上个系列中介绍了页面生命周期的整体流程,可能有些读者还想更进一步了解整个生命周期的细节,限于篇幅我不可能讲到所有细节,也没必要,这里仅举几个例子,大家可以通过这几个例子学习一下页面生命周期的研究方式。
Control类中有如下事件
// 当服务器控件绑定到数据源时发生。
public event EventHandler DataBinding;
// 当从内存释放服务器控件时发生,这是请求 ASP.NET 页时服务器控件生存期的最后阶段。
public event EventHandler Disposed;
// 当服务器控件初始化时发生;初始化是控件生存期的第一步。
public event EventHandler Init;
// 当服务器控件加载到 System.Web.UI.Page 对象中时发生。
public event EventHandler Load;
// 在加载 System.Web.UI.Control 对象之后、呈现之前发生。
public event EventHandler PreRender;
// 当服务器控件从内存中卸载时发生。
public event EventHandler Unload;
因为每个Page和绝大多书控件都是继承于这个Control类,所以他们都可以注册这些事件,如果我们提供了相应名字的方法,ASP.NET在编译时会帮我们注册相应的方法到事件中,比如我们如果在页面中写了如下方法
protected void Page_Init(object sender, EventArgs e)
{
Trace.Write("Page_Init");
}
那ASP.NET在编译时会将这个方法注册到Control类的Init事件中,也就是当页面初始化的时候就会调用这个Page_Init方法。我们右键Page类“选转到定义”菜单可以看到Page的定义,这个定义中还有些事件
// 在页初始化完成时发生。
public event EventHandler InitComplete;
// 在页生命周期的加载阶段结束时发生。
public event EventHandler LoadComplete;
// 在页初始化开始时发生。
public event EventHandler PreInit;
// 在页 System.Web.UI.Control.Load 事件之前发生。
public event EventHandler PreLoad;
// 在呈现页内容之前发生。
public event EventHandler PreRenderComplete;
// 在页已完成对页和页上控件的所有视图状态和控件状态信息的保存后发生。
[EditorBrowsable(EditorBrowsableState.Advanced)]
public event EventHandler SaveStateComplete;
那我们如何知道这些事件谁先谁后呢,我们可以使用Trace方法检测。
首先创建一个项目网站,在default.aspx页面指令上加入Trace="true",然后拖上几个控件。
前端页面如下:
后台代码如下:
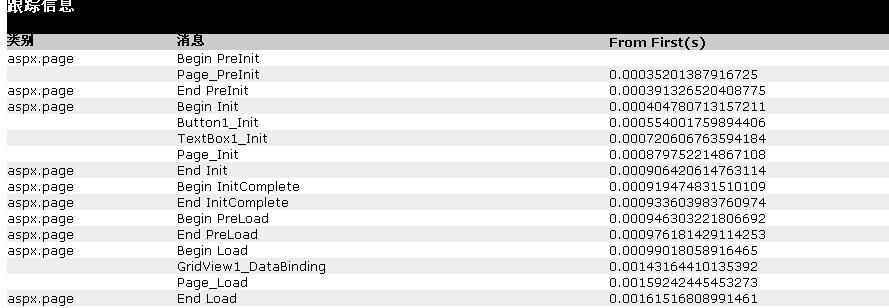
运行起来,我们可以看到如下图:
通过图中显示我们可以分析出控件的_Init事件先于Page_Init,Page_Init先于Page_Load,Init的事件顺序按照控件在页面上位置从上到下的顺序开始调用,Page_Init事件最后触发,GridView1_DataBinding事件先于Page_Load事件。
所以如果大家想研究事件的先后顺序可以再写些相应控件和事件即可。
本文转自 你听海是不是在笑 博客园博客,原文链接:http://www.cnblogs.com/nuaalfm/archive/2008/09/11/1289325.html ,如需转载请自行联系原作者