white-space属性
指定元素内的空白怎样处理
语法: white-space: normal | pre | nowrap | pre-wrap | pre-line
normal:默认处理方式
pre:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行
nowwap:强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象
pre-wrap:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时换行
pre-line:保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行
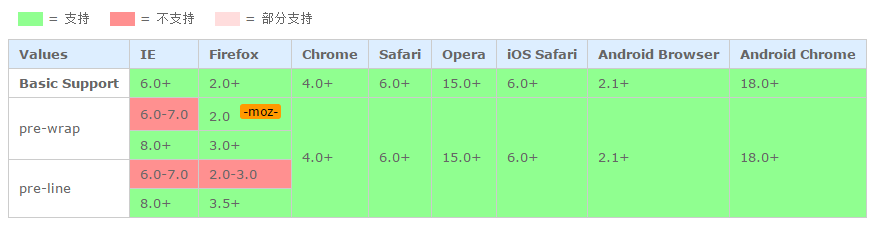
兼容性:
示例:
HTML代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<
ul
class
=
"test"
>
<
li
class
=
"normal"
>
<
strong
>normal:</
strong
>
<
p
>轻轻地我走了
正如我轻轻地来</
p
>
</
li
>
<
li
class
=
"pre"
>
<
strong
>pre:</
strong
>
<
p
>轻轻地我走了(这里接很多测试文字)
正如我轻轻地来</
p
>
</
li
>
<
li
class
=
"pre-wrap"
>
<
strong
>pre-wrap:</
strong
>
<
p
>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</
p
>
</
li
>
<
li
class
=
"pre-line"
>
<
strong
>pre-line</
strong
>
<
p
>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</
p
>
</
li
>
<
li
class
=
"nowrap"
>
<
strong
>nowrap:</
strong
>
<
p
>轻轻地我走了
正如我轻轻地来</
p
>
</
li
>
</
ul
>
|
CSS代码:
|
1
2
3
4
5
6
|
.test p{
width
:
200px
;
border
:
1px
solid
#000
;}
.
normal
p{word-wrap:
normal
;}
.
pre
p{
white-space
:
pre
;}
.pre-wrap p{
white-space
:pre-wrap;}
.pre-line p{
white-space
:pre-line;}
.
nowrap
p{
white-space
:
nowrap
;}
|
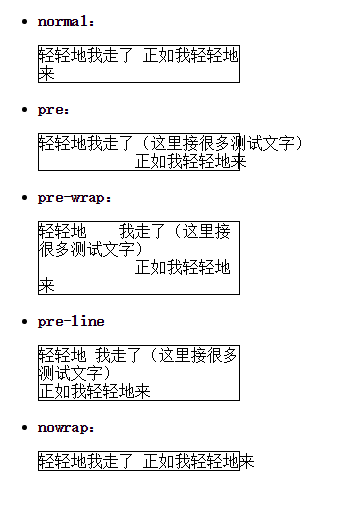
页面效果截图:
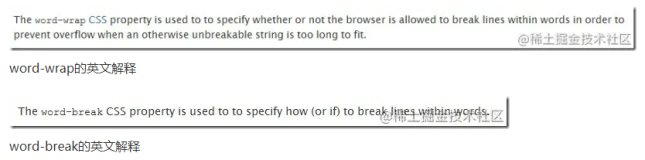
word-wrap属性
设置或检索当内容超过指定容器的边界时,是否换行
语法:word-wrap: normal | break-word
normal:允许内容顶开或溢出指定的容器边界
break-word:内容将在边界内换行,如果需要,单次内部允许断行
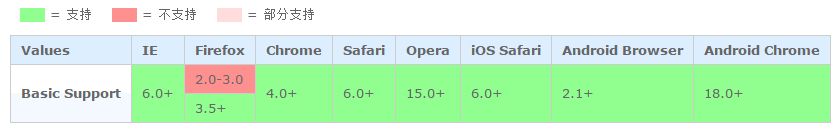
兼容性:
示例:
HTML代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<
ul
class
=
"test"
>
<
li
class
=
"normal"
>
<
strong
>normal:</
strong
>
<
p
>aaabbbcccdddeeefffggghhhiiijjjkkklllmmmnnn</
p
>
</
li
>
<
li
class
=
"break-word"
>
<
strong
>break-word:</
strong
>
<
p
>aaabbbcccdddeeefffggghhhiiijjjkkklllmmmnnn</
p
>
</
li
>
<
li
class
=
"break-word"
>
<
strong
>break-word:</
strong
>
<
p
>中英混排的时候abcdefghijklmnopqrst</
p
>
</
li
>
</
ul
>
|
CSS代码:
|
1
2
3
|
.test p{
width
:
100px
;
border
:
1px
solid
#000
;
background-color
:
#eee
;}
.
