1.基本概念
①对象是包含一系列无序属性和方法的集合;
②键值对:对象中的数据是以键值对的形式存在的,以键取值;
③属性:描述对象特征的一系列变量,【对象中的变量】
④方法:描述对象行为一系列方法【对象中的函数称为方法】
2.声明对象
①字面量声明:var obj= {
key1:value1,//属性
key2:value2,
func:function(){},//方法
}
②new关键字:var lisi=new Object(){
lisi.name="李四";
lisi.say=function(){
console.log("我是:"+this.name);
}
对象中的键可以是任何数据类型;但一般用作普通变量名(不需要“”)即可;
对象中的值可以是任何数据类型;但字符串的话,必须用“”包裹;
多组键值对之间用英文逗号分隔,键值对的键与值之间用英文冒号分隔;
3.对象中属性和方法的读写:
①运算符:对象内部:this.属性名 this.方法名()
对象外部:对象名.属性名 对象名.方法名()
②通过["key"]调用,对象名["属性名"] 对象名["方法名"]();
>>如果key中包含特殊字符,则无法使用第一种方式,必须使用第二中
>>对象中,直接写变量名,默认为调用全局变量,如果需调用对象自身属性,则需要使用this关键字;
③删除对象的属性方法:delete.对象名.属性/方法;
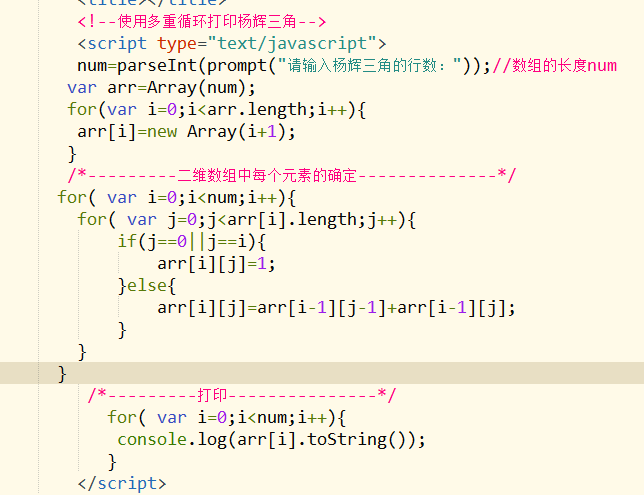
(栗子) 杨辉三角:

【内置对象】
引用数据类型:数组和对象(两个引用指向同一内存空间地址)
值类型:不同变量分配不同的存储空间;
【js中的数组】
1.数组的概念:是在内存中连续储存的多个有序元素的结构,元素的顺序称为下标;通过下表查找对应元素;
2.数组的声明:
①.字面量声明:var arr1=[,,,,];
js中可以储存多种不同的数据类型,一般同一数组只用于存放统一数据类型;
例如:var arr1=[1,"2",true,{"name":"shuai"},[1,2]];(一般不建议使用);
②.new 关键字声明:var arr2=new Array( );
参数可以为:
a:空,声明一个没有指定长度的数组;
b:数组的length:声明一个指定长度的数组,但是数组的长度随时可便可追加;最大长度为0-(2^32-1)
c:数组默认的n个值:var arr2=new Array(1,"2",true);相当于[1,,"2",true];
3.数组中元素的读写/增删:
①读写:通过下标来访问元素:例如arr[2];
②增删:delete arr4[n];删除数组的第n+1个值,数组长度不变,对应位置为undefined;
