public void setHint(@NonNull String hint, @Nullable CharSequence subHint) { this.hint = hint; if (subHint != null) { this.subHint = new SpannableString(subHint); this.subHint.setSpan(new RelativeSizeSpan(0.5f), 0, subHint.length(), Spannable.SPAN_INCLUSIVE_INCLUSIVE); } else { this.subHint = null; } if (this.subHint != null) { //如果打开注释,在chathead布局中,每次第一次绘画布局时,输入框高度都会比下次绘制时高,原因可能是 // 这行转换字符大小的代码在onLayout执行之前字符变小测量的高度为变小之前的高度,显示时造成布局高度增高this.subHint.setSpan(new RelativeSizeSpan(0.5f), 0, subHint.length(), Spannable.SPAN_INCLUSIVE_INCLUSIVE); if(isOnLayout){ super.setHint(new SpannableStringBuilder().append(ellipsizeToWidth(this.hint)) .append("\n") .append(ellipsizeToWidth(this.subHint))); // 第一次测量结果为两行默认字体高度 ,第二次测量为第一行默认高度,第二话一半默认高度 } } else { super.setHint(ellipsizeToWidth(this.hint)); } }
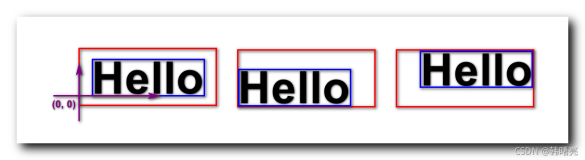
SpannableString 转换局部字体大小,但在EditText测量之前设置内容,测量高度为,字体变小之前的高度
本文转自 一点点征服 博客园博客,原文链接:http://www.cnblogs.com/ldq2016/p/7149639.html,如需转载请自行联系原作者