normal
p{word-wrap:
normal
;}
.break-word p{word-wrap:break-word;}
|
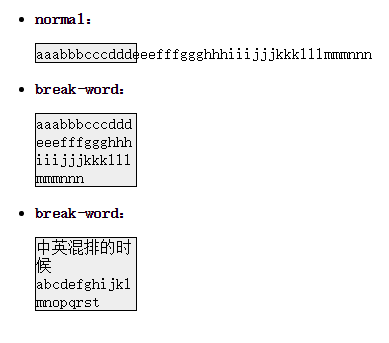
页面效果截图:
word-break属性
设置或检索对象内文本的字内换行行为
使用场景:对于解决防止页面中出现连续无意义的长字符打破布局,应该使用break-all属性值
语法:word-break: normal | keep-all | break-all
normal:依照亚洲语言和非亚洲语言的文本规则,允许在字内换行
keep-all:与所有非亚洲语言的normal相同。对于中文,韩文,日文,不允许字断开。适合包含少量亚 洲文本的非亚洲文本
break-all:该行为与亚洲语言的normal相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含 一些非亚洲文本的亚洲文本,比如使连续的英文字母间断行
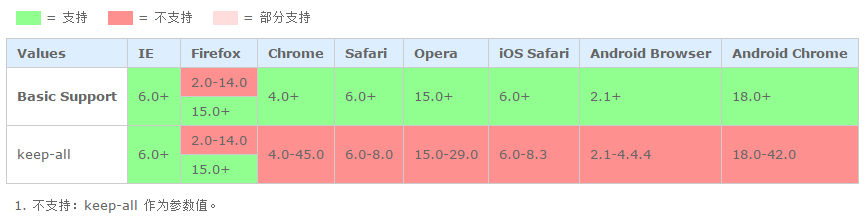
兼容性:
示例:
HTML代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<
ul
class
=
"test"
>
<
li
class
=
"normal"
>
<
strong
>normal:</
strong
>
<
p
>aaabbbcccdddeeefffggghhhiiijjjkkklllmmmnnn</
p
>
</
li
>
<
li
class
=
"break-all"
>
<
strong
>break-word:</
strong
>
<
p
>aaabbbcccdddeeefffggghhhiiijjjkkklllmmmnnn</
p
>
</
li
>
<
li
class
=
"keep-all"
>
<
strong
>keep-all:</
strong
>
<
p
>aaabbbcccdddeeefffggghhhiiijjjkkklllmmmnnn</
p
>
</
li
>
</
ul
>
|
CSS代码:
|
1
2
3
4
|
.test p{
width
:
100px
;
border
:
1px
solid
#000
;
background-color
:
#eee
;}
.
normal
p{word-break:
normal
;}
.break-
all
p{word-break:break-
all
;}
.keep-
all
p{word-break:keep-
all
;}
|
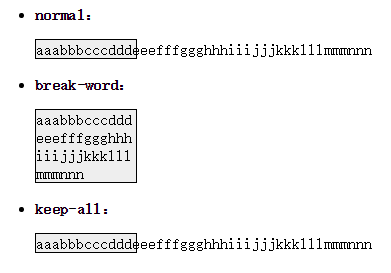
页面效果截图:
本文转自 frwupeng517 51CTO博客,原文链接:http://blog.51cto.com/dapengtalk/1875341