arr4.push(值),数组最后增加一个值,arr3[arr3.length]=7;
arr4.unshift(值):数组的第0位插入一个值,其余数位顺延;
arr4.pop():删除数组最后一位,与delete不同的是,pop执行后数组长度也会减少一个,相当于arr3.length-=1;
arr4.shift();删除数组第0位,长度也会减一;
4.数组中其他常用方法:
arr3.join("分隔符号"),将数组指定分隔符符号分隔,链接为字符串,参数为空时,默认为逗号分隔;
concat();将数组与多个数组的值链接为新的数组;
[1,2].concat([3,4][5,6])=[1,2,3,4,5,6];连接时,中括号最多拆一层;
[1,2].concat([1,2,[3,4])=[1,2,1,2,[3,4]];多层中括号内,以二维数组形式存在;
push:数组最后增加一个数;unshift:数组开始增加一个数;两者返回数组新的长度;
pop():删除数组最后一个;shift()删除数组第一个;两者返回被删掉的值;
var num=push();
arr4.reverse();【原数组被改变】数组翻转,你序排列;
slice(begin,end):[原数组不会被改变]截取数组中的一部分,成为新数组;
>>>传递一个参数,默认为begin index,当这个开始,截到最后一个;
>>>两个数的区间(包含begin,不含end),基本是左闭右开。
>>> 参数可以为负数,-1表示最后一个;
sort(function):[原数组会改变]:对数组进行排序;
>>不指定函数排序,按照数值的AScII值进行排列;
>>传入排序函数,默认两个参数a,b;如果函数返回值>0;a>b;
>> return a-b;升序排列,a在后,b在前;//升序排列,两两比对,谁大谁放后面
>> return b-a;a在前,b在后;
indexOf(value,index):返回数组中第一个value值对应的索引位置。若未找到,返回-1;
lastIndexOf(value,index):返回数组中最后一个value值对应的索引位置。若未找到,返回-1;
【注意】:若未指定index参数:默认在数组所有元素中查询;若指定index参数,则从当前index开始向后查询;
5.二维数组&稀疏数组(了解);
》》稀疏数组:数组并不含有从0开始到length-1的所有索引(length值实际比元素的个数多);
二维数组[var arr7=[[1,2,3] [4,5,6] [7,8,9][0,1,2]];]
去除二维数组的元素,arr[行号][列好];//使用循环 遍历;
