大家都知道通常都是使用如下控件实现文件上传功能:
|
1
|
<
input
type
=
"file"
/>
|
有时候在实际应用中可能需要限制上传文件的类型,可以通过此标签进行简单的设置实现
代码如下:
|
1
|
<
input
accept
=
"image/jpg,image/jpeg,image/png,image/bmp,image/gif"
type
=
"file"
/>
|
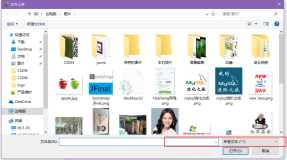
上面的代码演示了如何限制上传图片的格式类型。
原文发布时间为:2017-2-23
本文作者:admin
本文来自云栖社区合作伙伴“蚂蚁部落”,了解相关信息可以关注蚂蚁部落