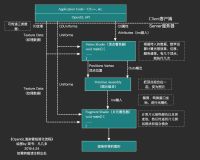
· 首先,我们先看一下UnityShader的基本框架。
· //设置Shader的目录路径
· Shader "FixedShader/Fixed001"
· {
· //设置Shader所需要的外部属性
· Properties { }
· //子着色器(表示一种渲染方案)
· SubShader {
· //例如针对PC机 Pass
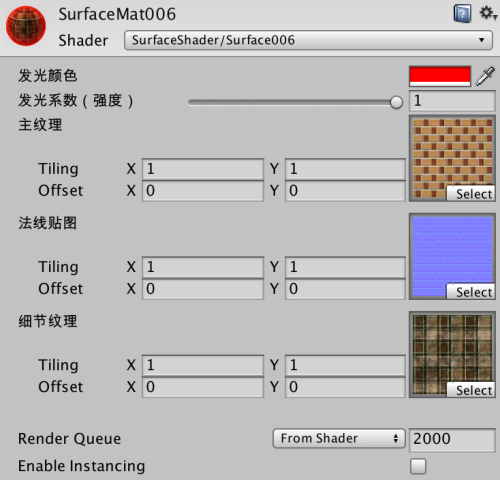
· //表面着色器没有Pass通道
· { } }
· SubShader {
· //例如针对高端手机
· } SubShader {
· //例如针对低端手机 }
· //备用着色器:一般用最简单的Shader Fallback "Diffuse" }
· Shader框架细节
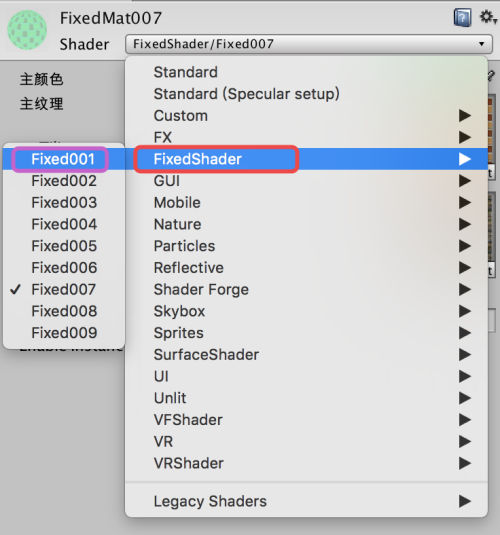
o 最前面的Shader “FixedShader/Fixed001”,是设置当前Shader的路径,方便在材质球中选择。
选择Shader
o 之后的SubShader是子着色器,由于Unity跨平台,因此Unity的工程可能发布的平台很多,有可能是PC,有可能是移动端,也有可能是掌机,不同设备的渲染能力不同,也就造就了在执着跨平台项目时,Shader的编写需要分多个SubShader,以适用于所有的平台。SubShader从上至下,渲染效果依次提高,性能消耗也依次提高。硬件设备会选择自身能使用的最佳SubShader,保证能渲染,效果尽可能的好。如果前面的所有SubShader都不能使用(硬件渲染能力太差),则使用Fallback(备胎Shader)渲染,一般Fallback会选择最简单Shader,以防止材质不渲染。
o if(当前设备可以使用SubShader01的渲染方案去渲染)
o {
o **按照SubShader01去渲染**
o }
o else if(当前设备可以使用SubShader02的渲染方案去渲染)
o {
o **按照SubShader02去渲染**
o }
o else if(当前设备可以使用SubShader03的渲染方案去渲染)
o {
o **按照SubShader03去渲染**
o }
o ...
o ...
o ...
o else
o {
o **使用Fallback去渲染**
o }
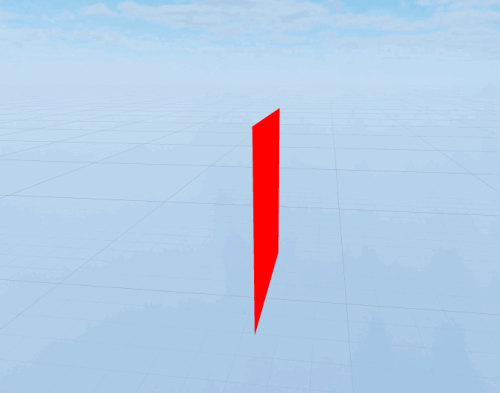
o Pass通道指的是在图像渲染时,可以分多通道去渲染。例如分正反两通道渲染,透明度以0.5为分界两通道去渲染等等。
分正反两通道渲染
· 接下来,我们来详细了解一下Shader属性的设置方式。
着色器是一个加工厂,是一种图像渲染的解决方案,所以大部分好的Shader都是给用户流出了很多可选的属性接口,方便用户添加自己项目的素材,从而实现需求渲染特效。
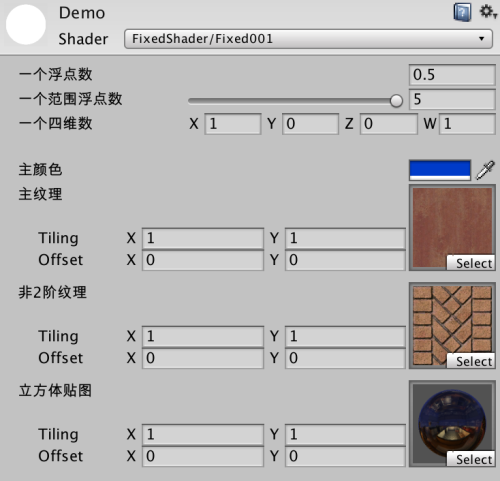
· Shader的数据类型
o 语法:变量名(属性提示文字,属性数据类型)=初值
o _FloatValue("一个浮点数",float)=0.5
//范围浮点数
o _RangeValue("一个范围浮点数",Range(0,5))=0
//四维数
o _VectorValue("一个四维数",Vector)=(1,0,0,1)
//颜色值
o _MainColor("主颜色",Color)=(1,0,0,1)
//2阶贴图
o _MainTexture("主纹理",2D)=""{}
//非2阶纹理
o _RectTexture("非2阶纹理",Rect)=""{}
//立方体贴图
o _CubeTexture("立方体贴图",Cube)=""{}
本文转自 宁金峰 51CTO博客,原文链接:http://blog.51cto.com/13243523/1973782,如需转载请自行联系原作者