6. 引用数据类型:数组和对象,赋值时就是将原变量的地址赋给新变量,两个变量实际操作同一份数据,所以,修改其中一个变量 ,另一边量也会跟着变化;
基本数据类型:赋值时,赋值时就是将原变量的值赋给新变量,两个变量属于不同的内存空间,修改其中一个互不干扰。
Boolean类
var isTrue = true; // 单纯的变量
var isTrue1 = new Boolean(true); // 一个Boolean类型的对象
Number类
Number.MIN_VALUE 可表示的最小数
Number.MAX_VALUE 可表示的最大数
.toString():将数字转为字符串,相当于 num+""
.toFixed(n):将数字转为字符串,保留n位小数,四舍五入
.valueOf():返回Number对象的基本数字值
.toLocaleString():将数字按照本地格式的顺序转为字符串。一般,三个一组加逗号
.toPrecision(n):将数字格式化为指定长度,n=不含小数点的所有位数和
字符串String
1、属性:str.length 返回字符串的长度;
2、方法:
.toLowerCase() 所有字符转为小写;
.toUpperCase() 所有字符转为大写;
.charAt(n) 截取字符串中第n个字符
.indexOf("查询子串",index) 查询从index开始的,第一个子串的索引。没找到返回-1,同数组的indexOf()方法;
.substring(begin,end) 截取子串
>>> 只写一个参数:从begin开始,到最后
>>> 写两个参数:从begin开始,到end。左闭右开。
.replace("old","new") 将字符串中,第一个old,替换为new。第一个参数可以为普通字符串,也可以为正则表达式(普通字符串将只匹配第一个,正则表达式则根据具体情况区分)。
.split("") 将字符串,通过制定分隔符分为数组。传入""空字符串,将把单个字符存入数组
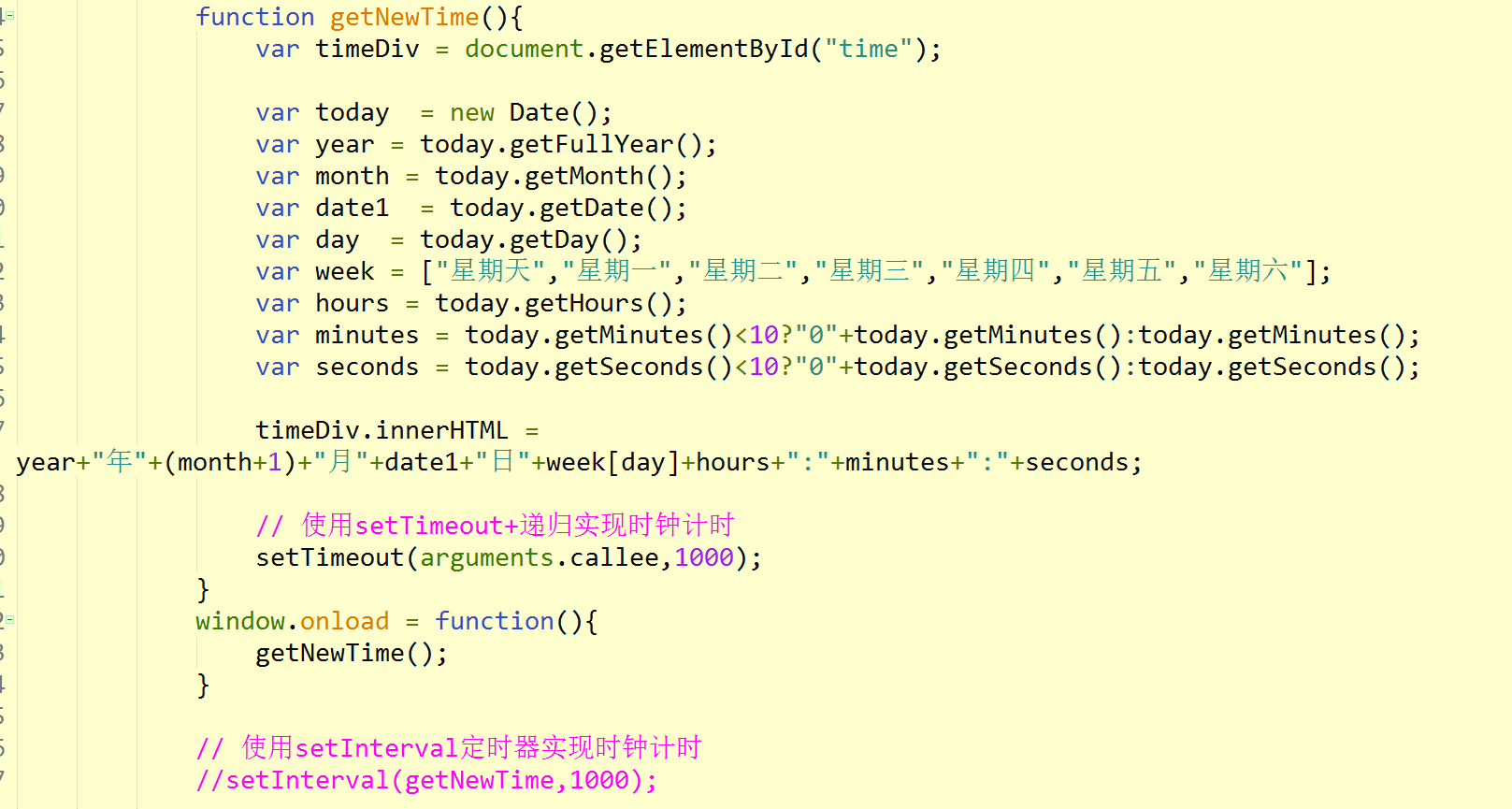
Date类
1、 new Date(); 拿到当前最新时间;
new Date("2017,4,4,14:58:12") 设置指定时间
2、常用方法:
.getFullYear(): 获取4位年份
.getMonth(): 获取月份 0~11
.getDate(): 获取一月中的某一天 1~31
.getDay(): 获取一周中的某一天 0~6
.getHours() 返回 Date 对象的小时 (0 ~ 23)
.getMinutes() 返回 Date 对象的分钟 (0 ~ 59)
.getSeconds() 返回 Date 对象的秒数 (0 ~ 59)