4.1.Lync先决条件安装
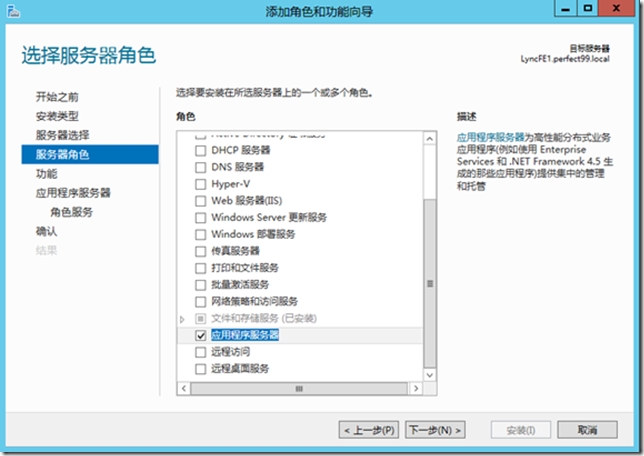
部署Lync Server 2013的前端服务器,我们需要在做前端服务器的机器上安装一些Lync必备的一些组件,具体如下:
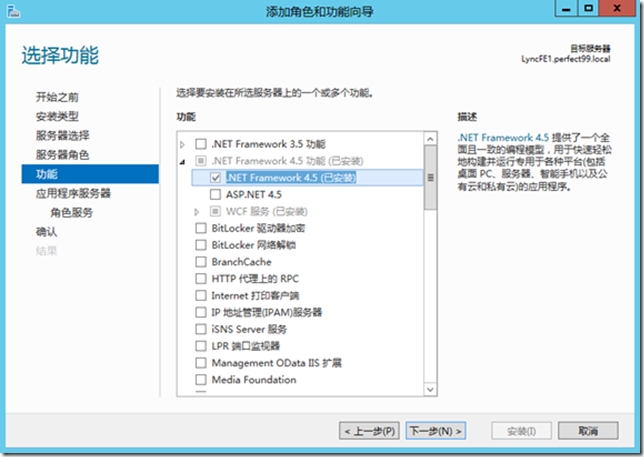
1、安装.netframework 4.5
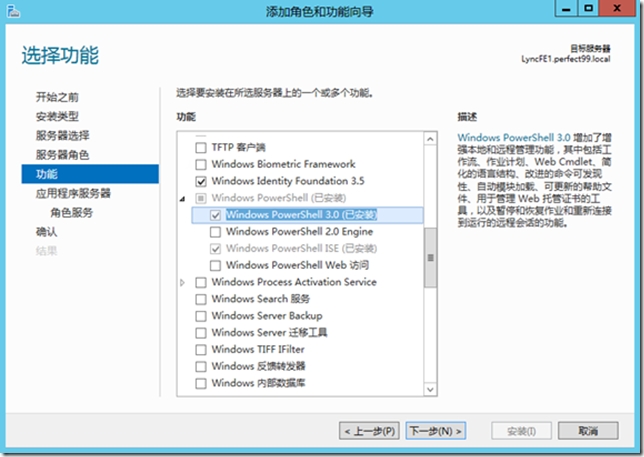
2、安装powershell 3.0
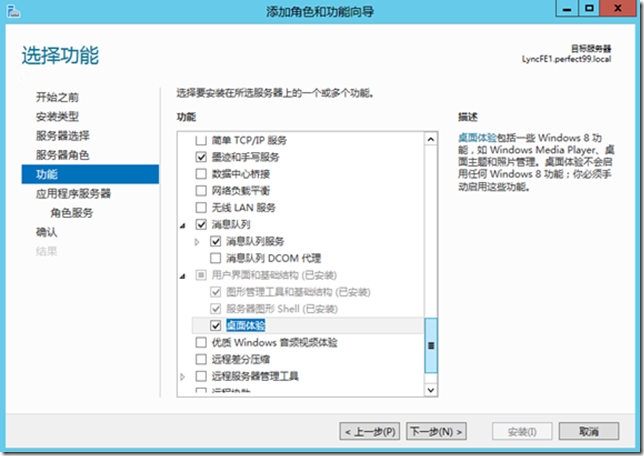
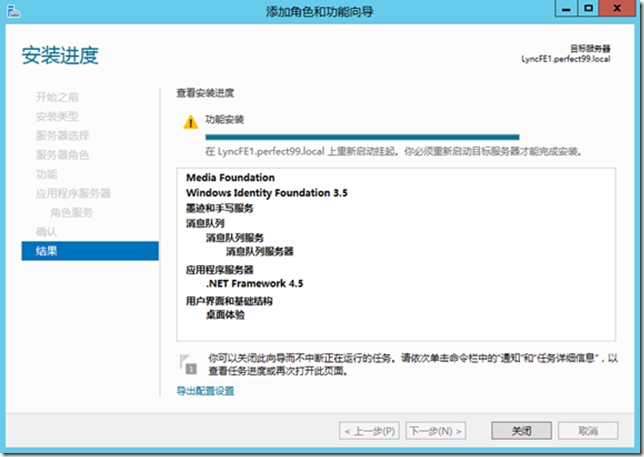
3、安装消息列队和桌面体验;
重启服务器以完成以上组件的安装,如下图;
4、再安装IIS的相关组件;
运行Windows Powershell,输入以下命令:
Import-Module ServerManager
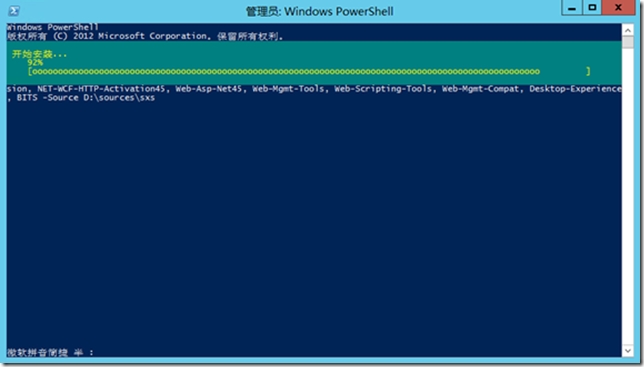
