最近一直在学习PHP开发,总想着随手把重点记录下来,有时候总是忘记记。
在第一版的个人网站(只是几个小网页)
我的免费空间的域名cysky.kuphp.net
在第一版的个人网站(只是几个小网页)
使用了iframe嵌套网页功能,这个使用在相册和留言板方面还是有用的。
使用方法如下:
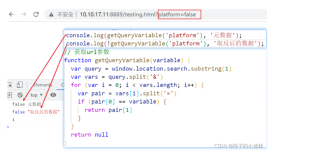
一、页面内加入
<iframe height="330" src="URL" frameborder="0" width="420"></iframe>
scrolling表示是否显示页面滚动条,可选的参数为auto、yes、no,如果省略这个参数,则默认为auto。
二、超链接指向这个嵌入的网页,只要给这个iframe命名就可以了。
<iframe name="**">
方法是,例如我命名为aa, 写入这句HTML语言,
然后,网页上的超链接语句应该写为:
</iframe><iframe height="330" src="http://www.51cto.com" frameborder="0" width="500" name="aa"></iframe>
三、如果把frameborder设为1,效果就像文本框一样
本文转自孤舟夜航之家博客51CTO博客,原文链接http://blog.51cto.com/cysky/1413954如需转载请自行联系原作者
cysky