|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<!DOCTYPE html>
<
html
lang
=
"en"
>
<
head
>
<
meta
charset
=
utf
-8" />
<
title
>文字提示</
title
>
<!-- 引入jQuery -->
<
script
src
=
"scripts/jquery1.7.js"
type
=
"text/javascript"
></
script
>
<
style
type
=
"text/css"
>
body{
margin:0;
padding:40px;
background:#fff;
font:80% Arial, Helvetica, sans-serif;
color:#555;
line-height:180%;
}
img{border:none;}
ul,li{
margin:0;
padding:0;
}
li{
list-style:none;
float:left;
display:inline;
margin-right:10px;
border:1px solid #AAAAAA;
}
li a img{width:100px; height:75px;}
/* tooltip */
#tooltip{
position:absolute;
border:1px solid #ccc;
background:#333;
padding:2px;
display:none;
color:#fff;
}
</
style
>
<
script
type
=
"text/javascript"
>
//鼠标滑动上去显示放大图片效果修改版
$(function(){
var x = 10;
var y = 20;
$(".tooltip img").mouseover(function(e){
this.myTitle = this.alt;
this.title = "";
var imgTitle = this.myTitle? "<
br
/>" + this.myTitle : "";
var tooltip = "<
div
id
=
'tooltip'
><
img
src
=
'"+ this.src+"'
alt
=
'"+imgTitle+"'
/>"+imgTitle+"<\/div>"; //创建 div 元素
$("body").append(tooltip); //把它追加到文档中
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
}).show("fast"); //设置x坐标和y坐标,并且显示
}).mouseout(function(){
this.title = this.myTitle;
$("#tooltip").remove(); //移除
}).mousemove(function(e){
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
});
});
})
</
script
>
</
head
>
<
body
>
<
h3
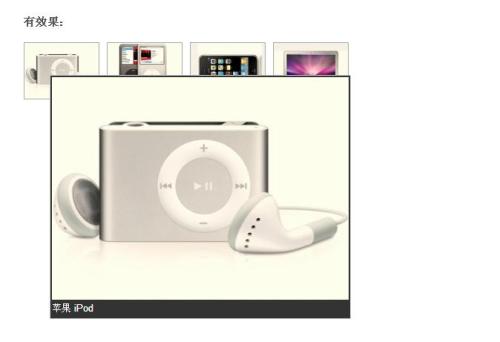
>有效果:</
h3
>
<
ul
class
=
"tooltip"
>
<
li
><
a
href
=
"#"
title
=
"苹果 iPod"
><
img
src
=
"images/apple_1_bigger.jpg"
alt
=
"苹果 iPod"
/></
a
></
li
>
<
li
><
a
href
=
"#"
title
=
"苹果 iPod nano"
><
img
src
=
"images/apple_2_bigger.jpg"
alt
=
"苹果 iPod nano"
/></
a
></
li
>
<
li
><
a
href
=
"#"
title
=
"苹果 iPhone"
><
img
src
=
"images/apple_3_bigger.jpg"
alt
=
"苹果 iPhone"
/></
a
></
li
>
<
li
><
a
href
=
"#"
class
=
"tooltip"
title
=
"苹果 Mac"
><
img
src
=
"images/apple_4_bigger.jpg"
alt
=
"苹果 Mac"
/></
a
></
li
>
</
ul
>
</
body
>
</
html
>
|
注意:
该博客有些代码会转掉,如这篇博客50行处代码:
|
1
|
var
tooltip =
"<div id='tooltip'><img src='"
+
this
.src+
"' alt='"
+imgTitle+
"'/>"
+imgTitle+
"<\/div>"
;
//创建 div 元素
|
源代码是
浏览器效果:
本文转自 小旭依然 51CTO博客,原文链接:http://blog.51cto.com/xuyran/1787833