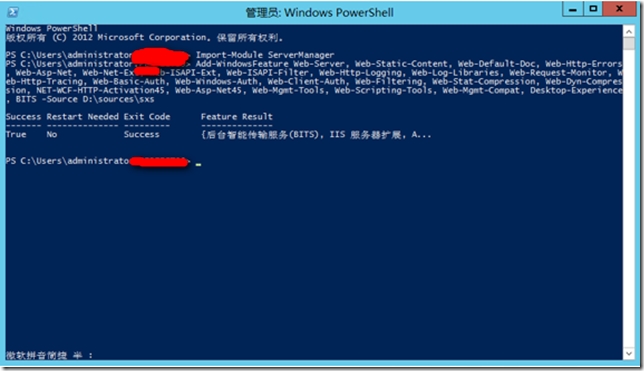
5、安装IIS相关组件:
Add-WindowsFeature Web-Server, Web-Static-Content, Web-Default-Doc, Web-Http-Errors, Web-Asp-Net, Web-Net-Ext, Web-ISAPI-Ext, Web-ISAPI-Filter, Web-Http-Logging, Web-Log-Libraries, Web-Request-Monitor, Web-Http-Tracing, Web-Basic-Auth, Web-Windows-Auth, Web-Client-Auth, Web-Filtering, Web-Stat-Compression, Web-Dyn-Compression, NET-WCF-HTTP-Activation45, Web-Asp-Net45, Web-Mgmt-Tools, Web-Scripting-Tools, Web-Mgmt-Compat, Desktop-Experience, BITS -Source D:\sources\sxs
