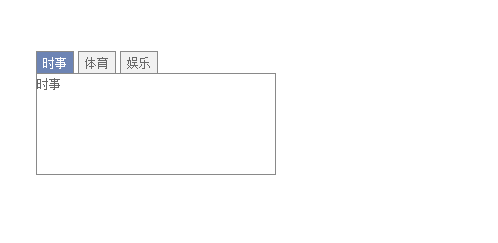
实例1(点击切换):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=gb2312"
/>
<
title
></
title
>
<
style
type
=
"text/css"
>
*{ margin:0; padding:0;}
body { font:12px/19px Arial, Helvetica, sans-serif; color:#666;}
.tab { width:240px;margin:50px;}
.tab_menu { clear:both;}
.tab_menu li { float:left; text-align:center; cursor:pointer; list-style:none; padding:1px 6px; margin-right:4px; background:#F1F1F1; border:1px solid #898989; border-bottom:none;}
.tab_menu li.hover { background:#DFDFDF;}
.tab_menu li.selected { color:#FFF; background:#6D84B4;}
.tab_box { clear:both; border:1px solid #898989; height:100px;}
.hide{display:none}
</
style
>
<!-- 引入jQuery -->
<
script
src
=
"../../scripts/jquery.js"
type
=
"text/javascript"
></
script
>
<
script
type
=
"text/javascript"
>
//
<![CDATA[
$(function(){
var $div_li =$("div.tab_menu ul li");
$div_li.click(function(){
$(this).addClass("selected") //当前<li>元素高亮
.siblings().removeClass("selected"); //去掉其它同辈<li>元素的高亮
var index = $div_li.index(this); // 获取当前点击的<li>元素 在 全部li元素中的索引。
$("div.tab_box > div") //选取子节点。不选取子节点的话,会引起错误。如果里面还有div
.eq(index).show() //显示 <li>元素对应的<div>元素
.siblings().hide(); //隐藏其它几个同辈的<div>元素
}).hover(function(){
$(this).addClass("hover");
},function(){
$(this).removeClass("hover");
})
})
//]]>
</
script
>
</
head
>
<
body
>
<
div
class
=
"tab"
>
<
div
class
=
"tab_menu"
>
<
ul
>
<
li
class
=
"selected"
>时事</
li
>
<
li
>体育</
li
>
<
li
>娱乐</
li
>
</
ul
>
</
div
>
<
div
class
=
"tab_box"
>
<
div
>时事</
div
>
<
div
class
=
"hide"
>体育</
div
>
<
div
class
=
"hide"
>娱乐</
div
>
</
div
>
</
div
>
</
body
>
</
html
>
|
浏览器效果:
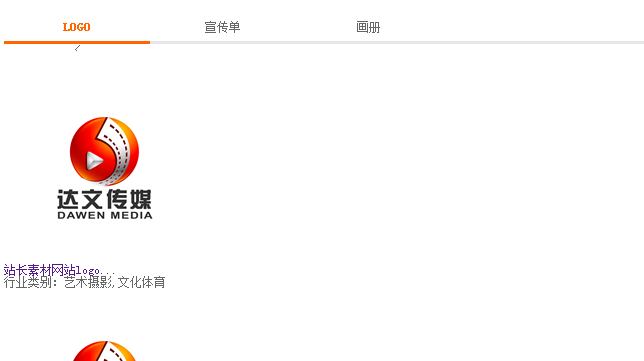
实例2(导航栏滑过):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=utf-8"
/>
<
title
>鼠标滑过jQuery选项卡切换</
title
>
<
script
type
=
"text/javascript"
src
=
"js/jquery.min.js"
></
script
>
<
style
type
=
"text/css"
>
/* case */
.case{width:960px;margin:100px auto;background:#fff;padding:15px;box-shadow:0 0 10px #ccc;}
.case .title{height:20px;border-bottom:3px solid #e7e7e7;padding-bottom:10px;}
.case .title h2{font-size:20px;font-family:"microsoft yahei";}
.case .title-list{position:relative;top:6px;}
.case .title-list li{width:146px;line-height:20px;text-align:center;float:left;display:inline;cursor:pointer}
.case .title-list li.on{color:#ff6600;font-weight:bold;}
.case .title-list span{position:absolute;top:24px;left:0px;width:146px;height:7px;border-top:3px solid #ff6600;overflow:hidden;text-align:center;}
.product{position:relative;display:none;margin-top:20px; height:auto}
.product ul{}
.product-wrap .show{display:block;}
</
style
>
//
<![CDATA[
<script type="text/javascript">
$(function(){
//设计案例切换
$('.title-list li').click(function(){
var liindex = $('.title-list li').index(this);
$(this).addClass('on').siblings().removeClass('on');
$('.product-wrap div.product').eq(liindex).fadeIn(10).siblings('div.product').hide();
var liWidth = $('.title-list li').width();
$('.case .title-list span').stop(false,true).animate({'left' : liindex * liWidth + 'px'},300);
});
});
</script>
//]]>
</
head
>
<
body
>
<
div
class
=
"case"
>
<
div
class
=
"title"
>
<
ul
class
=
"title-list"
>
<
li
class
=
"on"
>LOGO</
li
>
<
li
>宣传单</
li
>
<
li
>画册</
li
>
<
span
><</
span
>
</
ul
>
</
div
>
<
div
class
=
"product-wrap"
>
<!--案例1-->
<
div
class
=
"product show"
>
<
ul
class
=
"cf"
>
<
li
class
=
"ml0"
>
<
a
href
=
"http://www.17sucai.com"
class
=
"imgwrap"
><
img
src
=
"images/1.jpg"
></
a
>
<
p
class
=
"mt10"
> <
a
href
=
"http://www.17sucai.com"
>站长素材网站logo... </
a
></
p
>
<
p
class
=
"pb10"
>行业类别:艺术摄影,文化体育</
p
>
</
li
>
<
li
>
<
a
href
=
"http://www.17sucai.com"
class
=
"imgwrap"
><
img
src
=
"images/1.jpg"
></
a
>
<
p
class
=
"mt10"
> <
a
href
=
"http://www.17sucai.com"
> 深圳达文影视传媒有限公司logo... </
a
></
p
>
<
p
class
=
"pb10"
>行业类别:艺术摄影,文化体育</
p
>
</
li
>
<
li
>
<
a
href
=
"http://www.17sucai.com"
class
=
"imgwrap"
><
img
src
=
"images/1.jpg"
></
a
>
<
p
class
=
"mt10"
> <
a
href
=
"http://www.17sucai.com"
> 深圳达文影视传媒有限公司logo... </
a
></
p
>
<
p
class
=
"pb10"
>行业类别:艺术摄影,文化体育</
p
>
</
li
>
<
li
>
<
a
href
=
"http://www.17sucai.com"
class
=
"imgwrap"
><
img
src
=
"images/1.jpg"
></
a
>
<
p
class
=
"mt10"
> <
a
href
=
"http://www.17sucai.com"
> 深圳达文影视传媒有限公司logo... </
a
></
p
>
<
p
class
=
"pb10"
>行业类别:艺术摄影,文化体育</
p
>
</
li
>
</
ul
>
</
div
>
<!--案例2-->
<
div
class
=
"product"
>
2
</
div
>
<!--案例3-->
<
div
class
=
"product"
>
3
</
div
>
</
div
>
</
div
>
</
body
>
</
html
>
|
浏览器效果:
本文转自 小旭依然 51CTO博客,原文链接:http://blog.51cto.com/xuyran/1789219