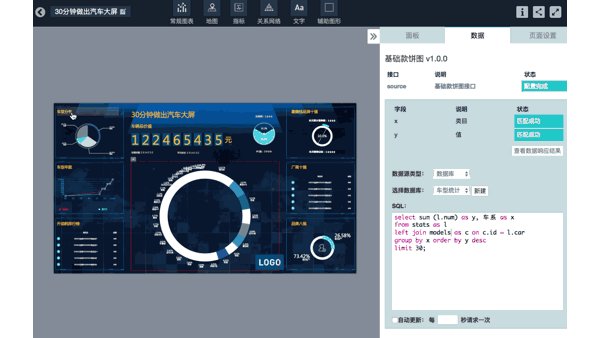
添加一个饼图,调整好位置后直接选择到已经建好的数据库,
输入sql
select sum (l.num) as y, 车系 as x
from stats as l
left join models as c on c.id = l.car
group by x order by y desc
limit 30;效果不满意,怎么办?再教你一招设计

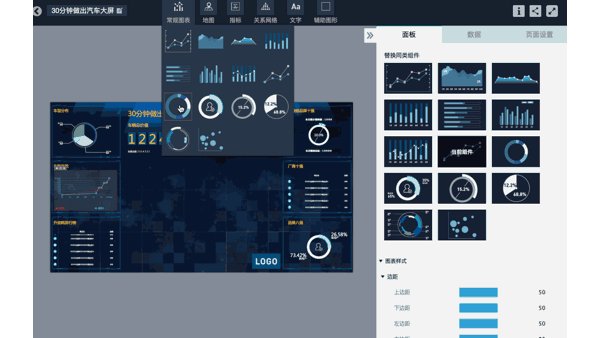
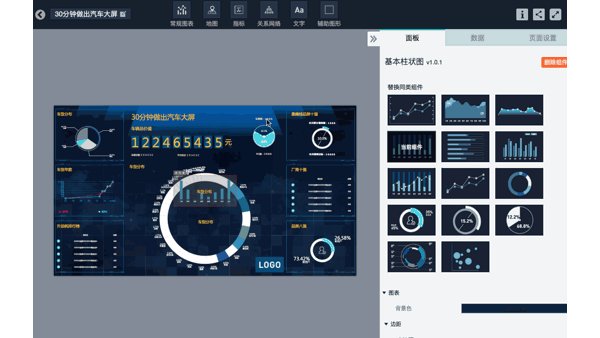
然后再添加一些组件丰富一下

再增加几个个查询:
/* 总价值 */
select sum(num * price)*10000 as value from stats as l
left join models as c on c.id = l.car;
/* 车辆总数 */
select sum(num) as value from stats
/* 平均车价 */
select sum(num*price)/sum(num) as value from stats
left join models as car on car.id = stats.car;
/* 排量分布 */
select sum(l.num) as y, `排量(L)` as x
from stats as l
left join models as c on c.id = l.car
group by `排量(L)`
order by x asc
limit 20
/* 60万以内的价格分布 */
select sum(l.num) as y, concat(ceil(price/5)*5,"万") as x
from stats as l
left join models as c on c.id = l.car
where price < 60
group by FLOOR(price/5)
order by FLOOR(price/5) asc这样就完成了中部的开发。

同样的方法给左侧添加数据,上面两个组件并不是我的style。先换掉,注意换掉组件的时候,数据源要重新选择一次。

右边也就以此类推啦,其实不一定要等想好了所有指标才动手。在做这个屏的时候,当数据输出成图表的瞬间,我经常会得到更有意思的想法。这个时候动手改改sql,也许更棒的指标就出来了。
做大屏重要的就是设计和数据:
设计方面:
如果你像我一样,是位个人爱好者,可以多去看看好莱坞大片,提升下数据审美。
如果你在一家有设计资源的企业,那就让他帮你做个视觉定位。一般是中间指标最关键,然后左边一栏指标是一条业务线,右边一栏指标是一条业务线,方便解读。
数据方面:
如果是个人学习,就到网上找点公开数据,或者直接在页面编辑静态数据。
如果是企业,那就按照企业的要求指标计算好,然后从数据读实时来读,DataV 的数据一栏中可以设置多久读一次库。
除此之外,我其实还是个数据分析师,如果你有数据不知道怎么分析,也可以留言给我,我可以帮你用 DataV 深入分析下。记住,汽车数据优先哦!
给DataV留个传送门,还没买的人可以看下,1块钱3个月,一般人我不告诉他。
下期分享:《你留言,我来写》-> -> 再见!