记得将系统的安装镜像打开,这里镜像的路径是D盘
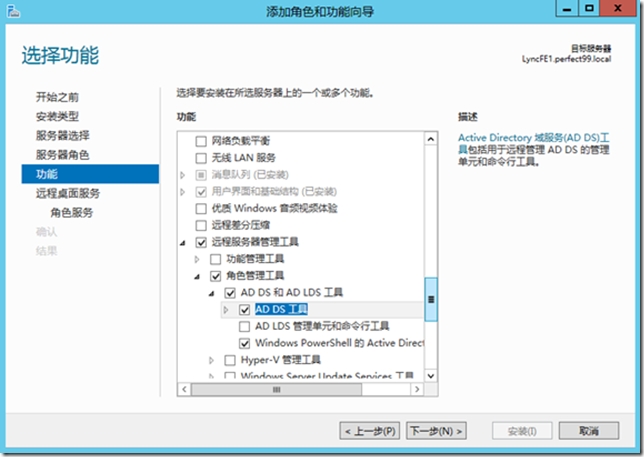
6、安装AD管理工具;
也可以运行Windows PowerShell安装,命令如下;
Add-WindowsFeature RSAT-ADDS
先决条件安装完毕,接下来进行Lync前端部署。
4.2.Lync 2013安装准备
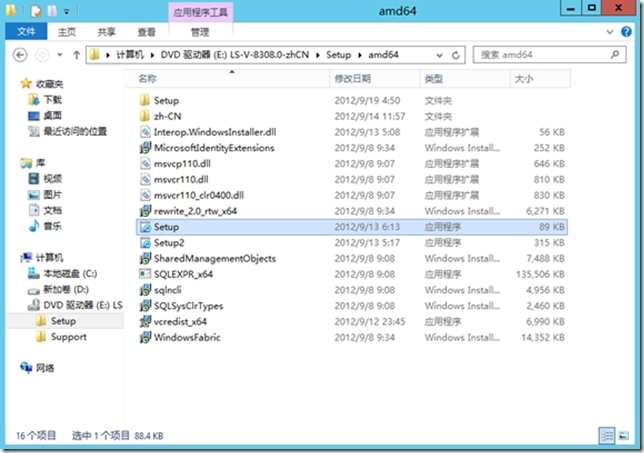
4.2.1 运行安装程序
插入Lync Sercer 2013安装介质,运行时将出现安装Microsoft Visual C++的对话框,点击【是】此程序将自动安装,无需再单独安装该组件。
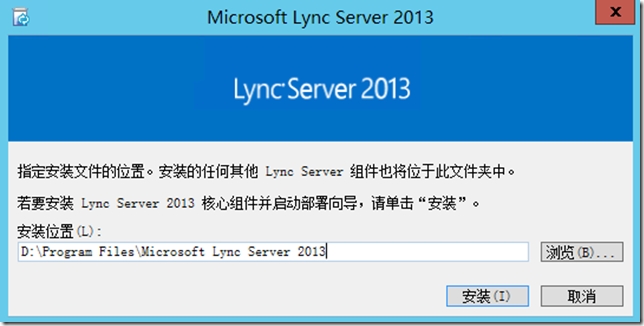
以上组件安装完成后,就可以为安装Lync 2013做架构准备啦;
勾选“我接受许可协议中的条款”,点击【确定】接受许可协议
