请转载此文的朋友务必附带原文链接,谢谢。
原文链接:http://xuyran.blog.51cto.com/11641754/1861924
这里我只把关键代码给贴出来。
html:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<
div
class
=
"hot-exchange"
>
<
ul
>
<
li
class
=
"active clear"
>
<
a
href
=
""
>
<
div
class
=
"range"
><
p
>排名</
p
></
div
>
<
div
class
=
"goods-title"
>
<
p
>放逐之刃</
p
>
<
p
>16800C豆</
p
>
</
div
>
<
div
class
=
"goods-img"
>
<
img
src
=
"../Content/images/123_u4776.png"
alt
=
""
/>
</
div
>
</
a
>
</
li
>
<
li
class
=
"clear"
>
<
a
href
=
""
>
<
div
class
=
"range"
><
p
>排名</
p
></
div
>
<
div
class
=
"goods-title"
>
<
p
>放逐之刃</
p
>
<
p
>16800C豆</
p
>
</
div
>
<
div
class
=
"goods-img"
>
<
img
src
=
"../Content/images/123_u4776.png"
alt
=
""
/>
</
div
>
</
a
>
</
li
>
<
li
class
=
"clear"
>
<
a
href
=
""
>
<
div
class
=
"range"
><
p
>排名</
p
></
div
>
<
div
class
=
"goods-title"
>
<
p
>放逐之刃</
p
>
<
p
>16800C豆</
p
>
</
div
>
<
div
class
=
"goods-img"
>
<
img
src
=
"../Content/images/123_u4776.png"
alt
=
""
/>
</
div
>
</
a
>
</
li
>
<
li
class
=
"clear"
>
<
a
href
=
""
>
<
div
class
=
"range"
><
p
>排名</
p
></
div
>
<
div
class
=
"goods-title"
>
<
p
>放逐之刃</
p
>
<
p
>16800C豆</
p
>
</
div
>
<
div
class
=
"goods-img"
>
<
img
src
=
"../Content/images/123_u4776.png"
alt
=
""
/>
</
div
>
</
a
>
</
li
>
<
li
class
=
"clear"
>
<
a
href
=
""
>
<
div
class
=
"range"
><
p
>排名</
p
></
div
>
<
div
class
=
"goods-title"
>
<
p
>放逐之刃</
p
>
<
p
>16800C豆</
p
>
</
div
>
<
div
class
=
"goods-img"
>
<
img
src
=
"../Content/images/123_u4776.png"
alt
=
""
/>
</
div
>
</
a
>
</
li
>
<
li
class
=
"clear"
>
<
a
href
=
""
>
<
div
class
=
"range"
><
p
>排名</
p
></
div
>
<
div
class
=
"goods-title"
>
<
p
>放逐之刃</
p
>
<
p
>16800C豆</
p
>
</
div
>
<
div
class
=
"goods-img"
>
<
img
src
=
"../Content/images/123_u4776.png"
alt
=
""
/>
</
div
>
</
a
>
</
li
>
</
ul
>
</
div
>
|
css代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
.hot-exchange ul li.active .range{
width
:
20px
;
height
:
60px
;
background
:
url
(../images/u
4779
.png)
no-repeat
;
}
.range p{
display
:
none
}
.hot-exchange ul li.active .range p{
display
:
block
;
}
.hot-exchange ul li.active .goods-img{
width
:
67px
;
height
:
67px
;
}
|
jquery代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
$(
function
(){
//兑换专区左侧鼠标滑动效果
var
serialNumber = 0;
var
serialNumberLen = 6;
$(
".hot-exchange ul li"
).each(
function
(){
serialNumber++;
if
(serialNumber > serialNumberLen){
return
false
;
}
$(
this
).children().find(
".range"
).append(
'0'
+serialNumber);
$(
this
).mouseover(
function
(){
$(
this
).addClass(
"active"
).siblings().removeClass(
"active"
);
$(
this
).children().find(
".range p"
).show();
$(
this
).siblings().children().find(
".range p"
).hide();
})
})
})
|
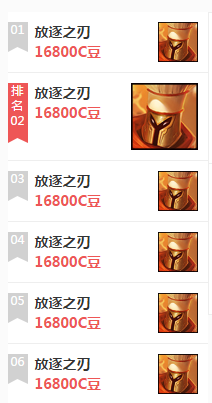
效果如下:
本文转自 小旭依然 51CTO博客,原文链接:http://blog.51cto.com/xuyran/1861924