直接上代码
wxml
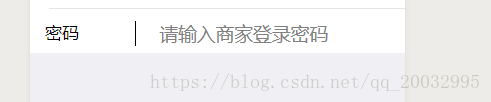
<input class='login-form-pwd' placeholder='请输入商家登录密码' placeholder-class="center"></input>wss
.center{
text-align: center;
}效果
思路
也就是单独为placeholder设置了一个class,然后wss对这个class所对应的元素(placeholder-class对应的元素就是placeholder)定义样式;