然后进入核心组件配置阶段;
4.2.2 架构准备
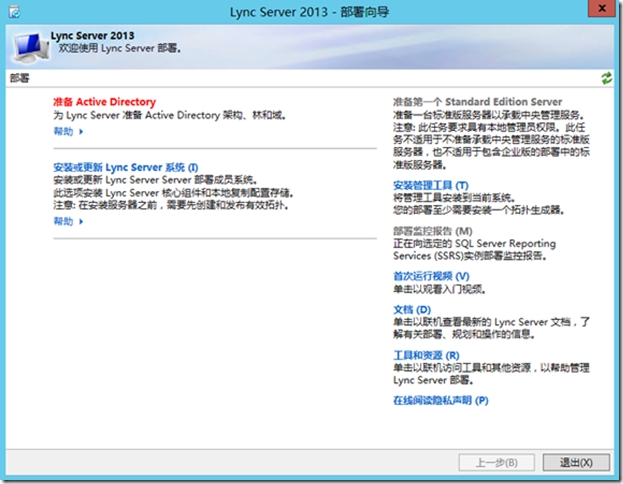
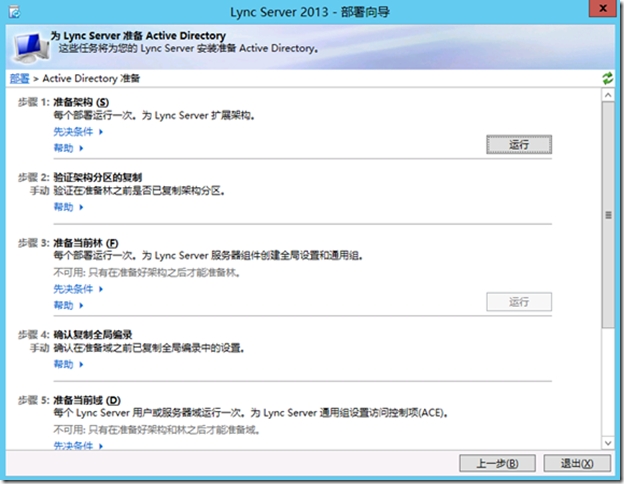
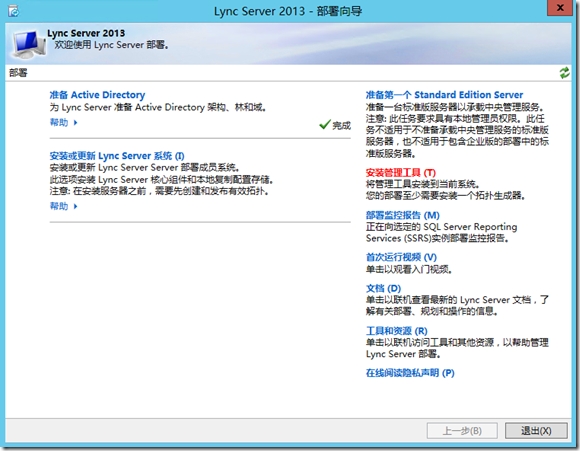
进入安装界面,点击“准备Active Directory”;
1、 准备架构
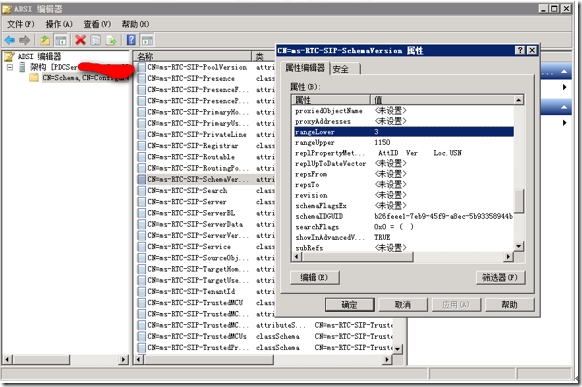
2、 验证架构分区的复制
3、 准备当前林
4、 确认复制全局编录
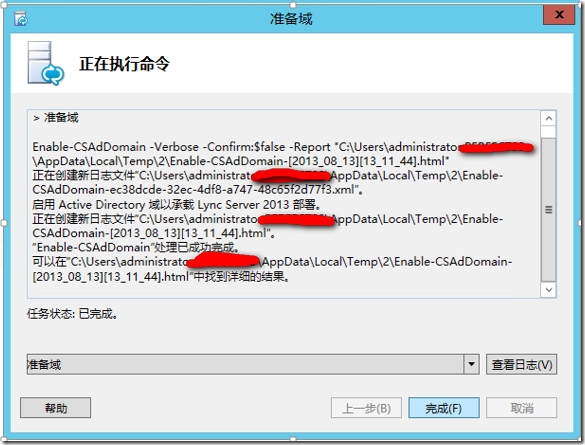
5、 准备当前域
6、 添加用户
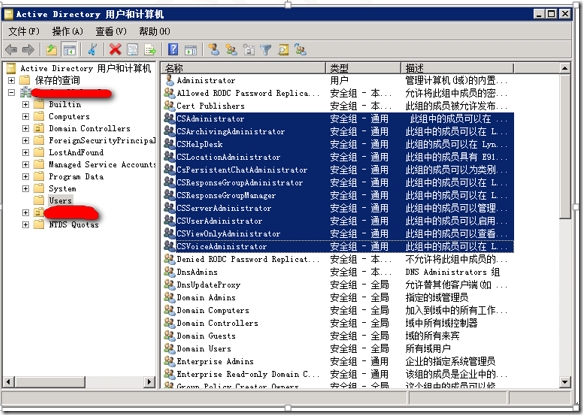
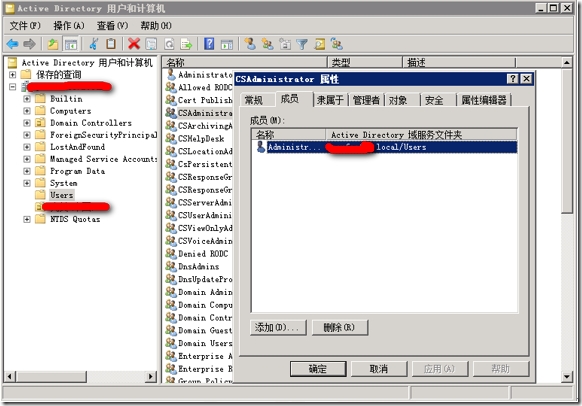
在AD扩展完成后,我们需要手动将Lync的管理员账户加入到CSAdministrator组中,如下图;
