JavaScript中String 对象的slice()、substring()、substr()方法都能提取字符串的一部分,但使用时有所区别。
- stringObject.slice(startIndex,endIndex)
1)参数 endIndex 可选,如果没有指定,则默认为字符串的长度 stringObject.length 。
 var stringObject = "hello world!";
var stringObject = "hello world!";
 alert(stringObject.slice(3)); // lo world!
alert(stringObject.slice(3)); // lo world!
 alert(stringObject.slice(3,stringObject.length)); // lo world!
alert(stringObject.slice(3,stringObject.length)); // lo world!
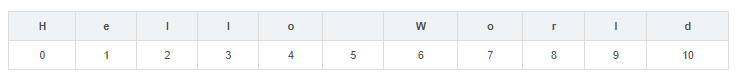
【注1】字符串中第一个字符的位置是从【0】开始的,最后一个字符的位置为【stringObject.length-1】,所以slice()方法返回的字符串不包括endIndex位置的字符。
2)startIndex 、endIndex 可以是负数。如果为负,则表示从字符串尾部开始算起。即-1表示字符串最后一个字符。
 var stringObject = "hello world!";
var stringObject = "hello world!";
 alert(stringObject.slice(-3)); // ld!
alert(stringObject.slice(-3)); // ld!
 alert(stringObject.slice(-3,stringObject.length)); // ld!
alert(stringObject.slice(-3,stringObject.length)); // ld!
 alert(stringObject.slice(-3,-1)); // ld
alert(stringObject.slice(-3,-1)); // ld
【注2】合理运用负数可以简化代码
3)startIndex、endIndex 都是可选的,如果都不填则返回字符串 stringObject 的全部,等同于slice(0)
 var stringObject = "hello world!";
var stringObject = "hello world!"; alert(stringObject.slice()); // hello world!
alert(stringObject.slice()); // hello world!  alert(stringObject.slice(0)); // hello world!
alert(stringObject.slice(0)); // hello world!4)如果startIndex、endIndex 相等,则返回空串
【注3】String.slice() 与 Array.slice() 相似
- stringObject.substring(startIndex、endIndex)
1)startIndex 是一个非负的整数,必须填写。endIndex 是一个非负整数,可选。如果没有,则默认为字符串的长度stringObject.length 。
 var stringObject = "hello world!";
var stringObject = "hello world!";
 alert(stringObject.substring(3)); // lo world!
alert(stringObject.substring(3)); // lo world!
 alert(stringObject.substring(3,stringObject.length)); // lo world!
alert(stringObject.substring(3,stringObject.length)); // lo world!
 alert(stringObject.substring(3,7)); // lo w,空格也算在内[l][o][ ][w]
alert(stringObject.substring(3,7)); // lo w,空格也算在内[l][o][ ][w]
2)如果startIndex、endIndex 相等,则返回空串。如果startIndex 比 endIndex 大,则提取子串之前,调换两个参数。即stringObject.substring(startIndex,endIndex)等同于stringObject.substring(endIndex,startIndex)
 var stringObject = "hello world!";
var stringObject = "hello world!";
 alert(stringObject.substring(3,3)); // 空串
alert(stringObject.substring(3,3)); // 空串
 alert(stringObject.substring(3,7)); // lo w
alert(stringObject.substring(3,7)); // lo w
 alert(stringObject.substring(7,3)); // lo w
alert(stringObject.substring(7,3)); // lo w
【注4】 与substring()相比,slice()更灵活,可以接收负参数。
- stringObject.substr(startIndex,length)
1)startIndex 必须填写,可以是负数。如果为负,则表示从字符串尾部开始算起。即-1表示字符串最后一个字符。
2)参数 length 可选,如果没有指定,则默认为字符串的长度 stringObject.length 。
 var stringObject = "hello world!";
var stringObject = "hello world!";
 alert(stringObject.substr(3)); // lo world!
alert(stringObject.substr(3)); // lo world!
 alert(stringObject.substr(3,stringObject.length)); // lo world!
alert(stringObject.substr(3,stringObject.length)); // lo world!
 alert(stringObject.substr(3,4)); // lo w
alert(stringObject.substr(3,4)); // lo w
3)substr()可以代替slice()和substring()来使用,从上面代码看出 stringObject.substr(3,4) 等同于stringObject.substring(3,7)
【注5】ECMAscript 没有对该方法进行标准化,因此尽量少使用该方法。