一般需要提交整个表单,那么我们就需要提交form表单。比如查询,分页这种。
如果只是做局部刷新,那么可以采用异步ajax提交。这样请求的时候只用传需要的参数,然后请求成功后也不用整体刷新页面,只用局部刷新,这样节省了带宽,
比如我们采用ajax删除的时候。
所以当需要整体刷新的时候,那么就可以采用表单提交。
当要局部刷新的时候,我们采用ajax请求。
提交form表单:
|
1
2
3
4
5
|
function query(){
var frm = document.getElementById(
"frm"
);
frm.action=
"${ctx}/project/list.do"
;
frm.submit();
}
|
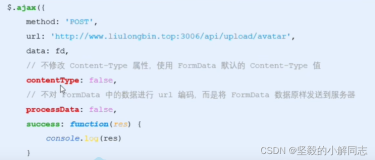
ajax提交:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
//重置密码
function resetPassword(){
var $
this
= $(
this
);
var empId = $
this
.data(
"rowid"
);
top.Modal.confirm({
success:
false
,
msg:
"是否重置该账户密码?"
}).on(function(e){
if
(e){
$.ajax({
type:
"post"
,
url:
"<%=context%>/rest/account/reSetPassword"
,
data: {empId:empId},
dataType:
"json"
,
success: function(result){
top.Modal.alert({
success:result.success,
msg: result.msg,
title:
'提示'
,
btnok:
'确定'
}).on(function (){
if
(result.success){
location.reload();
}
});
}
});
}
});
}
|
以下参考来自:
https://zhidao.baidu.com/question/562862312.html
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
主要包含了以下几种技术:
Ajax(Asynchronous JavaScript + XML)的定义
基于web标准(standards-based presentation)XHTML+CSS的表示;
使用 DOM(Document Object Model)进行动态显示及交互;
使用 XML 和 XSLT 进行数据交换及相关操作;
使用 XMLHttpRequest 进行异步数据查询、检索;
使用 JavaScript 将所有的东西绑定在一起。英文参见Ajax的提出者Jesse James Garrett的原文a
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如“AFLAX”。
AJAX的应用使用支持以上技术的web浏览器作为运行平台。这些浏览器目前包括:Mozilla、Firefox、Internet Explorer、Opera、Konqueror及Safari。但是Opera不支持XSL格式对象,也不支持XSLT。
与传统的web应用比较
传统的web应用允许用户填写表单(form),当提交表单时就向web服务器发送一个请求。服务器接收并处理传来的表单,然后返回一个新的网页。这个做法浪费了许多带宽,因为在前后两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的web service接口,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
Ajax应用程序的优势在于:
1. 通过异步模式,提升了用户体验
2. 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用
3. Ajax引擎在客户端运行,承担了一部分本来由服务器承担的工作,从而减少了大用户量下的服务器负载。