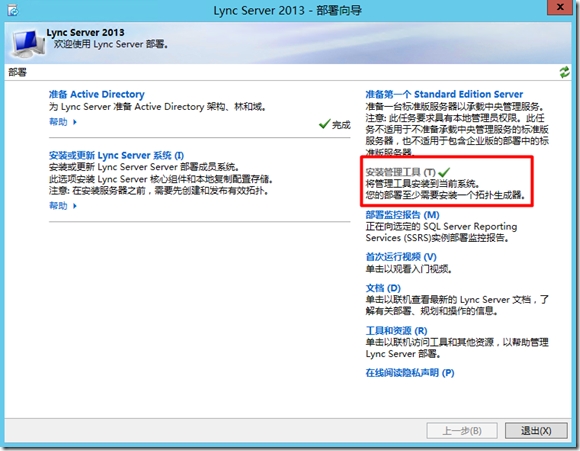
接下来我们安装管理工具,如下图;
安装成功,如下图;
4.2.3 创建拓扑
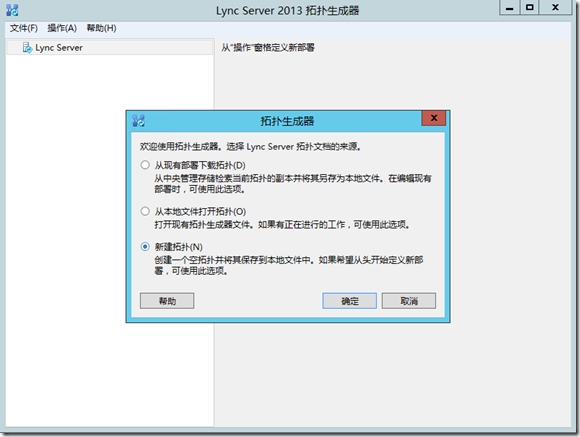
打开拓扑生成器,选择新建拓扑。
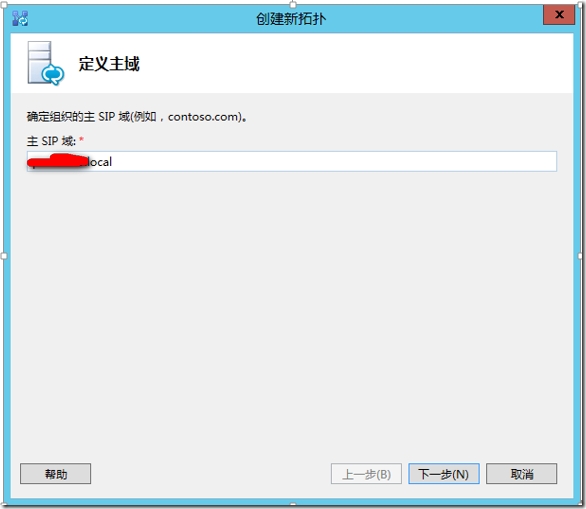
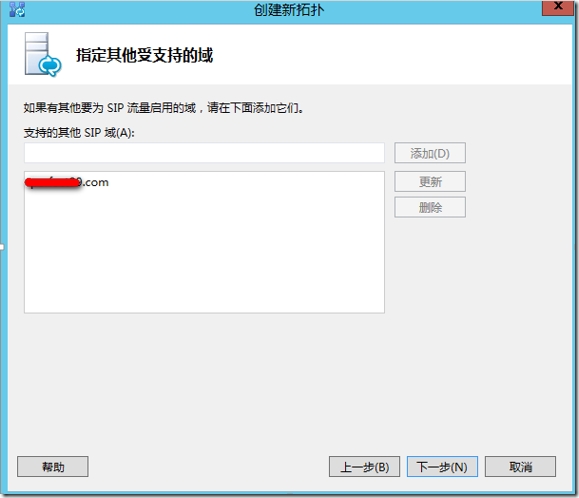
选择SIP域
下一步,添加其它SIP域(由于xx的公网域名为xxx.com,与内部环境中Domain name不一致,在配置多域名时,需要增加公网域名到SIP域):
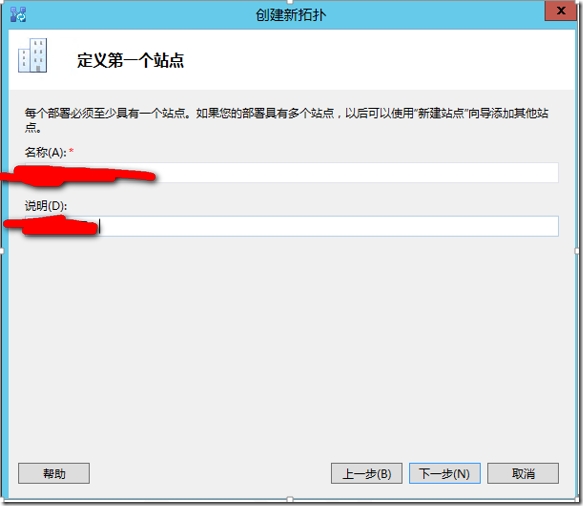
定义Lync站点名称,可随意,关键是识别这个站点就行;
站点信息配置,同上,可以随意写;
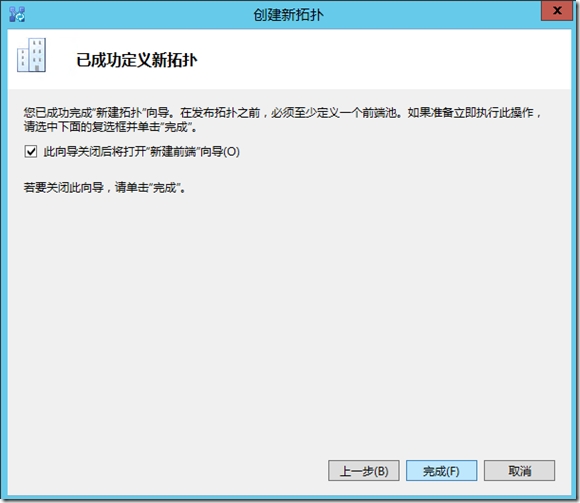
完成拓扑新建
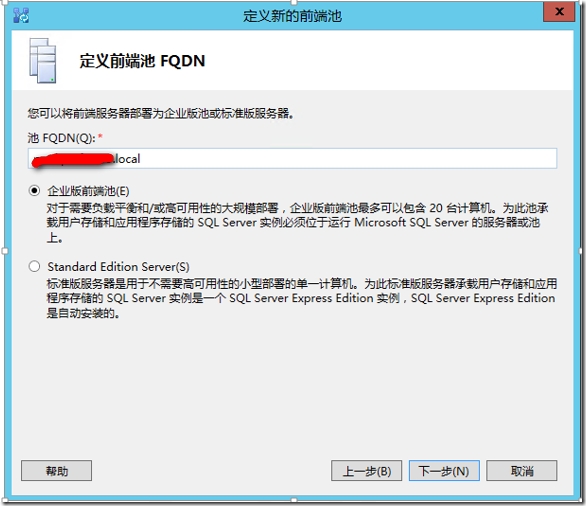
