写在前面
在ng-reapet中如何为ng-model双向绑定呢?在项目中确实遇到这样的问题,绑定了,但是在controller中获取不到它的值,确实挺奇怪的。
系列文章
[Angularjs]ng-select和ng-options
[Angularjs]ng-class,ng-class-even,ng-class-odd
一个例子
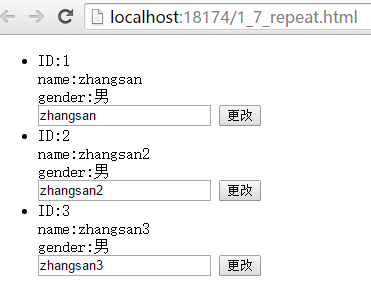
有这样一个人员列表,我们希望单击按钮对某人的姓名进行修改,这个时候我们就需要获取当前对象的某个属性,代码片段及视图如下所示:
<!DOCTYPE html> <html ng-app="app"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ng-repeat和ng-model</title> <meta charset="utf-8" /> <script src="JS/angular.min.js"></script> <script> var app = angular.module('app', []); app.controller('DetailsController', function ($scope) { $scope.pepoles = [{ 'id': 1, 'name': 'zhangsan', 'gender': '男' }, { 'id': 2, 'name': 'zhangsan2', 'gender': '男' }, { 'id': 3, 'name': 'zhangsan3', 'gender': '男' }]; console.log($scope.pepoles); }); </script> </head> <body> <div ng-controller="DetailsController"> <ul> <li ng-repeat=" p in pepoles"> ID:{{p.id}}<br /> name:{{p.name}}<br /> gender:{{p.gender}}<br /> <input type="text" name="name" value="{{p.name}}" ng-model="p.name" /> <button>更改</button> </li> </ul> </div> </body> </html>

一般会这样写为按钮注册单击事件,单击后得到文本框绑定的属性的新值:
<button ng-click="changeName()">更改</button>
并在Controller中编写方法的实现,以及$http请求服务进行修改数据库。
$scope.changeName = function () {
console.log($scope.name);
};
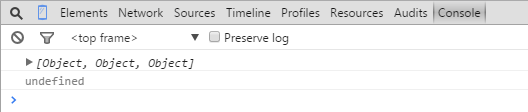
这样单击按钮后

并不能识别name属性。
但是可以通过另外的方法实现
<input type="text" name="name" value="{{p.name}}" ng-model="p.name" /> <button ng-click="changeName(p)">更改</button>
$scope.changeName = function (item) {
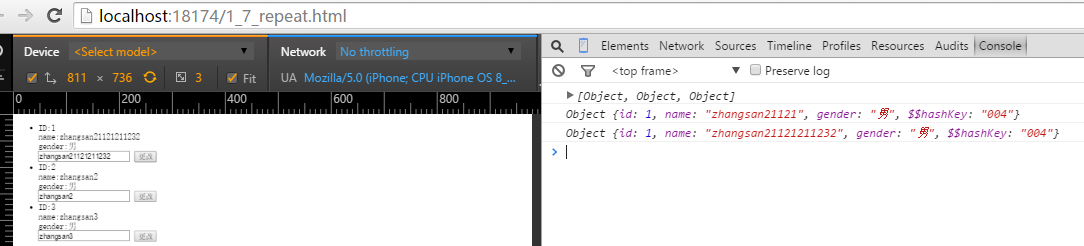
console.log(item);
};

解决办法:直接将当前对象传到方法中或者传属性p.name。
网上还有另外一种解决方案,但是有个问题。
<input type="text" name="name" value="{{p.name}}" ng-model="$parent.name" />
这种方式在controller中确实可以通过$scope.name拿到文本框的值,但是在视图中,修改一个其他的也会跟着改变。
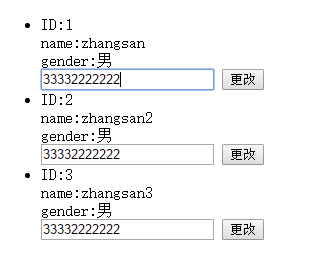
最后就出现了这样的情况:

很明显这并不是我们想要的结果。
总结
在ng-repeat中ng-model的问题,原因是ng-model对controller中的$scope是不可见的,所以在使用repeat中的某个对象的属性的时候,最好还是将该对象或者该对象的值传到方法中。刚接触angularjs,不知道有没有更好的解决办法,这是在项目中遇到的一个问题,记录在此,希望你有个更好的解决方式,不妨留言,谢谢。
| 博客地址: | http://www.cnblogs.com/wolf-sun/ |
| 博客版权: | 本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。 如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。http://www.cnblogs.com/wolf-sun/p/4749854.html |