letter-spacing属性
检索或设置对象中的字符之间的最小、最大和最佳间隙
使用场景:
该属性将指定的间隙添加到每个文字(包括单次内的每个字母)之后;
不能用于一行的开始和结束;
语法:letter-spacing: normal | <length> | <percentage>(css3)
normal:默认间隙
length:用长度指定间隔,可以为负值
percentage:用百分比指定间隔,可以为负值(css3)
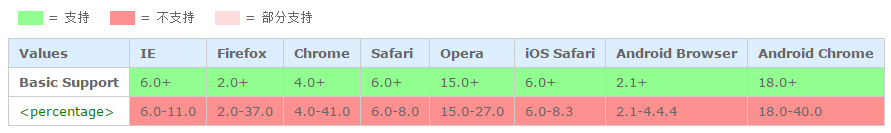
兼容性:
示例:
HTML代码:
|
1
2
3
4
5
6
7
8
9
10
|
<
ul
class
=
"test"
>
<
li
class
=
"normal"
>
<
strong
>默认间隔</
strong
>
<
p
>默认情况下的文字间间隔</
p
>
</
li
>
<
li
class
=
"length"
>
<
strong
>自定义的间隔大小</
strong
>
<
p
>自定义的文字间隔大小Hello world</
p
>
</
li
>
</
ul
>
|
CSS代码:
|
1
2
3
|
.test p{
border
:
1px
solid
#000
;}
.
normal
p{
letter-spacing
:
normal
;}
.length p{
letter-spacing
:
10px
;}
|
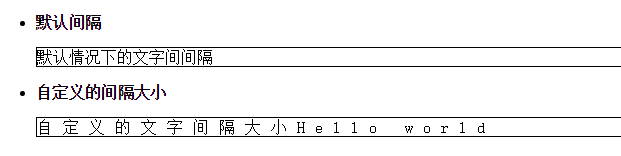
页面效果截图:
word-spacing属性
检索或设置对象中的单词之间的最小、最大和最佳间隙
使用场景:
该属性将指定的间隙添加到每个单词(词内不发生)之后,但最后一个字将被排除在外
判断是否为单次的依据是单词间是否有空格
语法:word-spacing: normal | <length> | <percentage>(css3)
normal:默认间隙
length:用长度指定间隔,可以为负值
percentage:用百分比指定间隔,可以为负值(css3)
兼容性:
示例:
HTML代码:
|
1
2
3
4
5
6
7
8
9
10
|
<
ul
class
=
"test"
>
<
li
class
=
"normal"
>
<
strong
>默认间隔</
strong
>
<
p
>how are you!</
p
>
</
li
>
<
li
class
=
"length"
>
<
strong
>自定义的间隔大小</
strong
>
<
p
>how are you!</
p
>
</
li
>
</
ul
>
|
CSS代码:
|
1
2
3
|
.test p{
border
:
1px
solid
#000
;}
.
normal
p{
word-spacing
:
normal
;}
.length p{
word-spacing
:
20px
;}
|
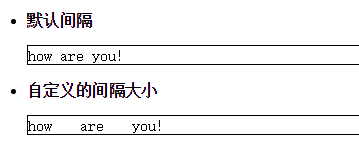
页面效果截图:
本文转自 frwupeng517 51CTO博客,原文链接:http://blog.51cto.com/dapengtalk/1875351