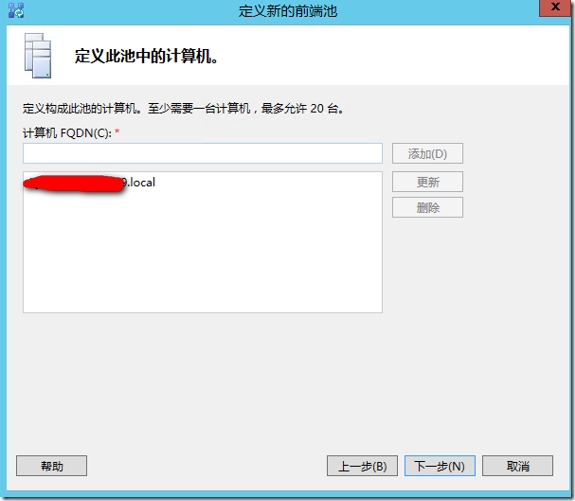
定义前端池
下一步,添加服务器到前端池中,本次部署的前端服务器为Lyncfe.xxxx.cn;
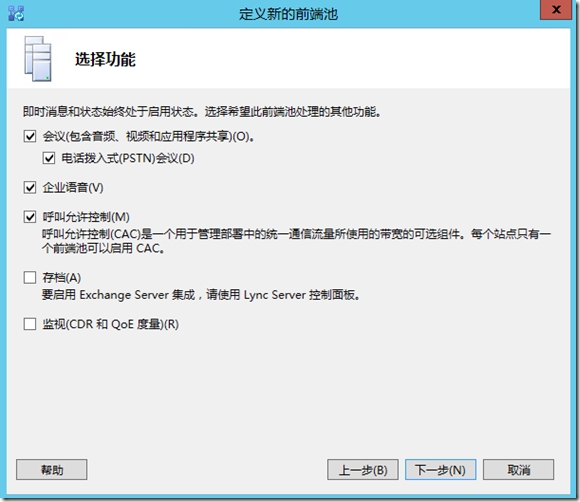
根据客户环境的实际需求,勾选功能,然后下一步;
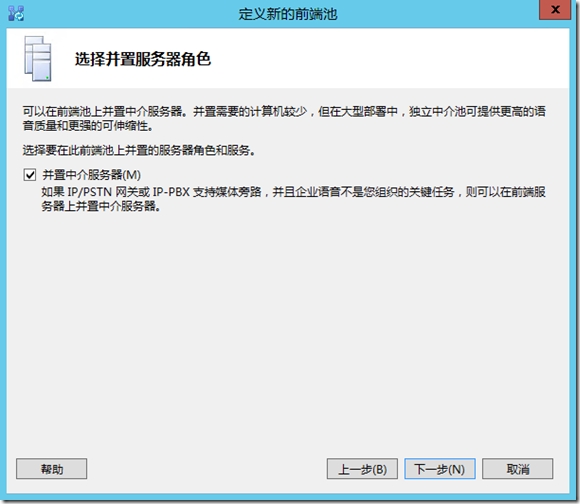
此项目中没有用到中介服务器;
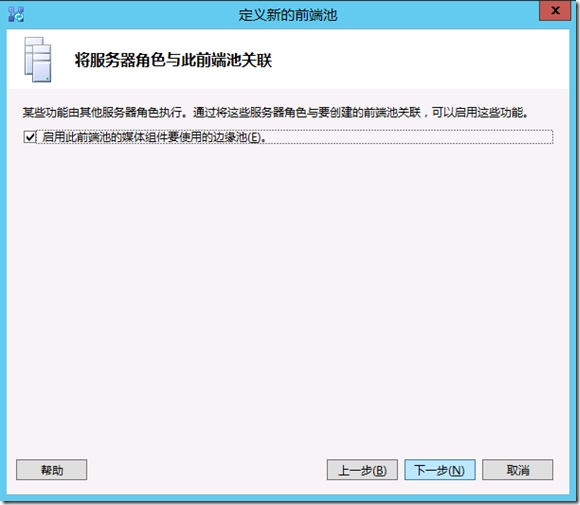
下一步,勾选前端池关联;
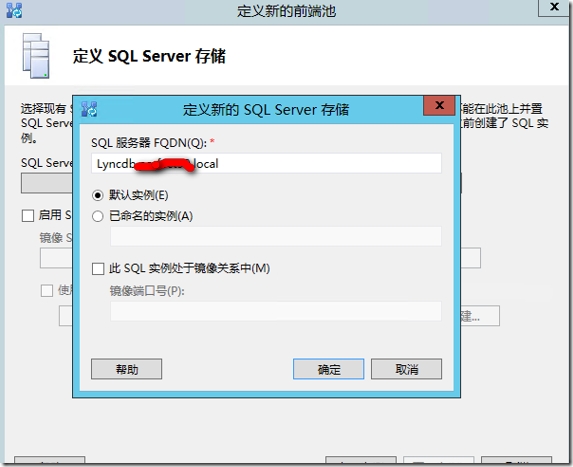
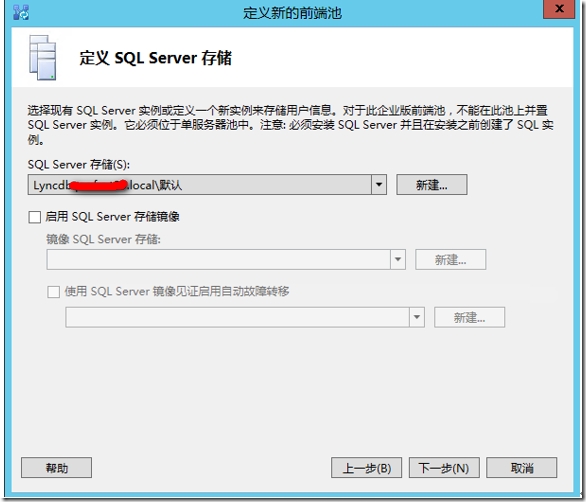
然后下一步,定义SQL Server 存储,在此网络环境中,使用默认实例;
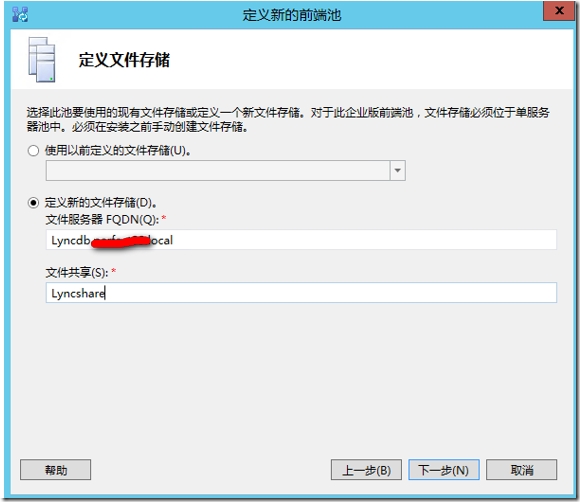
确定,然后下一步,定义文件存储,之前有在后端服务器建议共享文件夹,将文件存储定义到些共享文件夹;
