让我们想一想,一个WEB应用系统应该有自己的异常处理类、日志打印类、框架逻辑处理类等等,在这方面当然我们也无法例外。那先让我们封装一个简单的异常处理类吧。
在D:\medical下依次创建src\com\medical\frame文件夹,然后在frame下创建FrameException.java文件,其目录结构如下:

下面我们把src关联到Eclipse中,这里啰嗦下:网上教程大都以MyEclipse为开发工具,本文想弱化开发工具的功能。
1.打开Eclipse选择“File > New > Java Project”,在“New Project”框的Project Name中输入medical,点击Finish。
2.删除medical工程下的src目录
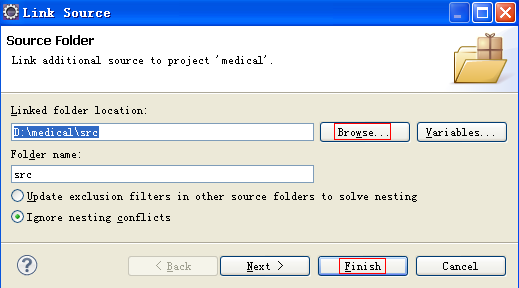
3.在medical工程上右键,选择“Properties > Java Build Path > Source > Link Source...”,打开“Link Source”窗口。
4.在“Link Source”窗口中点击“Browse”按钮,选择“D:\medical\src”,点击“Finish”按钮,如图:

5.在“Perperties for medical”窗口中选择“OK”按钮
这样就把D:\medical\src下的代码与Eclipse工程联系起来了,这样对D:\medical\src\com\medical\frame\FrameException.java的修改都体现在Eclipse中。
6.下面完善FrameException.java异常类,对于异常来讲比较直接体现在界面上的应该是类似内容:
| 错误码:404 |
| 错误描述:对应的页面找不到 |
| 错误详细原因:这个应该是开发人员看的,对于最终用户可以选择看到,也可以选择看不到 |
所以该类中暂时定义int errorCode、 String errorDesc和String errorDetail三个属性
7.异常类应该继承自Exception,具体见附件。
8.再思考一个问题,页面若支持中英文两种语言,错误码404对应的应该有两种错误描述,这两种错误描述应该来源自资源文件,而非在FrameException构造器或方法中对errorDesc进行赋值,所以大致上应该有两个构造器:
public FrameException(int errorCode)
{
this.errorCode = errorCode;
// errorDesc应该从中英文资源文件中根据errorCode读取
}
public FrameException(int errorCode, Exception e)
{
this.errorCode = errorCode;
// errorDesc应该从中英文资源文件中根据errorCode读取
this.errorDetail = e.toString();
}
9.怎么把编译后的class放置到war包中呢?
(1)在Eclipse中创建一个变量runtime,让其与D:\medical\war关联。在Eclipse中选择“Window > Preferences >General > Workspace > Linked Resource > New”,在“New Variable”窗口中点击“Folder”,选择Location为“D:\medical\war”,Name填写为runtime,如图所示:

(2)在medical工程中右键,选择“New > Folder > Advanced > Link to alternate location(Linked Folder) > Variables...”
(3)在“Select Path Variable”窗口中选择runtime,这样就把D:\medical\war关系到Eclipse的medical工程的runtime
(4)在D:\medical\war\WEB-INF下创建classes文件夹
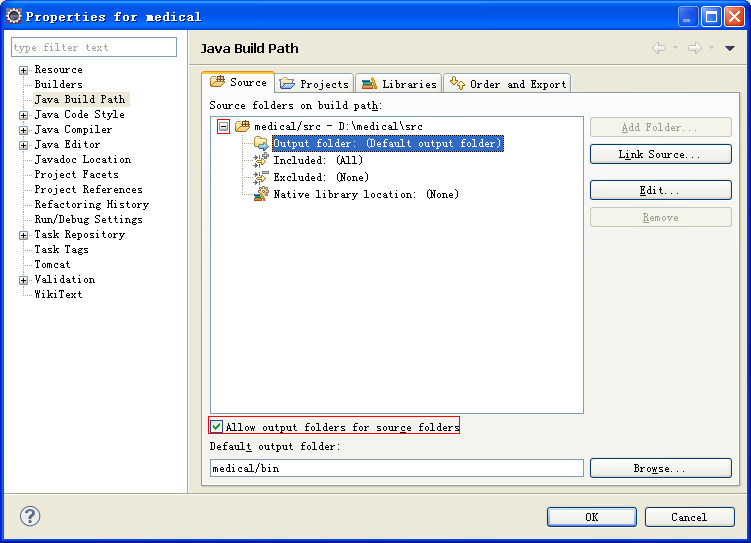
(5)在medical工程上右键,选择“Properties > Java Build Path > Source”,勾选“Allow output folders for source folders”后,再展开medical/src前面的+号,如图所示:

(6)双击“Output folder: (Default output folder)”,选择“Specific output folder (path relative to 'medical') > Browse...”
(7)在“Folder Selection”窗口中,依次选择“medical > runtime > WEB-INF > classes”文件夹,然后选择“OK”按钮。这样就把FrameException编译之后的class输入到D:\medical\war\WEB-INF\classes下了。
【备注】:
这里把精力都放到了工程搭建上,由于使用不同的工具或工程都会有点差异,这里只是把Eclipse当成编译工具使用。
本文出自 “青客” 博客,请务必保留此出处http://qingkechina.blog.51cto.com/5552198/1307105