122.将引用文件分放在head标签和body标签中,修改webpack.config.js文件,设置inject为false
var htmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry:{
main:'./src/script/main.js',
a:'./src/script/a.js'
},
output:{
path:'./dist',
filename:'js/[name]-[hash].js',
},
plugins:[
new htmlWebpackPlugin({
template:'index.html',
filename:'index-[hash].html',
inject:false,
date:new Date(),
})
]
}
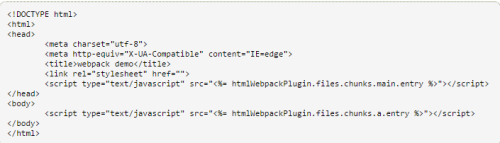
123.修改模板文件index.html,修改代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>webpack demo</title> <link rel="stylesheet" href=""> <script type="text/javascript" src="<%= htmlWebpackPlugin.files.chunks.main.entry %>"></script> </head> <body> <script type="text/javascript" src="<%= htmlWebpackPlugin.files.chunks.a.entry %>"></script> </body> </html>
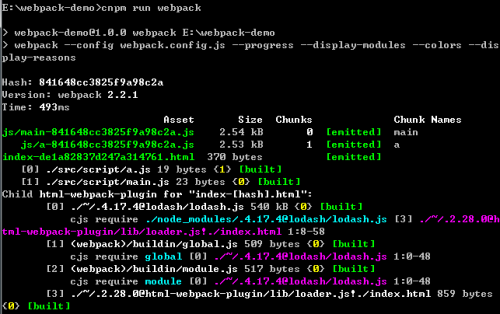
124.使用cnpm run webpack命令重新打包
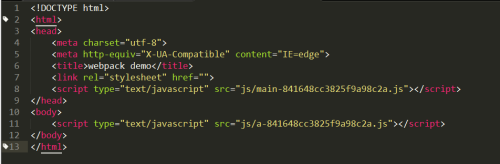
125.查看生成的index-de1a82837d247a314761.html文件输出的内容
本文转自 素颜猪 51CTO博客,原文链接:http://blog.51cto.com/suyanzhu/1899570