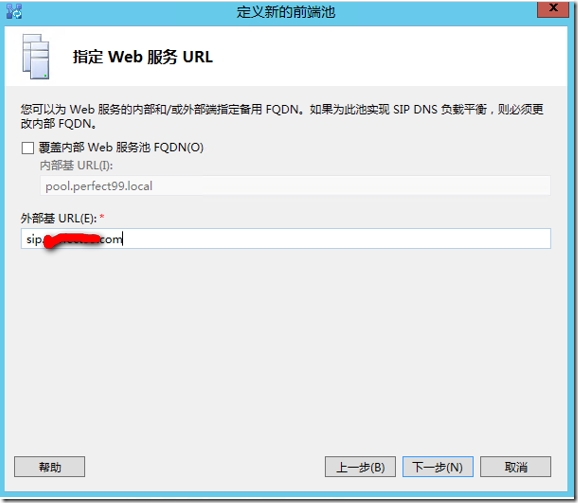
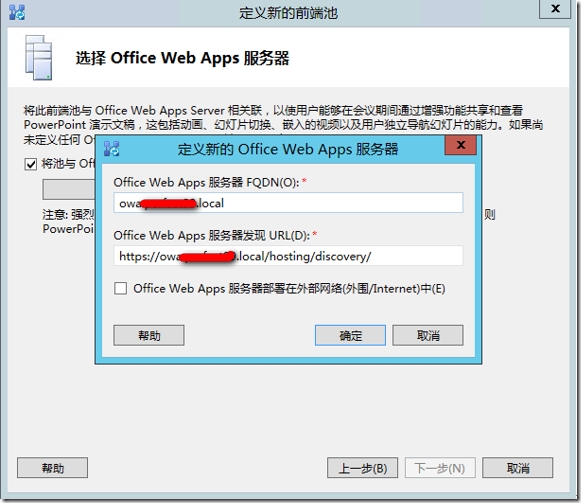
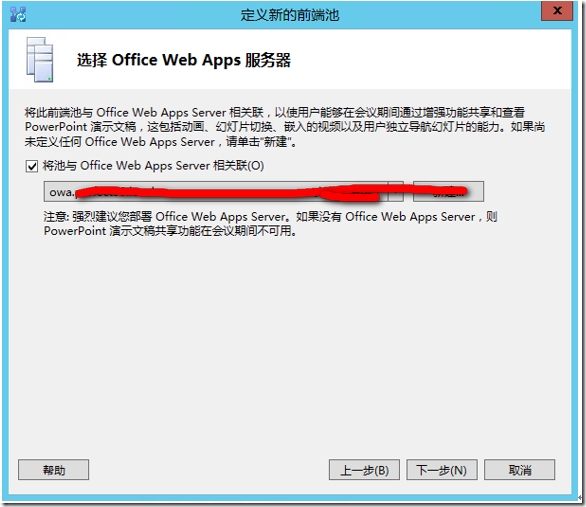
下一步,与OWA服务器关联;
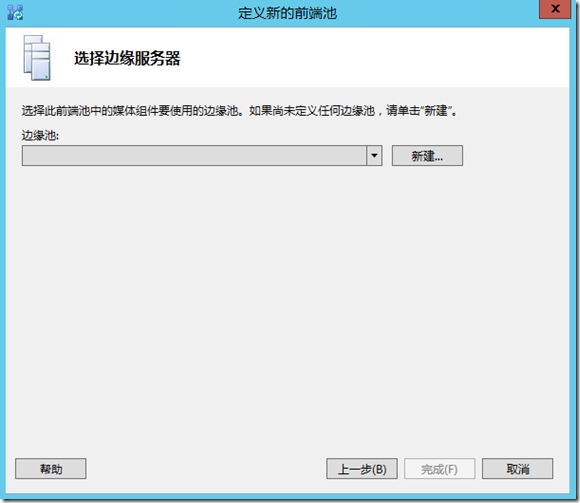
下一步,定义边缘池;
新建边缘池;
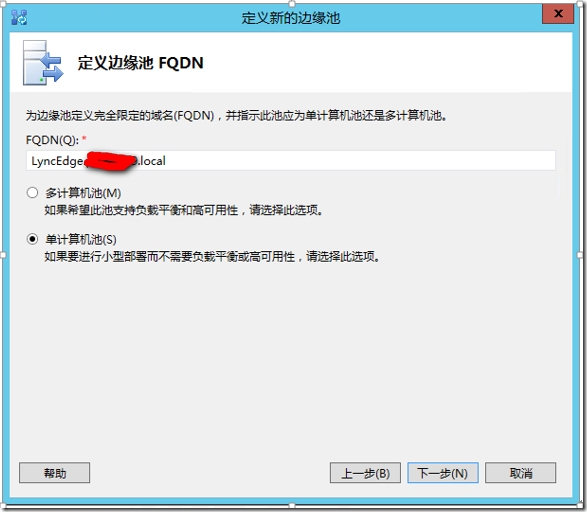
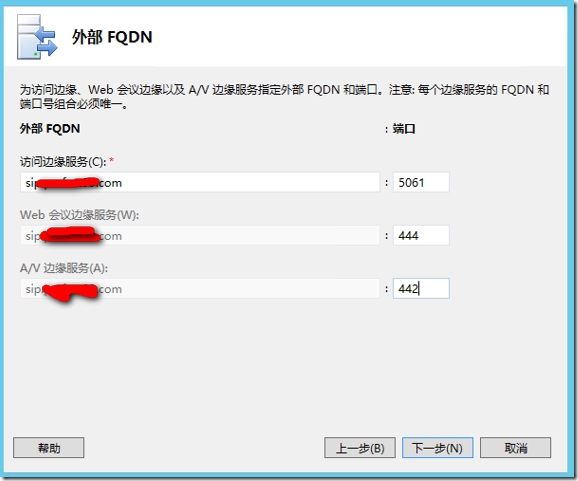
输入边缘池的FQDN,由于此环境中只有一台边缘池,故选择“单计算机池”,然后点击“下一步”;
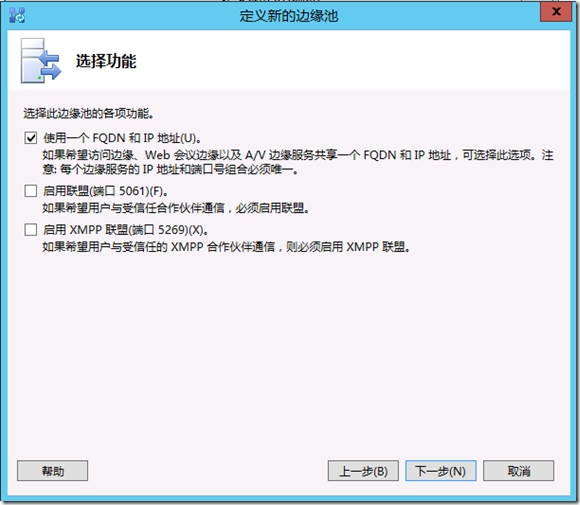
由于此环境中,只用到一台边缘服务器,故勾选第一个选项,下一步;
下一步;
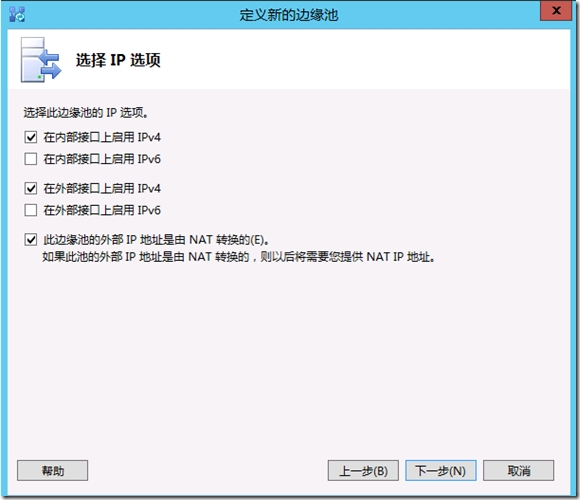
下一步,定义边缘服务器的内、外部IP地址;
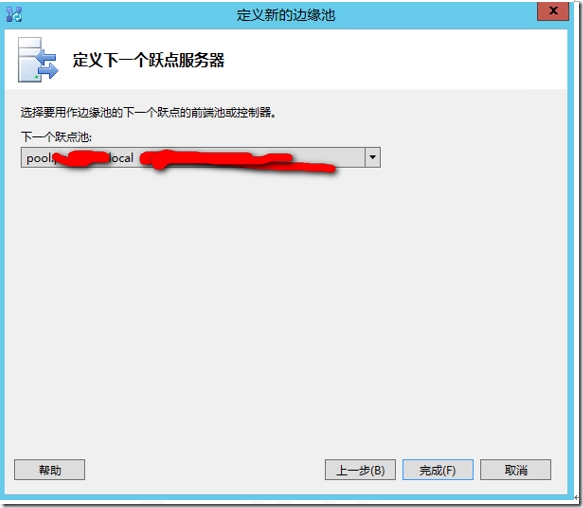
下一步,自动填写下一个跃点服务器;
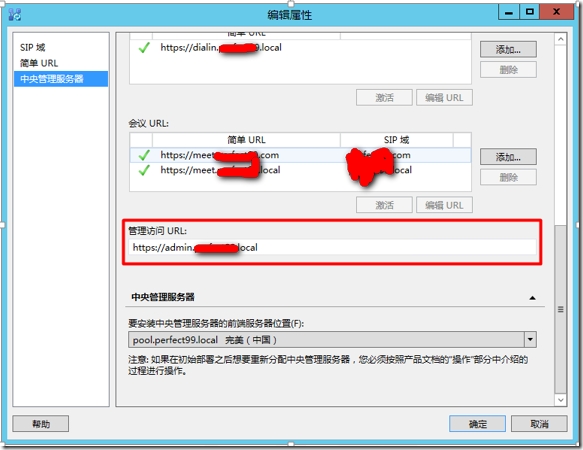
完成边缘服务器的创建,新建拓扑完成。接下来添加一个Lync管理地址,如下图;
4.2.4 发布拓扑
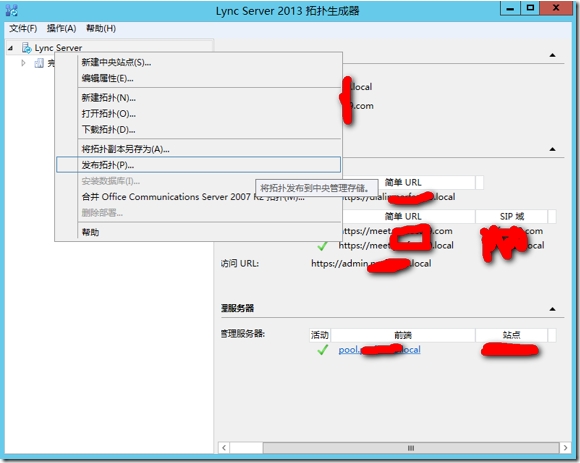
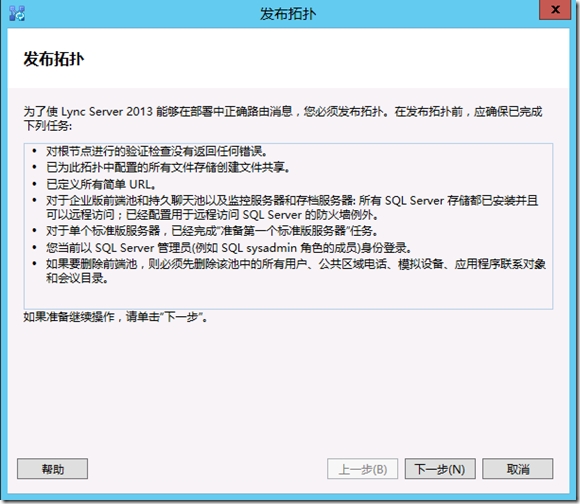
接下来我们将新建好的拓扑发布出来;
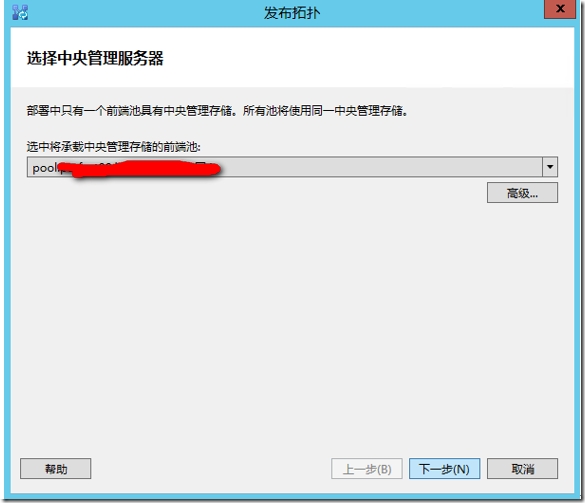
选择中央管理存储,如下图
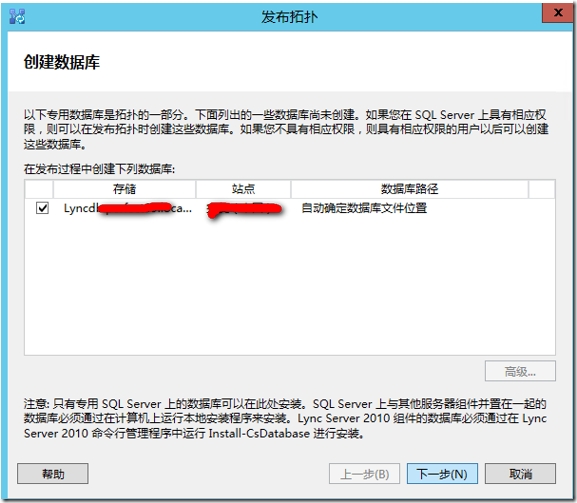
在这前指定的数据库服务器上创建相应的数据库,如下图;
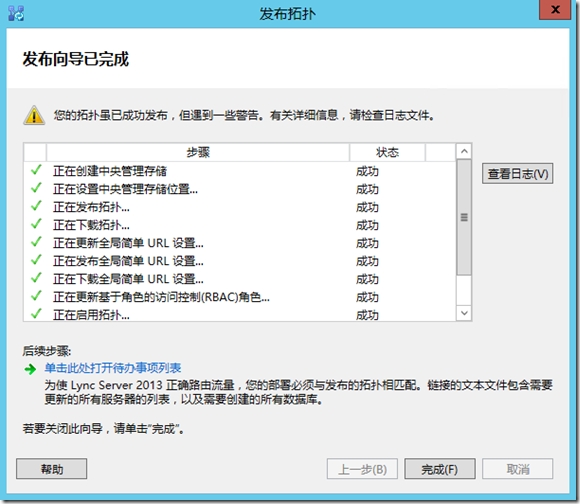
拓扑发布成功,如下图;
本文转自 流原炫 51CTO博客,原文链接:http://blog.51cto.com/xiaoyuanzheng/1619504